How to Attract Attention? Storytelling at Different Stages of the UX Process

You know it’s bad when everyone who listens to your presentation discreetly starts yawning.
That’s exactly what’s happened to Mag. As a UI designer, she was once faced with a special task – to convince the client that reshaping the main user flow will be a game-changer. Mag was sure that her insights were fascinating, but somehow the audience didn’t share her enthusiasm.
What to do in such a case? How to make people draw attention to your words and engage them in a UX process? Whether you’re a user researcher, a UI designer, or a project manager, storytelling may help you out.
Key takeaways
- Storytelling can make UX presentations more engaging by helping the audience connect emotionally with the users.
- Personas should be used as the main characters in UX stories, described with research findings to create empathy. Personas should include information such as their motivations, needs, and hurdles. When presenting research findings, creating personas and placing them in a relatable context can be more effective than presenting a traditional report.
- A customer journey map is a useful visual storytelling tool that can make the user’s story more memorable by using graphics. It should show what users do, why they do it, and how they feel about it. It should also show how the user identifies a problem and overcomes hurdles to find a solution.
- Storyboards can help visualize user flows. They should be brief and focus on the user’s feelings.
- Storytelling in UI design should create a sense of discovery, with the homepage acting as an introduction that leads to more great things.
- In UI design, using colors and animations can help guide the user’s attention. It is important to build user interest, but not overwhelm users with information.
- The labels in information architecture should be thought of as the names of new chapters, and the order in which the users see them is also important.
- When explaining design decisions, telling a user’s story within the app can be more effective than just showing a presentation with screenshots.
- Combine user scenarios with personas and wireframes to explain the purpose and function of an app.
Storytelling in the UX process
What is storytelling when it comes to designing the user experience? Simply put, it’s the way of presenting facts, processes, or other content through stories when the main character is your user.
Such stories evoke certain emotions and images, so the audience can actually feel what users feel. By wrapping the insights into a narrative, you can make people listen to what you’re saying and develop emotional connection with users.
