UI vs UX design – czym się różnią i czemu potrzebujesz ich supermocy, żeby tworzyć lepsze aplikacje

Powiedzmy, że potrzebujesz nowej aplikacji do robienia zakupów. Najpierw trafiasz na taką, która ma elegancki, minimalistyczny design, ale brakuje opcji szukania produktów po kolorze. Kolejna aplikacja oferuje taką możliwość, rzecz w tym, że wygląda jak zły sen Pabla Picasso. Co robisz w takiej sytuacji?
Oczywiście nie warto instalować czegoś, co nie jest w pełni użyteczne. Ale nie ma też sensu decydować się na coś brzydkiego. Najlepiej więc kontynuować poszukiwania aplikacji, która ma wszystko, co potrzebne.
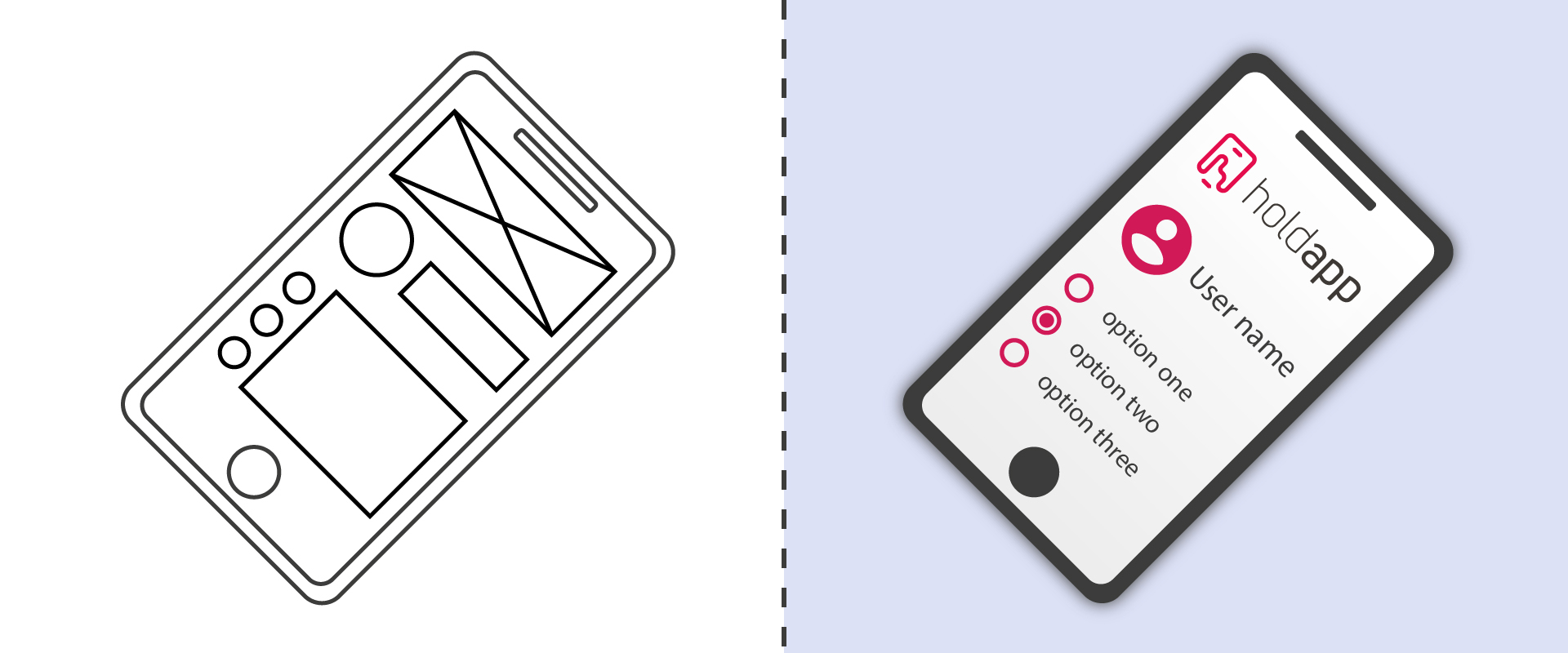
Ten przykład to krótkie objaśnienie różnicy pomiędzy UX a UI designem. Produkt musi wyglądać atrakcyjnie, być funkcjonalny i zapewniać jak najlepsze doświadczenia. Współpraca pomiędzy specjalistą od User Experience a UI designerem pomaga spełnić wszystkie te wymagania.
