UI vs UX Design – What Makes Them Different and Why You Need Their Superpowers to Create Better Apps

Let’s say, you need a new shopping app. The first one you find has an elegant, minimalistic design, but there is no option to search the products by color. The next app does offer such a possibility, only it looks like Picasso’s bad dream. What do you do in such a case?
Of course, you wouldn’t install something that is not fully useful. But you wouldn’t decide on something ugly either, so you’d probably just continue searching for the app that has it all.
This example is a short explanation of the difference between UX and UI design. The product must look attractive, be functional, and overall, provide the best experience. Cooperation between User Experience specialist and UI designer can help you achieve all these goals.
Key takeaways
- UI (User Interface) design focuses on the visual appearance and layout of the app, including the colors, fonts, and images.
- UX (User Experience) design focuses on the overall user experience, including how easy it is to use the app, how intuitive it is, and how well it meets user needs.
- Both UI and UX design are important for creating a successful app. A well-designed app will be more engaging, have a lower churn rate, and be more likely to be downloaded.
- UI designers should have a good understanding of color theory, typography, and layout.
- UX designers should have a good understanding of user psychology and behavior.
- UI and UX design are not static; they should be continuously tested and improved based on user feedback.
UI vs UX design – what is their impact on a product?
User Interface (UI) and User Experience (UX) are like two siblings who are significantly different, nevertheless, they still have something in common.
In short, UI design is more about the looks and technical aspects, whereas UX focuses on intuitiveness, features, and good impressions.
The better you know what they can bring to the project, the more chance you have to get a functional and aesthetically pleasing apps.
What is UX design?
Users who interact with your product should positively remember every part of it. UX design takes care of this by creating user-friendly solutions.
As Don Norman and Jakob Nielsen put it: “User experience” encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
It aims to provide the best experience during the entire user’s journey. It’s important to remember that UX design is not only about making the app functional, although it’s an important part of UX.
As a UX designer, you deal with emotions. You want to leave people with a feeling that using your app was a time well-spent and it would be nice to do it again.
What is UI design?
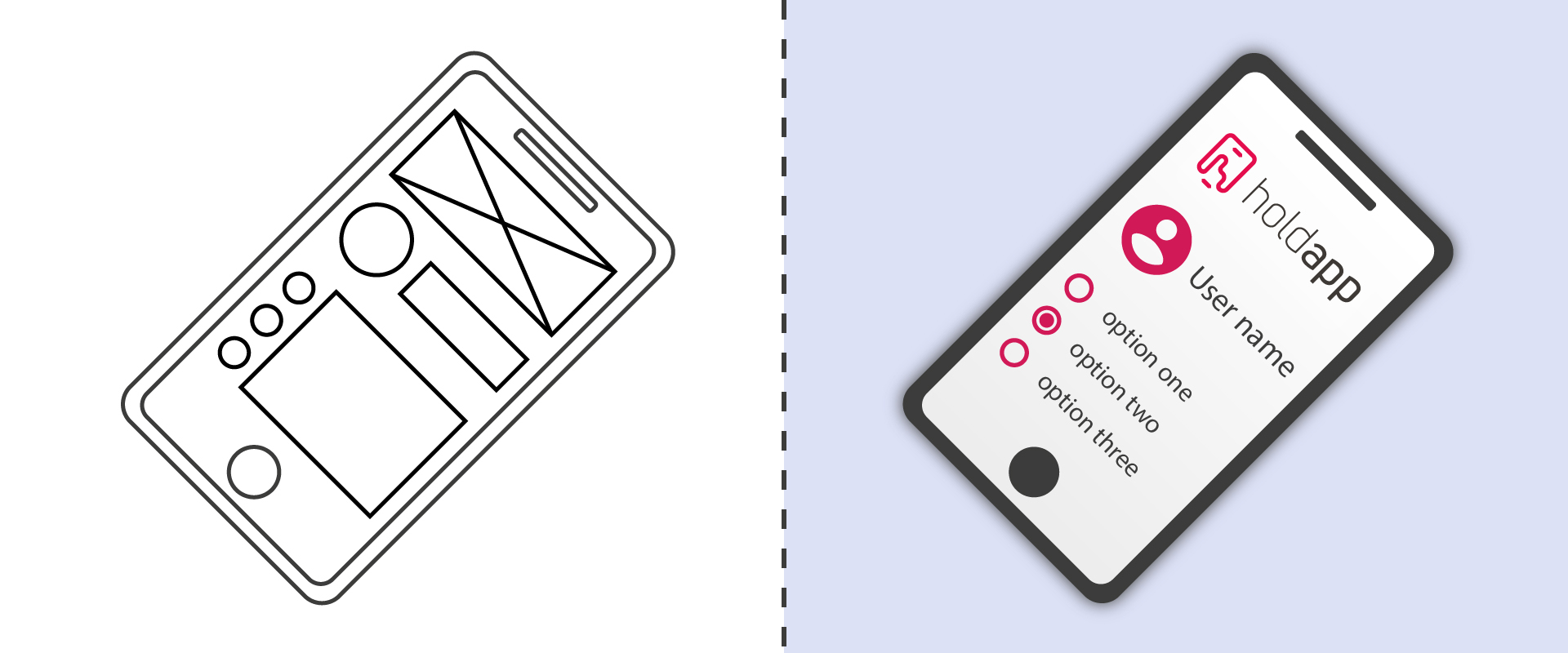
User Interface design is about turning UX designers’ wireframes and prototypes into detailed projects in high quality. Its goal is to make the app look appealing with UX guidelines in mind. But it’s also something more.