See how you can use that storytelling power in your UX process.
When you want to make people interested in the UX research findings
You’ve recently finished user research and data analysis. You’ve made a 10-pages-long report, but everyone says they’re too busy to read it. Instead, they invite you to a meeting, so you could present the findings. You may do it in a traditional way and turn the report into a presentation. But you can also create personas and place them in a context that appeals to the imagination.
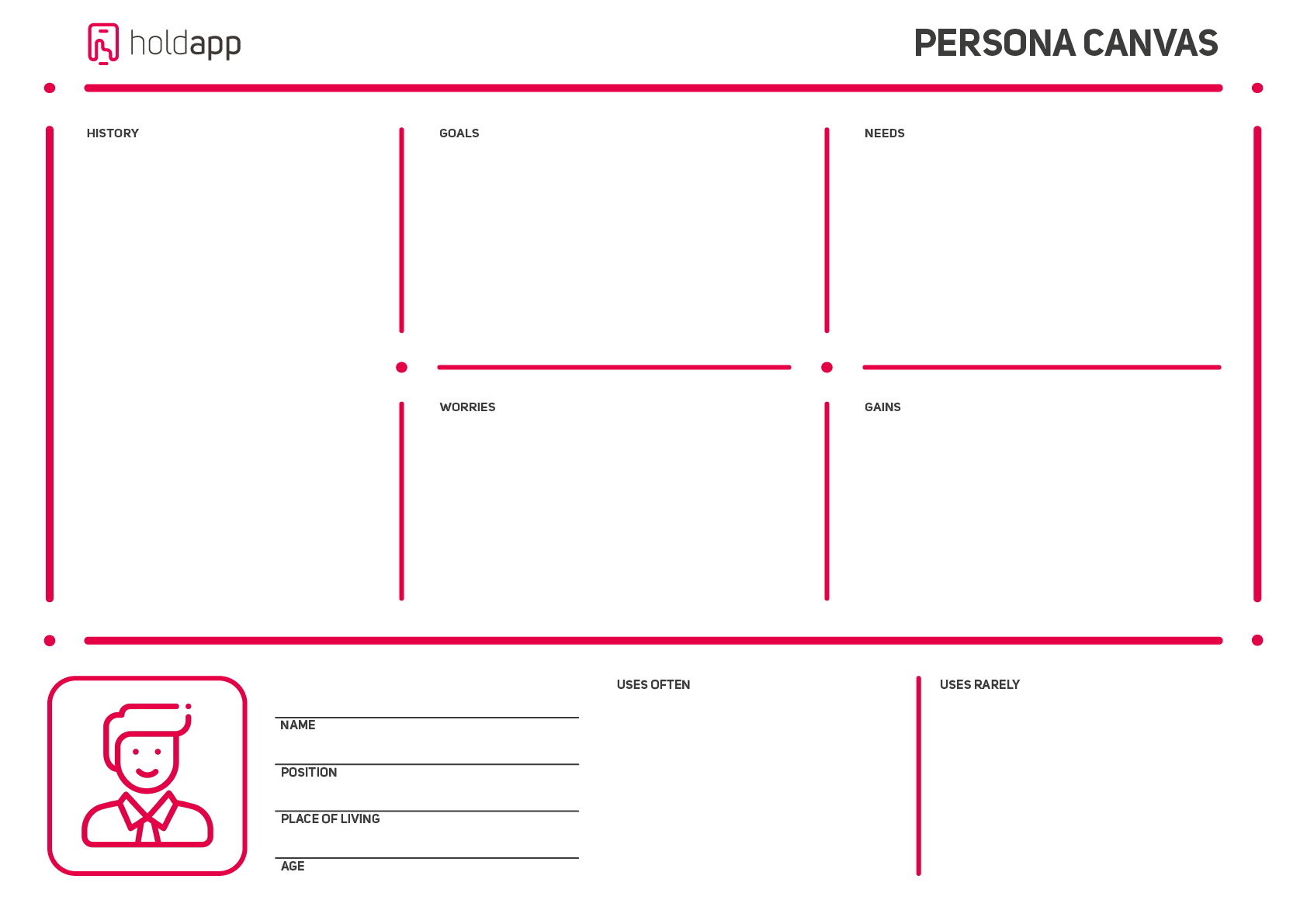
Personas
In storytelling, users are in the limelight, and the personas become your main characters. Use the research findings to describe them. What do they do for a living? How big their family is? What is their professional situation? What motivates them? What are their needs and hurdles that stop them from achieving their goals?
Well-written personas help the audience picture your users and empathize with them. This way, you can shorten the distance between the target group and the team. It’s easier to imagine what Caroline, a single mother in her 20s struggles with compared with raw information such as: women, age 20-30, one child, no partner.
If you’re not sure how to do this right, use Figma or Miro templates.

After you’ve introduced your main characters, start crafting stories. Tell the team what is the typical sequence of activities people perform to achieve their goals. Don’t forget to describe what challenges they are faced with and how they currently deal with them.
When your job is to boost problem-solving thinking
Now that you have described your main character, your team probably wants to figure out how to make the persona’s problem disappear. Our suggestion? Create a customer journey map using storytelling principles.
It’s a great visual storytelling tool because it allows you to use graphics and make the story more memorable. Analyze it to better understand users’ emotions and actions. This way it will be easier to see the moments when your product can make a difference.
Key ingredients of a good story
In order to create a compelling narrative, you need to know the basic elements of a good story. According to Donna Lichaw, these are:
- Exposition
- Inciting incident or a problem
- Rising action
- Crisis
- Climax or resolution
- Falling action
- End
Rely on the structure above to create your map. Remember that the purpose is to show what users do, why they do it, and how they feel about it. The main character needs to identify the problem and overcome certain hurdles on their way to finding a solution. Each activity evokes emotions and thoughts.