UI vs UX design – jaki mają wpływ na produkt?
User Interface (UI) i User Experience (UX) są jak rodzeństwo, które w dużej mierze się od siebie różni, ale ma też trochę wspólnego.
W skrócie: UI skupia się bardziej na wyglądzie i technicznych aspektach, podczas gdy UX koncentruje się na intuicyjności, funkcjonalności i pozytywnych wrażeniach.
Im lepiej wiesz, co te specjalizacje mogą wnieść do projektu, tym większa szansa na to, że zyskasz użyteczną, a jednocześnie estetyczną aplikację.
Czym jest UX design?
Osoby, które korzystają z Twojego produktu powinny ten proces zapamiętać pozytywnie. Czuwa nad tym UX design, tworząc rozwiązania przyjazne użytkownikom.
Jak ujęli to Don Norman i Jakob Nielsen: „User experience” zajmuje się wszystkimi aspektami interakcji końcowego użytkownika z firmą, jej usługami oraz produktami.
Celem UX jest zapewnienie najlepszych doświadczeń na każdym etapie ścieżki użytkownika. Warto jednak pamiętać, że w UX designie nie chodzi jedynie o to, żeby produkt był funkcjonalny, chociaż jest to ważny element tego procesu.
Jako UX designer musisz sobie radzić z emocjami. Chcesz pozostawić użytkowników z poczuciem, że korzystanie z Twojej aplikacji to dobrze spędzony czas i miło by było zrobić to ponownie.
Czym jest UI design?
W UI designie chodzi o przekształcanie UX-owych modeli i prototypów w szczegółowe projekty wysokiej jakości. Celem jest nadanie aplikacji atrakcyjnego wyglądu przy zachowaniu wytycznych UX. Ale to nie wszystko.
UI design to istotny element procesu User Experience. Optymalizuje on komunikację pomiędzy użytkownikiem a aplikacją, pozwalając ludziom z łatwością realizować cele, a przy tym utrzymując spójny wygląd aplikacji.
UI design bierze użytkownika za rękę i pokazuje mu, jakie działania powinien wykonać. Bardziej skupia się na warstwie wizualnej i dostępności.

Rola UX designera w projekcie
Czym User Experience designer się zajmuje? Jego praca dzieli się na kilka etapów. Miej jednak na uwadze, że zakres obowiązków powinien być dostosowany do potrzeb biznesu i może być inny w poszczególnych przypadkach.
