Jak przyciągać uwagę? Storytelling na różnych etapach procesu UX

Wiesz, że nie jest dobrze, gdy wszyscy słuchający Twojej prezentacji zaczynają dyskretnie ziewać.
Właśnie to przytrafiło się Mag. Jako UI designerka musiała zmierzyć się z zadaniem specjalnym – przekonać klienta, że konieczne są zmiany w głównym user flow. Mag była pewna, że jej wnioski były intrygujące, ale z jakiegoś powodu publiczność nie podzielała tego entuzjazmu.
Co robić w takiej sytuacji? Jak sprawić, żeby ludzie zwrócili uwagę na Twoje słowa i zaangażować ich w proces UX? Bez względu na to, czy jesteś user researcherką_em, UI designerką_em, czy project managerką_em – storytelling może Ci pomóc.
Storytelling w procesie UX
Czym jest storytelling jeśli chodzi o projektowanie doświadczeń użytkowników? W prostych słowach to sposób prezentowania faktów, procesów lub innych treści poprzez historie, których głównym bohaterem jest Twój użytkownik lub użytkowniczka.
Takie historie wywołują pewne emocje i obrazy, dlatego publiczność może naprawdę poczuć to, co czuje użytkownik. Budując narrację wokół swoich spostrzeżeń możesz sprawić, że ludzie będą słuchać tego, co masz do powiedzenia i rozwiną emocjonalną więź z użytkownikami.
Przyjrzyj się, jak możesz wykorzystać tę właściwość storytellingu w procesie projektowania UX.
Kiedy chcesz wzbudzić zainteresowanie badaniami UX
Ostatnio skończyłaś_eś research i analizę danych. Stworzyłaś_eś raport na 10 stron, ale wszyscy mówią, że są zbyt zajęci, żeby go przeczytać. Zamiast tego zapraszają Cię na spotkanie, na którym masz szansę przedstawić swoje odkrycia. Możesz to zrobić w tradycyjny sposób i zamienić raport w prezentację. Ale możesz też stworzyć persony i osadzić je w kontekście, który przemawia do wyobraźni.
Persony
W storytellingu użytkownicy są w centrum zainteresowania, a persony stają się Twoimi głównymi bohaterami. Wykorzystaj odkrycia z badań, żeby je opisać. Jak zarabiają na życie? Jak duża jest ich rodzina? Jaka jest ich sytuacja zawodowa? Co ich motywuje? Jakie są ich potrzeby i przeszkody, które powstrzymują ich przed osiąganiem celu?