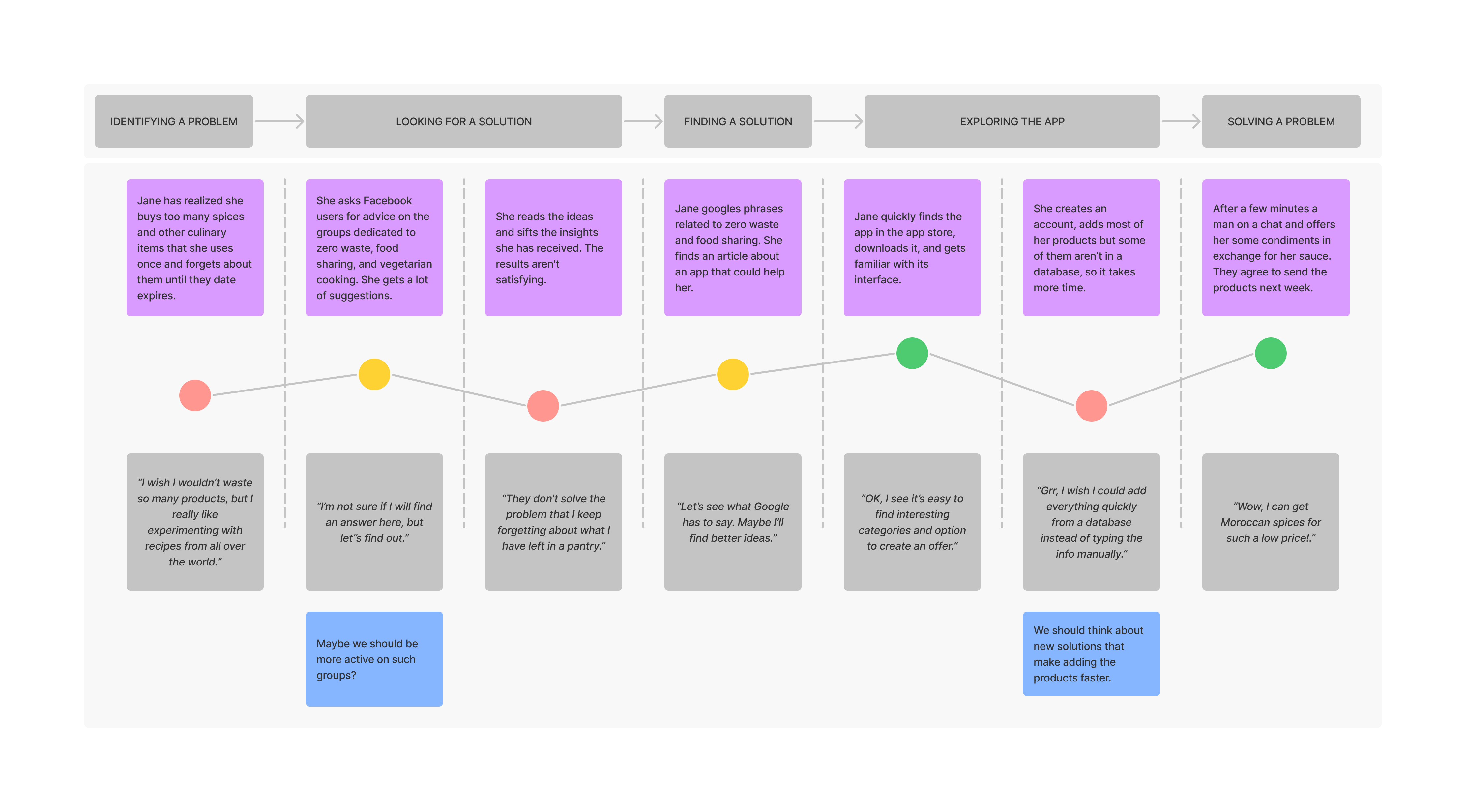
Customer journey map
Let’s assume that you work for a company that offers an app for food sharing. You’ve done your research and now you try to map customer’s journey. It could look like the one below.