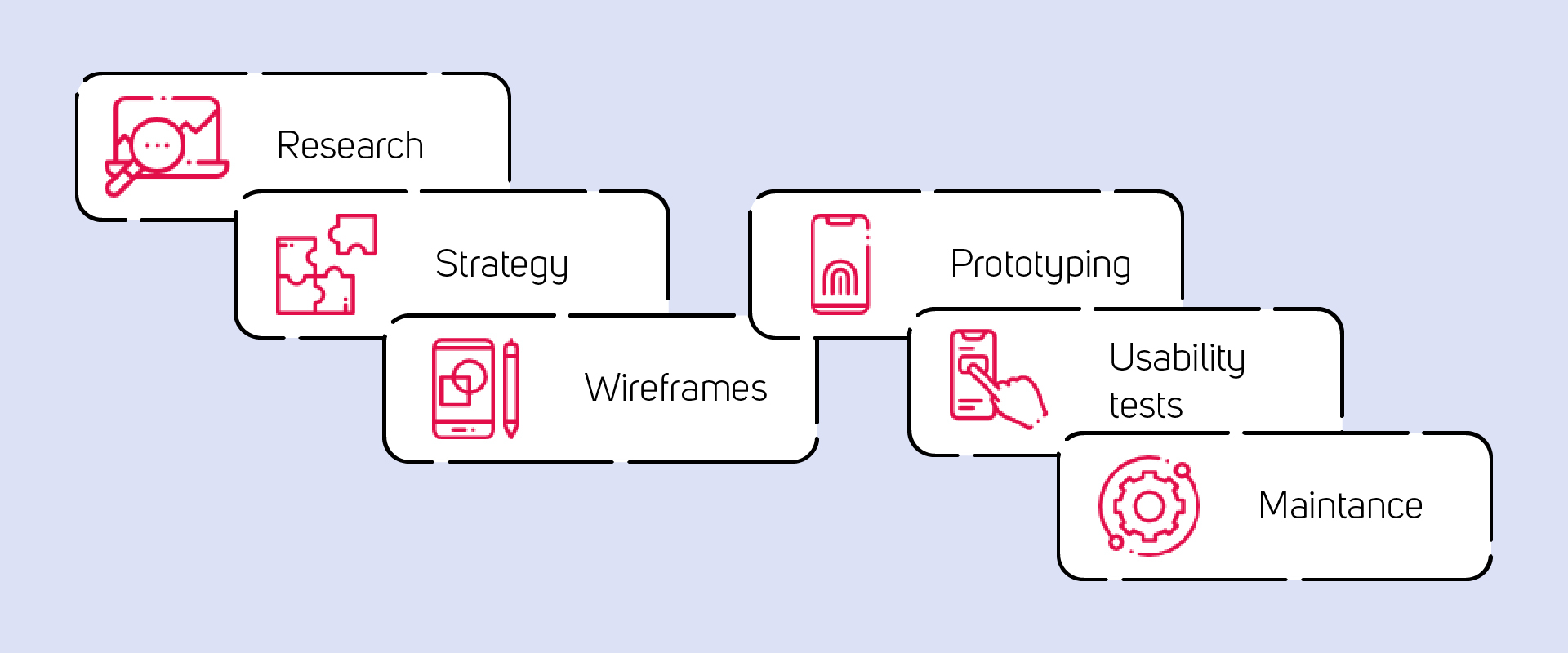
Poniżej przedstawiam przykładowy schemat działań UX designera.
1. Research
Jeśli chcesz stworzyć design, który rzeczywiście jest skupiony na człowieku, najpierw musisz poznać swoich użytkowników. Właśnie dlatego UX designer rozpoczyna od user researchu i ustala, jakie problemy grupa docelowa chce rozwiązać. Sprawdzenie rozwiązań konkurencji również jest koniecznością.
Kluczowe pytania: Czego użytkownicy potrzebują? Jak obecnie rozwiązują ten problem? Do jakich rozwiązań są przyzwyczajeni? Co uszczęśliwiłoby użytkowników? Co ich obecnie denerwuje?
Przydatne narzędzia: persony, mapy empatii, mapy podróży/doświadczeń klienta
2. Strategia
Na podstawie informacji zebranych w pierwszym etapie, UX designer (najlepiej razem z zespołem klienta i programistami) musi:
- ustalić, jakie dokładnie problemy aplikacja może rozwiązywać,
- wybrać jej główne funkcje,
- opracować plan rozwoju projektu,
- dobrać KPI.
Kluczowe pytania: Jakie funkcje powinno oferować MVP? Czego potrzebujemy, żeby zbudować funkcjonalny produkt, który sprawia, że ludzie będą chcieli do niego wracać? Co możemy im zaoferować, czego nie ma konkurencja? Jak powinniśmy mierzyć sukces?
Przydatne narzędzia: Value Proposition Canvas, Business Model Canvas
3. Modelowanie
Najwyższy czas ustalić, jakie działania aplikacja powinna umożliwiać i co dokładnie musi oferować. Aby ten cel osiągnąć, UX designer analizuje user flow, tworzy storyboardy i przygotowuje makiety low-fi.
Kluczowe pytania: Na czym użytkownicy będą się skupiać, podczas korzystania z aplikacji? Co wzbudzi ich zainteresowanie poszczególnymi opcjami? Jakich funkcji potrzebujemy, żeby umożliwić wykonywanie pewnych akcji?
Przydatne narzędzia: scenariusze użytkownika, mapy historyjek użytkownika
4. Prototypowanie
Mając dokładnie przemyślane makiety, projektant UX jest gotów, żeby tworzyć klikalne prototypy. Powinny one być ocenione przez zespół klienta i programistów.