Dobrze napisane persony pomagają publiczności wyobrazić sobie Twoich użytkowników i z nią empatyzować. W ten sposób możesz skrócić dystans pomiędzy grupą docelową a zespołem. Łatwiej wyobrazić sobie, z czym zmaga się dwudziestokilkuletnia samotna matka Karolina w porównaniu z surowymi informacjami, takimi jak: kobieta, wiek 20-30 lat, jedno dziecko, bez partnera.
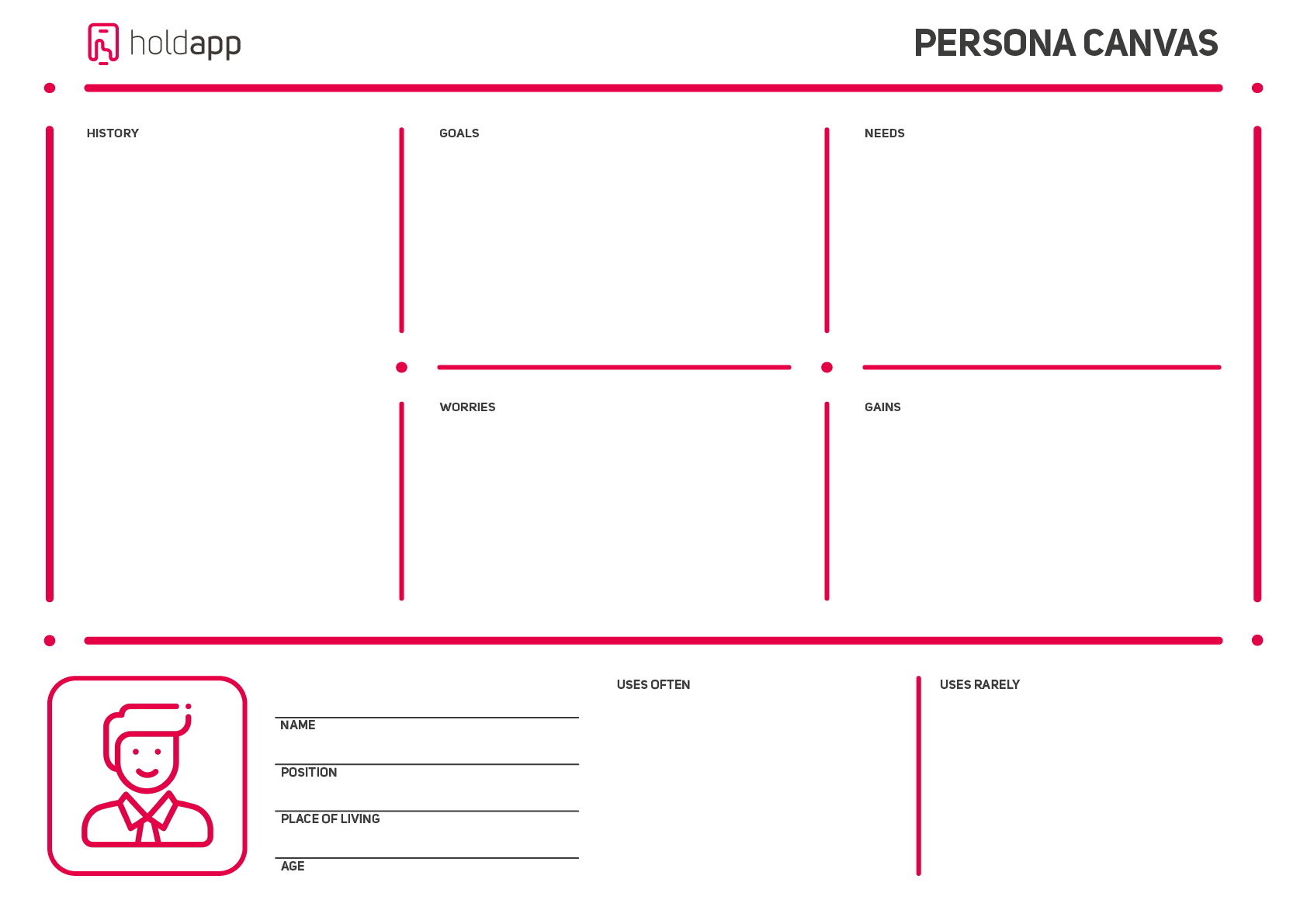
Jeśli nie masz pewności, jak to zrobić, wykorzystaj szablony na Figmie lub Miro.

Po przedstawieniu swoich głównych bohaterów zacznij układać opowieści. Powiedz zespołowi, jaka jest typowa kolejność działań, jakie ludzie podejmują, żeby osiągać cele. Nie zapomnij opisać, z jakimi wyzwaniami się mierzą i jak teraz sobie z nimi radzą.
Kiedy masz pobudzić myślenie nastawione na rozwiązywanie problemów
Gdy masz już opisanego swojego głównego bohatera, zespół prawdopodobnie chce ustalić, jak sprawić, że jej lub jego problem zniknie. Nasze sugestia? Stwórz customer journey map, bazując na zasadach opowiadania historii.
To świetne narzędzie do wizualnego storytellingu, ponieważ pozwala Ci wykorzystać grafikę i sprawić, że historia bardziej będzie zapadać w pamięć. Przeanalizuj ją, żeby lepiej zrozumieć działania i emocje użytkownika. W ten sposób łatwiej dostrzec momenty, w których Twój produkt może wnieść coś wartościowego.
Kluczowe składniki dobrej opowieści
Jeśli masz stworzyć wciągającą narrację, musisz znać podstawowe elementy dobrej historii. Według Donny Lichaw są to:
- Ekspozycja (exposition)
- Wywołanie incydentu lub problemu (inciting incident or problem)
- Wzrost napięcia (rising action)
- Kryzys (crisis)
- Punkt kulminacyjny lub rozwiązanie (climax or resolution)
- Spadek napięcia (falling action)
- Zakończenie (end)
Wykorzystaj tę strukturę przy tworzeniu swojej mapy. Pamiętaj, że celem jest pokazanie, co użytkownicy robią, czemu to robią i jak się z tym czują. Główny bohater musi zidentyfikować problem i poradzić sobie z przeszkodami, które stoją na jego drodze do osiągnięcia celu. Każde działanie wywołuje emocje i przemyślenia.