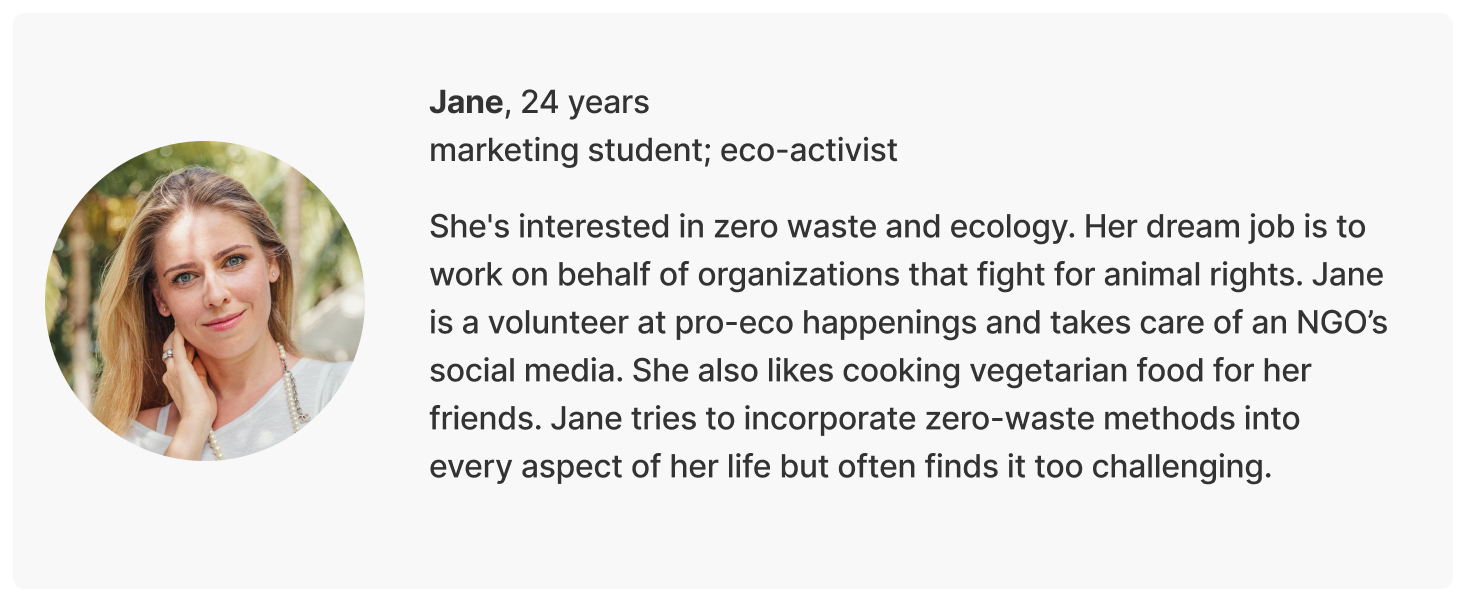
1. Short bio: briefly introduce a persona (name, photo, main information about their everyday life, interests, problems).
- Jane, 24 years old, marketing student & eco-activist. She’s interested in zero waste and ecology. Her dream job is to work on behalf of organizations that fight for animal rights. She sometimes volunteers on pro-eco happenings and takes care of social media in an NGO. When she’s not busy being an activist, she likes watching musicals on Netflix and cooking vegetarian food for her friends. She tries to incorporate zero-waste methods into every aspect of her life but often finds it too challenging.

2. Introduction: describe the moment when the user detects the problem.
- Jane has realized she buys too many spices, sauces, and other culinary items that she uses once and forgets about them until their date expires. She hates wasting food, so she’s upset about it but doesn’t know what to do.
3. Road to the solution: explain what users do to solve their problem, what actions they undertake, and what kind of sources (online and offline) they find useful.
- First, Jane asks Facebook users for advice on the three groups dedicated to zero waste, food sharing, and vegetarian cooking. She gets a lot of suggestions and new answers are coming all the time. Jane starts to gain hope.
4. Critical moment: think about what usually happens when people try to solve this kind of problem and why such solutions might not work out.
- She reads the ideas and sifts the insights she has received, but the results aren’t as satisfying as she has expected. They don’t solve the problem that she keeps forgetting about what she has in her pantry. She feels disappointed.
5. Solution: after the critical moment, finally the solution comes up.
- Jane googles phrases related to zero waste and food sharing. She comes across an interesting article about a certain app. She could add to the database all her products (with expiration days) and then look for recipes. Alternatively, she can exchange products with people who look for them but don’t want to pay the whole price for the entire package. Jane starts feeling curious.
6. Working on a solution: write down how users deal with a problem now they know what to do.
- Jane downloads the app and gets familiar with its interface. Then she creates an account, adds most of her products, and creates an offer. After a few minutes, someone responds and offers Moroccan condiments in exchange for her tabasco sauce. They talk on a chat and decide to send the products next week according to tips from the FAQ section.
7. Grand finale: show what the product eventually gave users and how it made them feel.
- Jane has gotten rid of some of her condiments and she feels better about herself. Not only is she not wasting food, but she has also found a new source which she could gain new products from. And she also chats with people who often share her enthusiasm toward zero waste and ecology.
Describing the thinking process and actions is one thing. But you also need to map the changing emotions that the character is feeling. It will help you spot the opportunities that you can use to improve your product.
Add quotes with customer’s thoughts that reflect their mindset and show the way they are thinking at each stage of their journey.