Kluczowe pytania: W jaki sposób najlepiej zaprezentować tę funkcję, żeby użytkownicy mogli ją łatwo znaleźć? Jak mogę sprawić, że każdy będzie wiedział, jak wykonać wszystkie niezbędne działania?
Przydatne narzędzia: Axure, Sketch, Figma, Adobe XD
Odpowiedzi na część powyższych pytań możesz znaleźć podczas warsztatu Product Sprint. To często polecane rozwiązanie, np. kiedy chcesz zbudować nową aplikację, dodać nową opcję albo przeprowadzić redesign funkcjonalności.
5. Testy użyteczności
Chwila prawdy – teraz UX designer musi się dowiedzieć, czy prototyp spełnia wymagania potencjalnych użytkowników. Celem testów jest m.in. sprawdzenie, czy aplikacja jest naprawdę intuicyjna.
Kluczowe pytania: Co było najbardziej problematyczne dla użytkowników? Co mogę zmienić, żeby produkt był bardziej przyjazny w użyciu?
Przydatne narzędzia: Loop11, Maze, Lookback
Co dalej?
W tym momencie wkracza User Interface designer, a zadaniem UX designera jest współpracować z nim oraz z programistami.
Po opublikowaniu aplikacji, ekspert od User Experience powinien śledzić wskaźniki KPI, analizować czy wszystko idzie zgodnie z planem, przeprowadzać testy i optymalizować produkt.

Rola UI designera w projekcie
Kiedy prototypy UX są gotowe i zaakceptowane, UI designer przejmuje pałeczkę i tworzy dopracowany projekt, pełen detali. Rezultatem powinien być design, który umożliwia łatwe poruszanie się po aplikacji. Powinien też spełniać oczekiwania użytkowników względem zachowania systemu. Dużą pomoc stanowią wzorce UI design ułatwiające tworzenie interfejsów, z których można intuicyjnie korzystać. Niemniej ważne jest też to, że design musi się dobrze prezentować na ekranach o różnych wymiarach.
Projektanci UI to osoby, które decydują o tym, jak należy umieścić elementy aplikacji, jakie kolory są najbardziej odpowiednie albo kiedy użytkownik powinien otrzymywać wskazówki od systemu.
Zadania UI designera: przykłady
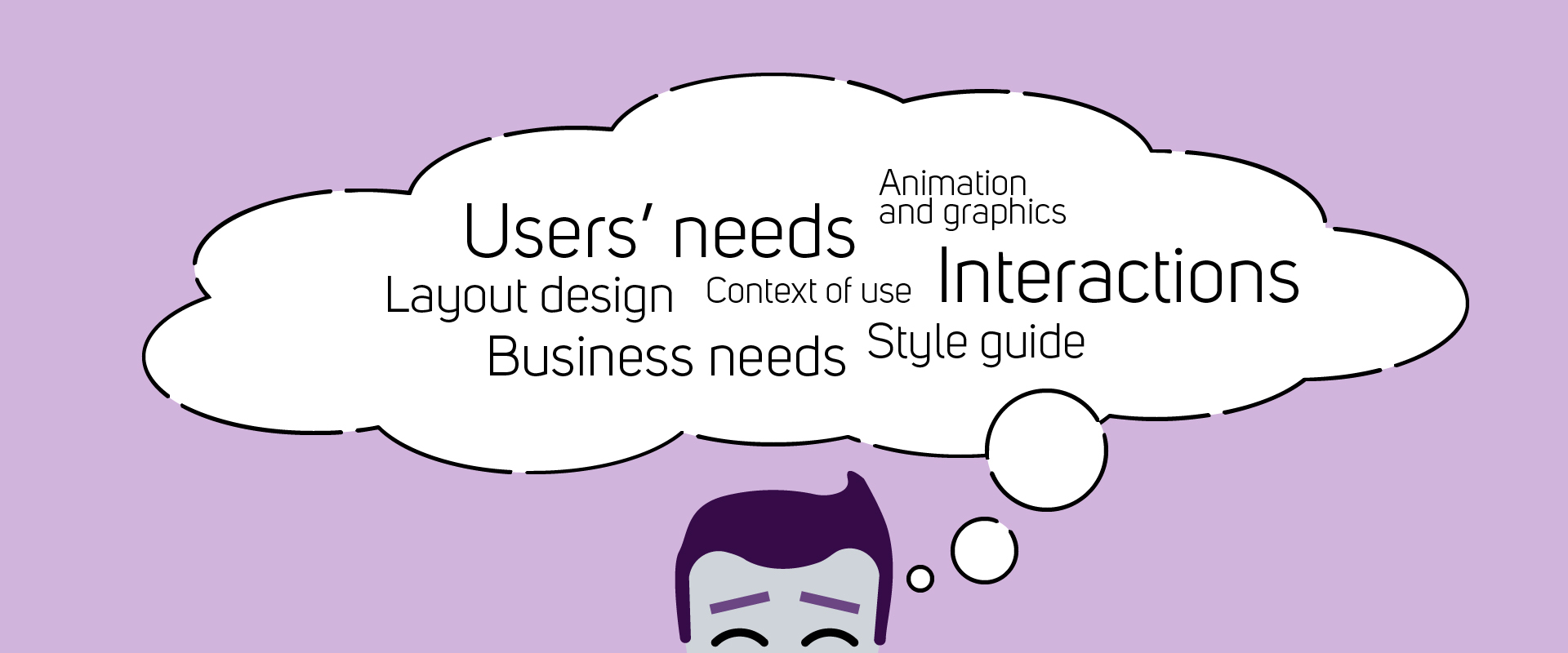
Żeby dać Ci lepsze pojęcie o tym, czym zajmują się UI designerzy, przygotowałam kilka przykładów pytań, na jakie powinni sobie odpowiedzieć podczas pracy nad projektem.