Mapa podróży klienta (customer journey map)
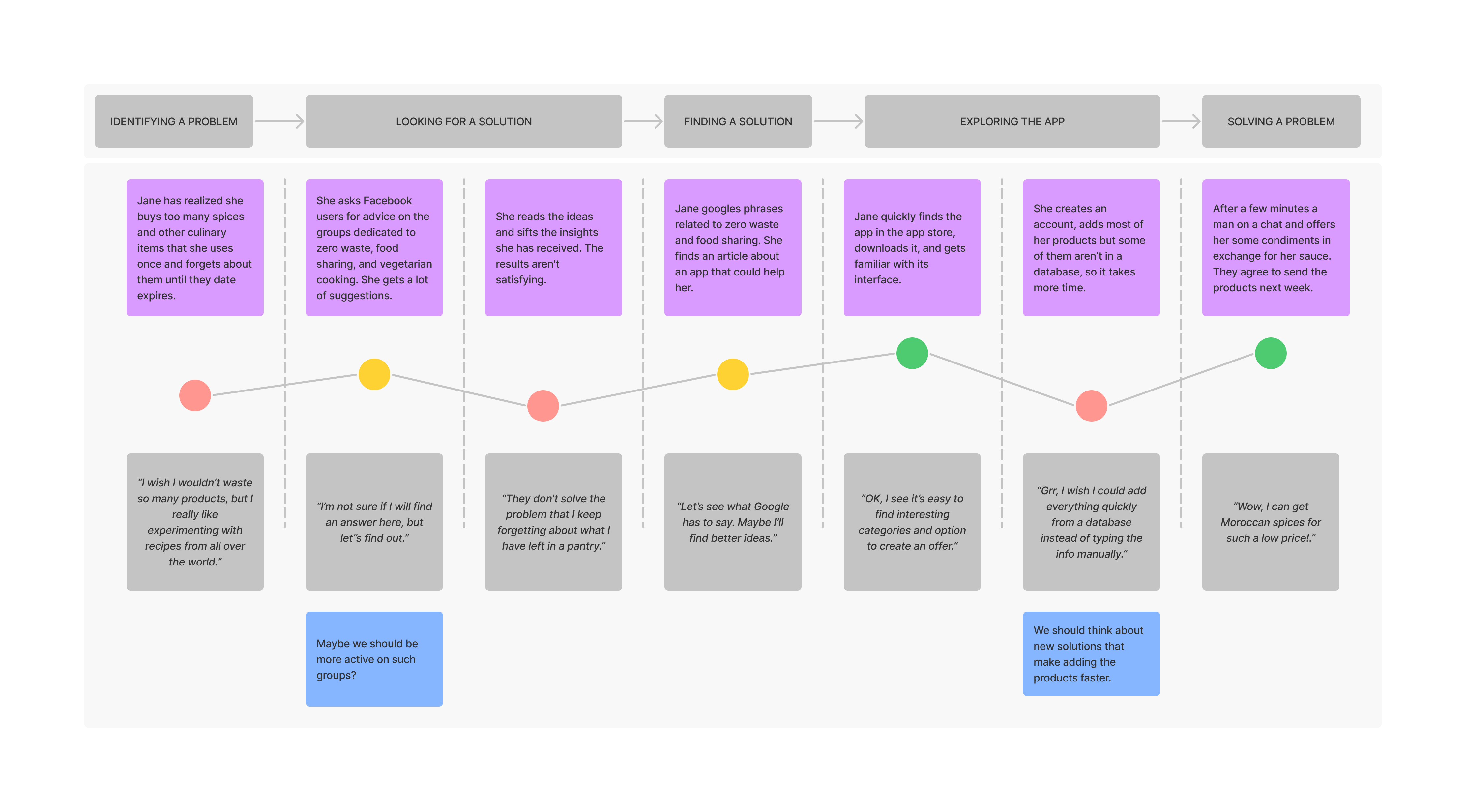
Załóżmy, że pracujesz dla firmy, która oferuje aplikację do dzielenia się żywnością. Zrobiłaś_eś badania i teraz próbujesz przygotować ścieżkę użytkownika. Może ona wyglądać jak ta poniżej.