UI design is an important element of the User Experience process. It optimizes the user-app communication by allowing people to achieve their goals with ease and keeping the look of the system concise.
UI design takes users by the hand and shows them what actions they should perform next. It’s more focused on visual design and accessibility.

UX designer’s role in a project
What do User Experience designers do exactly? Their work is divided into several stages. Keep in mind that the scope of the responsibilities should be adjusted to the business needs and may be different in each case.
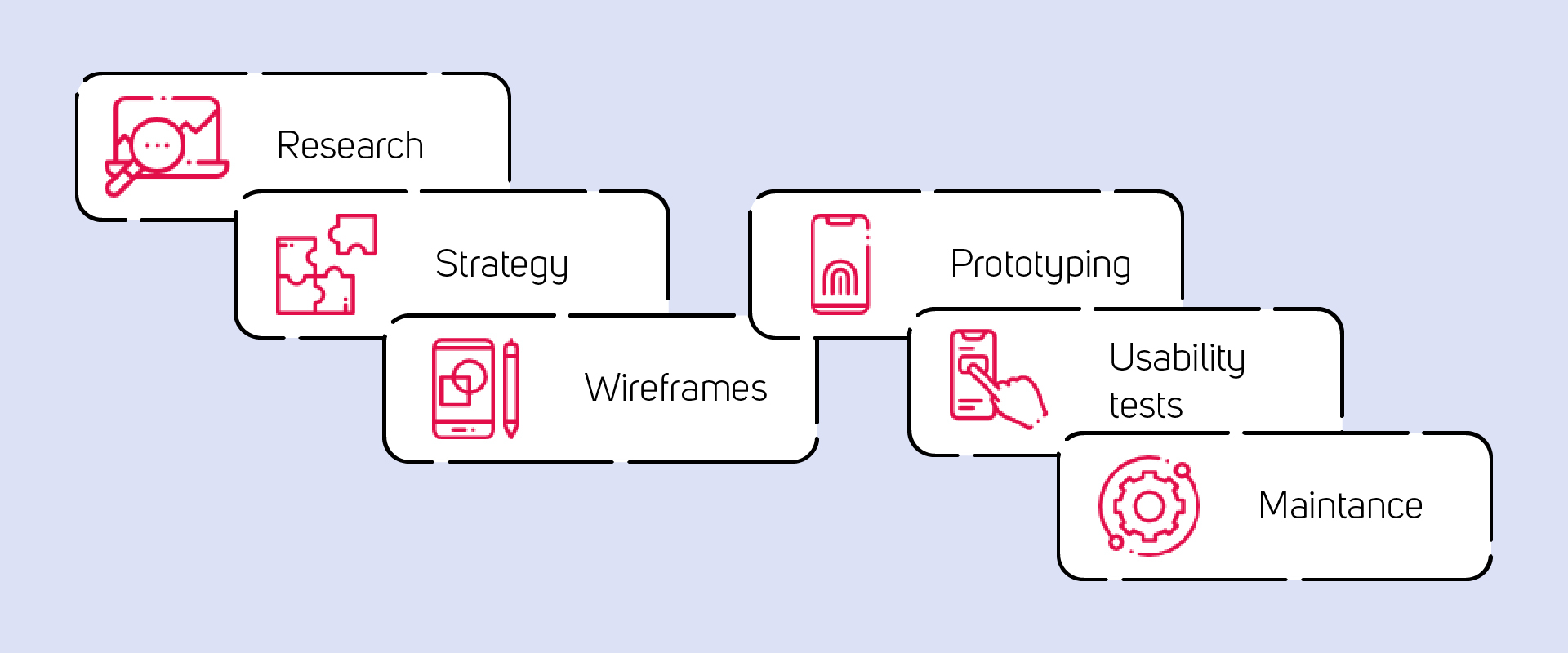
Here’s an example of a UX designer’s workflow.
1. Research
If you want to create a truly human-centered design, you need to know your users first. That’s why UX designer starts with user research and identifies the problems the target group wants to solve. Checking on the competition is also a must.