Dla kogo projektuję? Jaki jest kontekst użycia? Jakie są cele biznesowe?
Zadania: Sprawdzenie person, Business Model Canvas i innych źródeł przygotowanych w czasie procesu UX
Jakie wizualne rozwiązania wykorzystuje konkurencja?
Zadania: Przeprowadzenie analizy konkurencji skupionej na aspektach wizualnych
Jakie kolory i fonty najlepiej posłużą do osiągnięcia celu? Jaki styl będzie odpowiedni w tym przypadku?
Zadania: Stworzenie wytycznych dotyczących stylu designu marki wraz z dokumentacją i przygotowanie grafik
Jak należy umieścić tekst, grafiki i przyciski, żeby layout był przyjazny użytkownikowi? Jak duże powinny być te elementy? Jak mogę ułatwić uzupełnienie formularzy? Jakiego rodzaju menu będzie tutaj najbardziej użyteczne?
Zadania: Przygotowanie projektu aplikacji w wysokiej rozdzielczości w oparciu o wytyczne dotyczące designu, trendy i własne doświadczenie
Przydatne narzędzia: Adobe Illustrator, Sketch, Figma, Axure, Adobe XD, Zeplin, Miro, Justinmind
Workflow i współpraca
Eksperci od User Interface pracują z programistami i projektantami UX. W ten sposób mogą mieć pewność, że ich propozycje są możliwe do zrealizowania pod względem technicznym i zapewniają najlepsze doświadczenie użytkownikom.
Po publikacji aplikacji UI designer nadal współpracuje ze specjalistą od User Experience i programistami. Wspólnie zajmują się aktualizacjami i nowymi funkcjami.

Co jeśli za UX i UI design odpowiada ta sama osoba?
Nierzadko zdarza się, że UX designer jest też specjalistą od projektowania interfejsów użytkownika. To dobrze czy źle? Niektóre firmy z powodzeniem tworzą swoje produkty z tylko jednym ekspertem, ale inne utrzymują, że takie podejście jest nie do zaakceptowania.
Dlaczego budzi to takie kontrowersje? UX i UI design wymagają innego podejścia. Ten pierwszy jest bardziej zorientowany na psychologiczne i biznesowe aspekty, podczas gdy ten ostatni skupia się głównie na technologicznych i estetycznych elementach. Zmiana perspektywy może być dla jednych wyzwaniem, ale wcale nie musi. To zależy głównie do wielkości projektu i branży.