A customer journey map is a powerful tool that can help you present how the potential clients think and what stands behind their decisions. It is a good base to start from when coming up with new ideas for features.
Pro tip: Again, like with personas, you can use a template on Miro or check out some inspirations to spend less time on journey mapping.

When it’s time to choose the best ideas
You’ve prepared some solutions, let’s try to see how they might change the user experience.
Instead of creating another map, you and the team can visualize the main user flows in a form of storyboards. What are they and how can they take your UX design to the next level?
Storyboarding
In this exercise, everyone works individually. You have to draw 8-10 rectangles divided into a few rows. It should look like an empty template of a comic strip. Then choose the user story you want to present and based on it, create a storyboard. You can focus on a bigger problem (such as helping children learn a foreign language) or just a single feature (e.g., creating a flashcard).
Don’t forget to depict the character’s emotions. Each rectangle shows a different scene and put the user’s activities in context. It’s best to write down short descriptions below each caption.
Remember to set a timer for this task. 10 or 20 minutes should be enough to complete it.
This exercise is about drawing but you don’t need to have a graphic designer on board. The sketches don’t have to be detailed. The goal is to check what can make user feel happy or frustrated. Artistic brushstrokes are for no use here.
When everyone’s finished, you can talk about your storyboards and choose the most useful ones. For example, with the dot-voting method.
When you want to create a UX design project that engages people
UX designers dream of creating a project that turns regular people into curious users and then – devoted customers. Stories can bring you a step closer to this goal by helping you develop a positive user experience.
So, what’s the secret sauce? When people enter a website or open an app, you need to make them want to discover its content. Just as if they would be waiting for the next chapter of an interesting book – your homepage is an introduction, a promise that soon great things are about to come.
Tips on using storytelling in the UI design process
- Every story has its own rhythm. Show users what elements they should be paying attention to, so they would be following your narration. Use colors and animations. Their purpose is not just to make the UI look cool. They show users what they should focus on.
- Build interest – present users with something interesting and valuable but don’t reveal everything at the beginning. Give them a clue of what they can expect but without overwhelming them with detailed information.
- Think of information architecture’s labels as if they were names of new chapters. In what order do you want users to see them? If users would want to get back to some interesting parts, how would you make it easier for them? To make sure your information architecture is intuitive and user-friendly, conduct some research (card sorting, tree tests).
- Both text and visual elements shape the way people perceive your product. Invest some time in research and decide what kind of character your brand is (nice guy, funny dude, or maybe a mature senior?). Think of words or phrases such a brand persona would use. It should make your UX writing more compelling.
- Make sure you indicate to users that you have the best solution to the problem. Don’t tell them only what you can offer. Tell them how it is going to affect their lives and make them better. Storytelling isn’t just about conveying the information. Your narrative should evoke emotional responses and make users feel that with you, they’re in the right hands.
When you need to explain your design decisions
You’ve finished preparing the wireframes of the app, so now you have to present the idea to your team. One way of going around this is to prepare a presentation with screenshots and explain your decisions regarding each view. But unless your project is extremely innovative, there’s a chance that this alone won’t spark an interest among the audience.
The solution? Members of your team could be paying more attention if you’d be telling them a story of a user who performs certain activities within the app.
User scenario & wireframes
Combine user scenarios with personas and wireframes. Start with a short description of a user and present briefly the most important info, just like you did when preparing a journey map.
Then explain what is this person looking for in your app – what kind of help is needed? What’s the purpose of downloading it? For example:
Jane wants to quickly find a tested solution that will minimize the waste she generates in her kitchen. She’s heard of an app that offers special recipes. Looking at the heap of half-used products left after preparing dinner, Jane decides to download the app and look for ideas.
Next, tell your team members what this person is doing to achieve the goal and show them what it looks like in the app. This way, they can listen to a story and watch it unravels with the help of your interface. It will be easier to understand why some elements have a certain shape, color, or place within the app.

Summary
The UX design process should engage the entire team. This way you get a better chance to come up with effective ideas and create a product you all could be proud of. Good storytelling can help you achieve this goal – whether it’s creating interaction and visual design or presenting the research findings.
The examples above are just some propositions of how you can use the power of stories to optimize your UX and UI project. If you like, you can use different methods, such as role-playing, for example. Write to us when you need any support – we’ll be happy to help.
Find out more: