What is Wireframing and How It Can Change the Way You Think About Designing Apps?

What is it with UX designers and their need to spend valuable time on low-fidelity versions of the user interface? Actually, what is this wireframing they talk so much about? And should you really spend your budget on this?
If these questions have ever crossed your mind, you’re in the right place. Find out what wireframes are, why they are so important in mobile app design, and how you can profit from creating them.
Key takeaways
- Wireframing involves creating an outline of the app’s screens, showing its structure and user flow.
- There are different types of wireframes, ranging from low-fidelity (basic sketches) to high-fidelity (detailed outlines).
- Creating wireframes saves time and money as they are easier to create and edit than prototypes.
- Wireframes allow for a greater focus on usability by removing distractions such as colors and fonts. It’s easier to understand the purpose of each element of the app.
- Wireframing encourages creativity by allowing designers to freely explore possibilities without being constrained by feasibility concerns.
- Wireframing promotes critical thinking and collaboration as the team can discuss and edit the design together.
- Tips for effective wireframing include choosing a persona, focusing on users’ tasks, conducting tests, and considering different screen sizes and accessibility.
- Creating wireframes is highly recommended as it improves the entire design process and allows for faster testing and iterations.
What is wireframing?
Creating wireframes of a mobile app means designing its outlines but without interactions and usually without too many details. Nevertheless, it should be clear what behaviors the design is supposed to enable. Wireframes present the elements from which the mobile app views are built. They allow you to see how these views are structured and show the user flow. In the wireframing process, the focus is mostly on user and business needs.
Basic info
- Technique: digital and hand-drawn on paper
- Creators: usually UX designers or the project team gathered on the Product Design workshop
- Stages of the project: at the beginning, when it’s time to come up with ideas or make changes to the user interface design based on the insights from usability testing; in the continuous development phase
- Examples of wireframing tools: Adobe XD, Figma, Miro, UXPin, InVision Studio, Mockflow
Types of wireframes
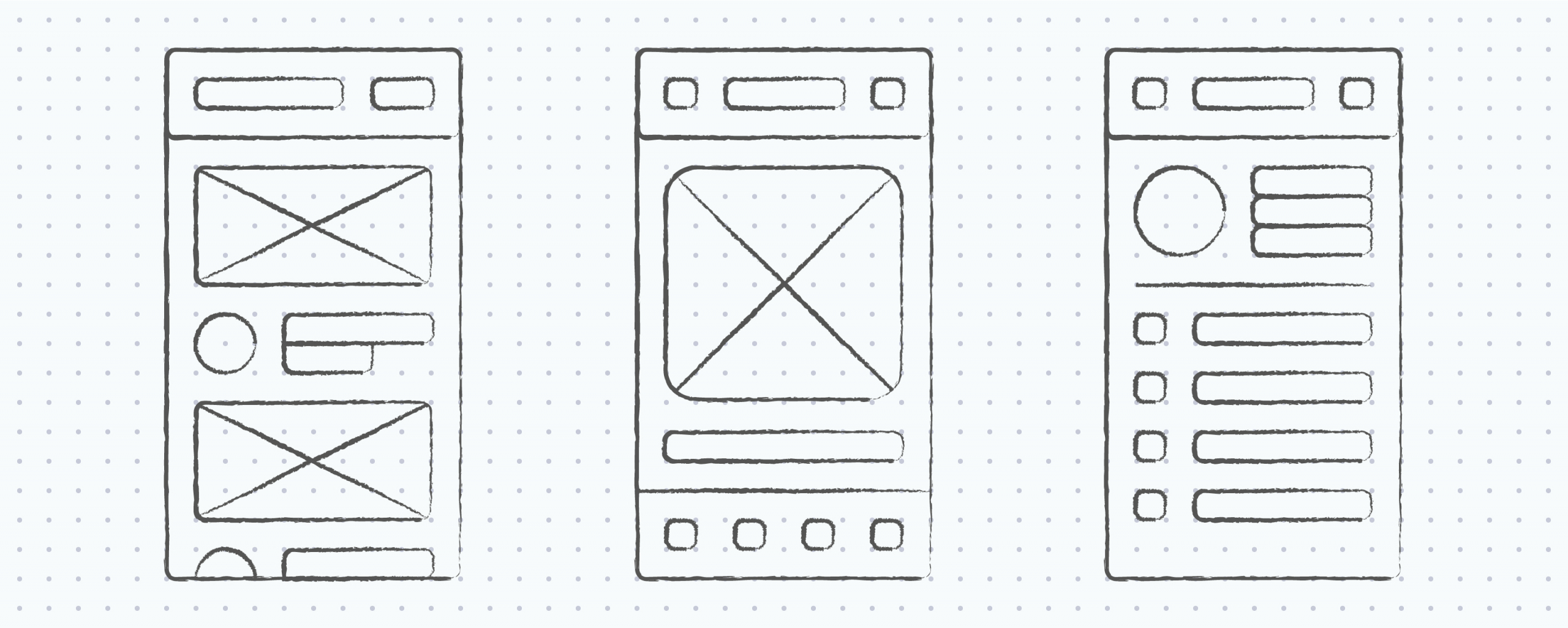
- Low-fidelity wireframes – it’s a basic version. These are paper wireframes with all the components but without the final content. It means no details such as images, a color palette, fonts, and text.

Examples of low-fi wireframes
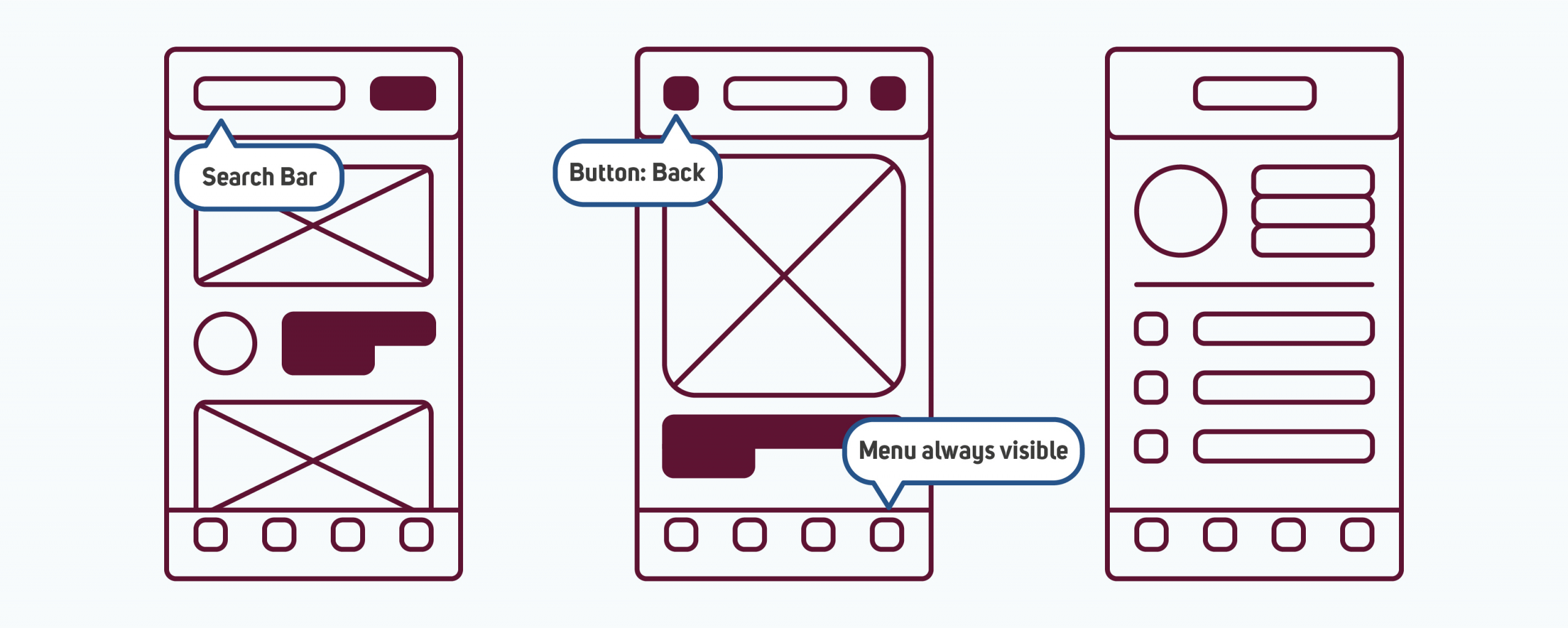
- Medium-fidelity wireframes – this type doesn’t have too many details yet, but buttons, font sizes and their weights are already there. The layout is designed on grids. Its elements are kept in white, black, and shades of grey. Such mid-fidelity wireframes often present the next steps the user can take (so-called user flow). They are digitalized.

Examples of mid-fi wireframes
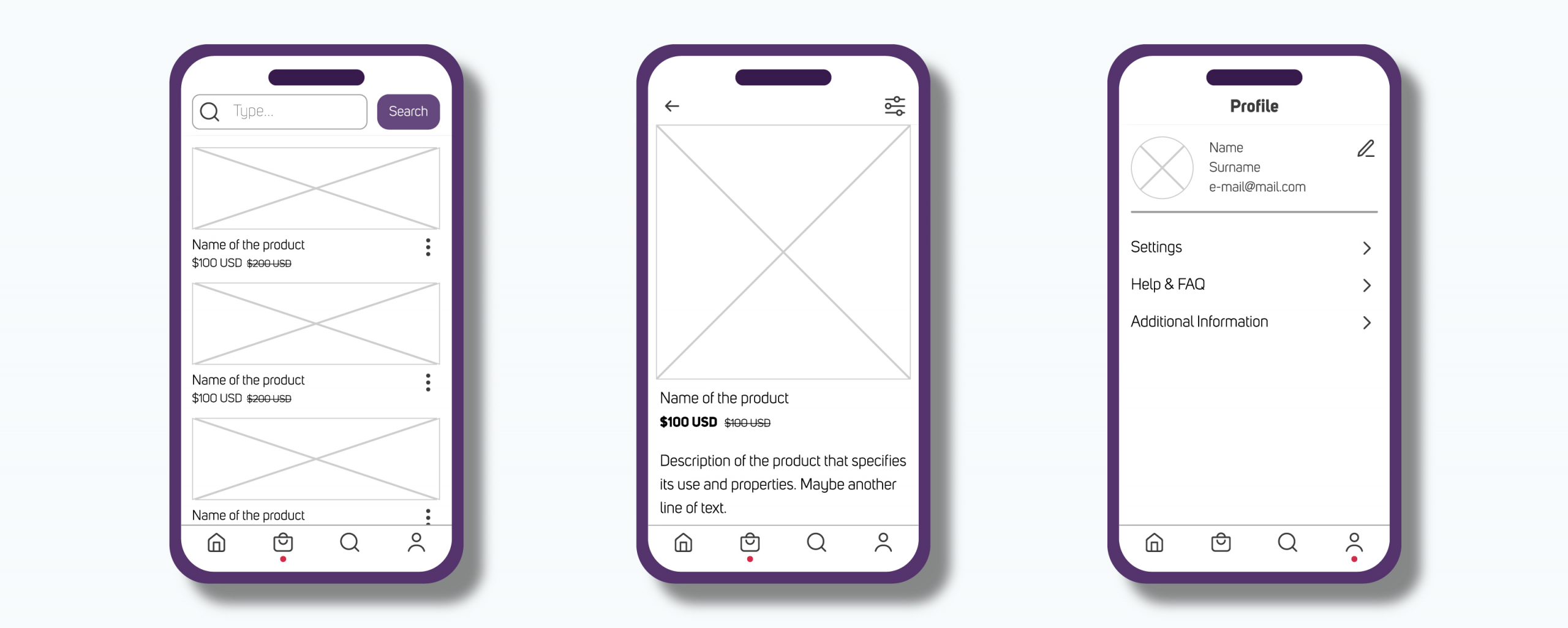
- High-fidelity wireframes – they are the closest thing to a prototype. These are digital wireframes that include all the details, so you can see the final colors, images, and text that is supposed to be published.

Examples of hi-fi wireframes
Keep in mind that sometimes, there’s no need to prepare all kinds of wireframes. Just choose the type you need depending on the complexity of your app.
5 reasons why creating wireframes is worth the effort
1. You save time and money because it’s easier to create and edit wireframes than a prototype.
With wireframes, you create designs faster. Then, you can evaluate them and make changes almost immediately. In the case of low-fi wireframes, there’s even no need to learn new tools. So, every team member can draw something and quickly present it to others. This way more people can share their views on the project. The probability that the final design would meet everyone’s needs increases.
Without wireframes, the designer spends a lot of time to create a prototype that will be edited many times in the future. Every change will most likely be much more time-consuming because of high-accuxracy and interactions.
When you start with creating such a detailed UI design, it can lead to significant delays and increase the cost of the project. So, omitting the wireframing stage could be quite expensive. What’s more, in this case, only those team members who know the prototyping tools would be able to present their ideas.
2. Without the distractors, such as a full-color palette, different fonts, or images, it’s easier to focus on the elements that have an impact on usability. Thus, you increase your chances of creating a better product.
If you evaluate screens of a prototype, it’s easy to inadvertently focus too much on the aesthetic aspects of the project. Even if you want to think about the navigation, the ugly illustration in the center or too fancy font in a title can get your thoughts on the wrong track. As a result, your UX design is not polished, and users get disorientated. Wireframing frees you from such distractions and allows you to focus more on the elements responsible for intuitiveness and usability.
3. The objectives and means to achieve them are clear. Everyone knows how the design solves the given problem.
The lack of visual complexity of low-fi and mid-fi wireframes allows you to easily explain your way of thinking and the purpose of each element of the design. Knowing what stands behind your decisions comes in handy when coding or testing the app. It is then clear what should be the result you are trying to achieve. So, if some changes turn out to be necessary in the development process, everyone knows what the expected outcome is. In such a case, finding the right solution is easier.
We want to create designs that bring people closer to achieving their goals. The only way to make this happen is to use elements that clearly indicate what should users do. Wireframes allow us to focus on such elements and help us work on their intuitiveness and usability.
4. When you don’t have to worry so much about the time needed to create the design, you can let yourself be more creative and come up with better ideas.
When you design simple outlines that don’t require a lot of time to create, you aren’t constrained so much by certain obstacles, such as money, time, or even the feasibility of your project. The result? You can freely explore the possibilities you wouldn’t even consider otherwise. It’s an opportunity to focus entirely on business and user goals and come up with fresh ideas.
5. Wireframing encourages critical thinking.
The elements presented in the wireframes will be used at every stage of the entire project. It’s best to talk them over and edit the design on the go. This way, you can see the effect of the team’s recommendations right away, so you can evaluate it at the same time, together. People don’t have to wait too long to review the results and the feedbacking process takes less time.
Low-fi wireframing doesn’t take hours when it is limited to some given parts of the user journey. So, it might be a good exercise for your UX workshop. You can create some wireframes individually and then present them to the whole group. Later, you can, for example, organize dot voting to choose the propositions you like the most.
Tips to help you get the most out of wireframing
Even if you’re not the person responsible for creating the design, you may want to share some ideas with others. In such cases, you should know some tips that make it more effective.
- Start with choosing a persona and select parts of their flow you want to focus on. Then think of tasks that must be completed. What features and user interface elements are needed for this? Which ones are the most important?
- Add comments to fundamental elements of your design. It’s best when the design is self-explanatory. But not everything needs to be clear at the early stages of the project. Comments that tell others why something should be done in this particular way are very helpful.
- Conduct some research. Check how user interfaces look in competitors’ solutions. You can also analyze popular design patterns for Android and iOS mobile apps.
- Don’t force yourself to be perfect. You shouldn’t spend too much time on wireframing because then you’d be missing the whole point. The goal is to see the main elements that shape users’ experiences. No one expects beautiful images from you.
- Consider different cases. Don’t forget about different screen sizes. Also, remember that the app should be accessible to people who struggle with vision disorders. Wireframing allows you to quickly check many different versions of layouts.
Should you create wireframes or not?
It’s almost impossible to create a perfect UI design on the first try. Creating multiple versions and making changes is a standard. And if you don’t want this process to stretch your budget and cause delays, wireframes are your way to go.
This is one of the most basic UX tools that can significantly improve the entire project. It allows you to test the initial concepts faster and gives everyone on the team the possibility to share their ideas. It also makes the designing phase more agile as it optimizes the iterations.
So, to wrap this up, wireframing is recommended when designing mobile apps. If you’ve never tried it before, do it with us!