Key questions: What do users need? How do they currently solve this problem? What solutions are they used to? What would make users happy? What currently annoys them?
Useful tools: personas, empathy maps, customer journey maps
2. Strategy
Based on the information gathered in the first stage, UX designer (hopefully, with a client’s team and software developers) needs to:
- make it clear what problems the app can solve,
- select its main features,
- plan the roadmap of the project,
- determine KPIs.
Key questions: What features should be included in MVP? What do we need to build a functional product that makes people want to get back to it? How should we measure our success? What can we offer that competition doesn’t have?
Useful tools: Value Proposition Canvas, Business Model Canvas
3. Wireframing
It’s time to figure out what actions the app should let users perform and what precisely it needs to offer. To achieve this goal, UX designers analyze the user flow, create storyboards, and prepare low-fi wireframes.
Key questions: What will people focus on when using the app? What would make them interested in particular options? What features do we need to allow certain actions?
Useful tools: user scenario, user story maps
4. Prototyping
With meticulously thought wireframes, a designer is ready to create clickable prototypes. They should be evaluated by the client’s team and software developers.
Key questions: What would be the best way to present this feature, so users could easily find it? How can I make sure that everyone will know how to perform all the necessary actions?
Useful tools: Axure, Sketch, Figma, Adobe XD
You can find answers to some of the questions above during the Product Sprint workshop. It’s actually an often-recommended solution, for example when you build a new app, add a new option, or want to redesign a feature.
5. Usability tests
The moment of truth – now, the UX designer needs to check if the prototype works with potential users. The goal of the test is, among others, to find out whether the app is really intuitive.
Key questions: What was the most problematic for users? What can I change to make the product more user-friendly?
Useful tools: Loop11, Maze, Lookback
What’s next?
This is when the User Interface designers come in, and the UX designers’ responsibility is to cooperate with them and software developers.
Finally, when the app is launched, the User Experience expert should keep track of the KPI, analyze if everything works as planned, keep on testing and optimizing the product.

UI designer’s role in a project
When UX prototypes are ready and approved, a UI designer takes over and creates a project in high fidelity. The final result must be easy-to-navigate and meet users’ expectations towards system behavior. Great help are the UI design patterns that make it easier to create interfaces people can intuitively use. Last but not least, the design must also look good on screens in different sizes.
UI designers are the ones who decide how to place the elements of the app, what colors are the most appropriate or when users should get tips from the system.
UI designer’s tasks: examples
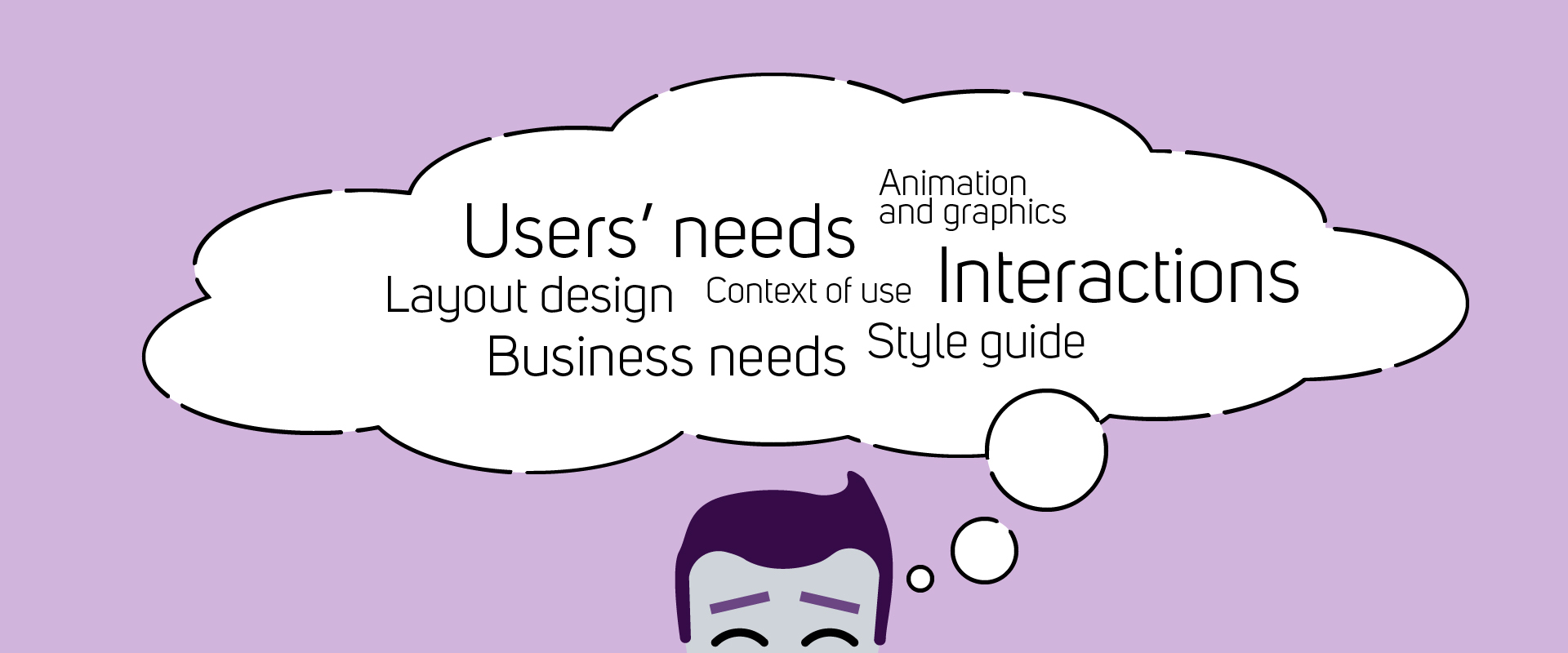
To give you a better understanding of what UI designer does, here are examples of questions they should answer when working on a project.