Połączona moc UI i UX designu: korzyści dla biznesu
Czasem jedynie grafik jest zaangażowany w projekt aplikacji, a doświadczenie użytkownika pełni drugoplanową rolę. Lepiej jednak zadbać o to, że i UX, i UI designem zajmują się profesjonaliści. Dlaczego?
1. Większe zaangażowanie użytkowników
Zarówno UX, jak i UI design mają na celu podtrzymanie zainteresowania produktem. UX designerzy określają, czego użytkownicy oczekują i potrzebują, żeby rozwiązać ich problemy. Wiedzą, jak stworzyć funkcjonalne rozwiązania, które zachęcają przedstawicieli grupy docelowej do odkrywania nowych możliwości aplikacji.
Z kolei projektanci UI dobierają takie animacje i interakcje, które pomagają użytkownikom szybciej osiągać cele. A jeśli do tego użytkownika przyciąga jeszcze atrakcyjny design, sukces jest jeszcze większy.
2. Niższy wskaźnik rezygnacji
Czasem użytkownicy otwierają aplikację albo odwiedzają stronę WWW raz i nigdy nie wracają. Produkt nie oferował tego, czego potrzebowali? A może to styl UI odrzuca? Tak czy siak, UX i UI design zmniejszają ryzyko, że dojdzie do takiej sytuacji.
Po pierwsze, podczas procesu UX zespół dokładnie określa, z czym zmaga się użytkownik i identyfikuje rozwiązania, które produkt może oferować. UX design pomaga firmie znaleźć kluczową propozycję wartości, a UI design ułatwia użytkownikowi wyszukanie jej w aplikacji.
Podejście oparte na user experience i UI designie pozwala też zespołowi opracować taką architekturę informacji, która ułatwia używanie aplikacji albo strony, więc ludzie nie czują się zagubieni.
3. Większa liczba pobrań
Funkcjonalne produkty, które wyglądają ciekawie i oferują użytkownikom pozytywne doświadczeni są chętniej rekomendowane.
Połączenie UX i UI designu to najlepszy sposób na zwiększenie szans na to, że aplikacja zostanie dobrze zapamiętana i ludzie będą o niej opowiadać.


Kiedy UI wygląda interesująco, a ogólne wrażenia użytkowników są pozytywne, ludzie z większą ochotą polecają aplikację.
4. Lepszy wizerunek marki
Wyobraź sobie taką sytuację: facebookowy profil Twojej marki jest pełen komentarzy zadowolonych użytkowników. Na stronach aplikacji na Google Play i Apple App Store jest mnóstwo pozytywnych recenzji. Który product owner nie chciałby czegoś takiego zobaczyć?
Nie próbuję Cię przekonać, że UX i UI to jedyny klucz do serc klientów. Jeśli Twoje produkty albo usługi są poniżej akceptowalnego poziomu, nawet najlepsza aplikacja nie zamieni tego przedsięwzięcia w sukces.
Ale zakładając, że dbasz o jakość swojej oferty, UX i UI design mogą pomóc użytkownikom odkryć pełny potencjał marki, a dobre doświadczenia związane z aplikacją przełożą się na lepsze skojarzenia z marką.
5. Większy ruch na stronie
Prawdopodobnie zależy Ci na tym, żeby strona znajdowała się wysoko w wynikach wyszukiwania Google. Jeśli tak jest, powinieneś pamiętać, że Google poważnie podchodzi do UX. Im lepsze doświadczenia zapewniasz, tym większe szanse na to, że zdobędziesz lepsze pozycje. A znaczenie ma w tym wypadku również design interfejsu, który powinien pozwalać na łatwą nawigację.
Podejrzewasz, że Twoja aplikacja potrzebuje aktualizacji pod względem UX/UI? Bez względu na to, czy planujesz rozwój nowego produktu, czy chcesz zmienić ten już istniejący, pomożemy Ci stworzyć rozwiązanie, które zapewni najlepsze doświadczenia użytkownika.
Jeśli chcesz się dowiedzieć, co należy ulepszyć, zacznij od audytu UX. A jeśli szukasz nowych pomysłów na rozwój aplikacji, dowiedz się więcej o warsztatach Product Design i zarezerwuj sesję.