Who am I designing for? What is the context of use? What are the business requirements of this project?
Task: Checking personas, Business Model Canvas, and other resources prepared during the UX process
What visual or sound solutions does the competition use?
Task: Conducting a competitor analysis focused on visual aspects
What colors and fonts will suit my purpose best? What style would be right in this case?
Task: Creating brand design guidelines along with its documentation and preparing graphics
How should I place the text, graphics, and buttons, so the layout could be user-friendly? How big those elements should be? How can I facilitate filling the forms? What kind of menu would be the most useful here?
Task: Preparing a hi-fi design project based on design guidelines, trends, and own experience
Useful tools: Adobe Illustrator, Sketch, Figma, Axure, Adobe XD, Zeplin, Miro, Justinmind
Workflow and cooperation
User Interface experts work with software developers and UX designers. This way they can make sure their propositions are technically feasible and ensure the best experience.
After the release of the app, the UI designer still cooperates with the User Experience specialist and software engineers on updates and new features.

What if UX and UI design is done by one person?
It’s quite common that UX designer is also a specialist in user interface design. Is it right or wrong? Some companies successfully create their products with only one expert but others state that this is unacceptable.
What’s so controversial about it? UX design and UI design require a different approach. The first one is more psychologically and business oriented while the latter focuses more on technological and aesthetic issues. It can be challenging for one person to change perspectives, but it doesn’t have to be. It depends mostly on the size of the project and the industry.
The power of UI and UX design combined: benefits for your business
Sometimes, there is just a graphic designer involved in a project of the app, and the overall user experience plays a secondary role. But it’s best to make sure that UX and UI design are well taken care of. Why?
1. More users’ engagement
Both User Experience and User Interface design aim to keep people interested in a product. UX designers identify what users expect and need to solve their problems. They know how to create functional solutions that encourage users to discover more possibilities within the app.
UI designers, on the other hand, choose such animations, interactions, and other elements that help users achieve their goals faster. And when the user is also attracted by a nice-looking design, it’s a double win.
2. Smaller churn rate
Sometimes, users open the app or visit a website and never get back. The product didn’t offer what they needed? Or maybe its UI style was repelling? Either way, UX and UI design can help reduce the risk of such an occurrence.
First, during the UX process, the team precisely identifies users’ pains and the solution the product can offer. It helps the company find the key value proposition, and UI design helps user find it in the app.
The approach focused on user experience and UI design also allows the team to create such information architecture that facilitates usage of the app or website, so people don’t feel confused.
3. Increased number of downloads
Functional products that look appealing and offer users a positive experience are more often recommended to others.
UX design and UI design combined together is the best way to increase your chances that the app will be well-remembered and people will spread the word about it.


When the UI looks appealing and the overall User Experience is positive, people are more likely to recommend the app.
4. Better image of the brand
Picture this: brands’ Facebook feed full of comments written by satisfied users. A lot of positive reviews on Google Play and Apple App Store. What kind of product owner wouldn’t want to see this?
I’m not trying to convince you that UX and UI are the only keys to customers’ hearts. If the products or services you provide are below the acceptable level, even the best app won’t turn this enterprise into a success.
But assuming you take care about the quality of your offer, UX and UI design can help people discover your full potential, so a good experience associated with the app will also positively impact the brand.
5. More website traffic
If you run a website, you probably want it to rank high in Google’s search results. If so, one of the things you should remember is that Google takes UX seriously. The better experience you provide, the more chances you have to get better positions. And that includes also user interface design that should allow smooth navigation.
You think your app needs some UX/UI upgrade? Whether you’re planning the development of a new product or want to change the existing one, we can help you create solutions that ensure the best user experience. Read more about our Product Design workshop and book a session.