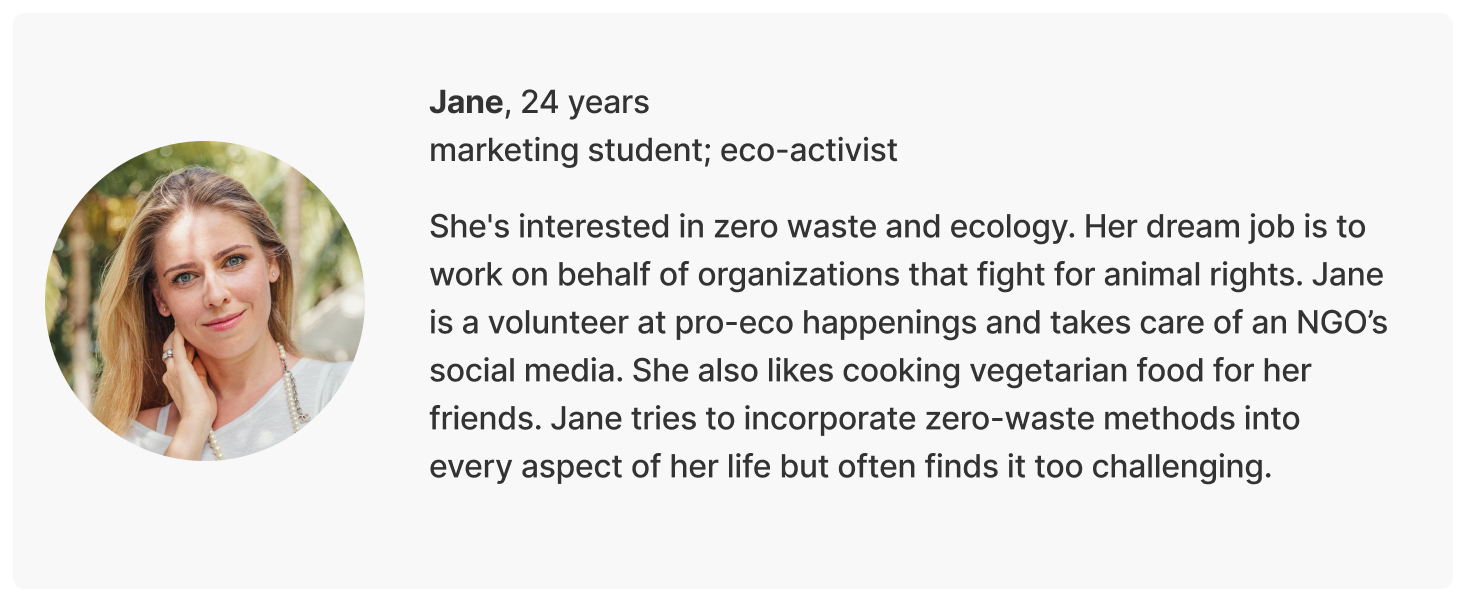
1. Krótkie bio: w kilku słowach przedstaw personę (imię, zdjęcie, najważniejsze informacje o codziennym życiu, zainteresowaniach, problemach).
- Jane, 24 lata, studentka marketingu i eko-aktywistka. Interesuje się nurtem zero waste i ekologią. Jej wymarzony zawód to praca dla organizacji, które walczą o prawa zwierząt. Czasem jest wolontariuszką podczas happeningów w obronie ekologii i dba o media społecznościowe w organizacji pozarządowej. Kiedy nie jest zajęta byciem aktywistką, lubi oglądać musicale na Netfliksie i gotować wegetariańskie dania dla swoich przyjaciół. Próbuje wprowadzić metody zero waste do każdego aspektu swojego życia, ale często okazuje się to dla niej zbyt dużym wyzwaniem.

2. Wprowadzenie: opisz moment, kiedy użytkownik zauważa problem.
- Jane uświadamia sobie, że kupuje za dużo przypraw, sosów i innych kulinarnych rzeczy, z których korzysta raz, a później o nich zapomina aż mija ich termin przydatności. Nienawidzi marnowania jedzenia, dlatego jest tym przygnębiona, ale nie wie, co robić.
3. Droga do rozwiązania: wytłumacz, co użytkownicy robią, żeby rozwiązań problem, jakie działania podejmują, jakie źródła (online i offline) uważają za przydatne.
- Najpierw Jane pyta użytkowników Facebooka o poradę na trzech grupach poświęconych zero waste, food sharingowi i wegetariańskiej kuchni. Dostaje wiele sugestii, a nowych odpowiedzi ciągle przybywa. Jane zaczyna mieć nadzieję.
4. Moment krytyczny: zastanów się, co zwykle się zdarza, gdy ludzie próbują rozwiązać tego rodzaju problem i czemu te sposoby mogą się nie sprawdzić.
- Czyta o pomysłach i przegląda otrzymane wskazówki, ale rezultaty nie są tak satysfakcjonujące jak oczekiwała. Nie rozwiązują problemu, jakim jest zapominanie o tym, co ma w spiżarni. Czuje się zawiedziona.
5. Rozwiązanie: po momencie krytycznym, nareszcie pojawia się rozwiązanie.
- Jane googluje frazy powiązane z zero waste i food sharingiem. Trafia na ciekawy artykuł o pewnej aplikacji. Może dodać swoje produkty do bazy (wraz z datami przydatności) i następnie szukać przepisów. Alternatywnie może wymienić produkty z osobami, które ich szukają, ale nie chcą płacić pełnej kwoty za całe opakowanie. Jane ulega zaciekawieniu.
6. Praca nad rozwiązaniem: napisz, jak użytkownicy radzą sobie z problemem skoro teraz wiedzą, co należy zrobić.
- Jane pobiera aplikację i zapoznaje się z jej interfejsem. Później tworzy konto, dodaje większość swoich produktów i publikuje ogłoszenie. Po kilku minutach ktoś odpowiada, oferując marokańskie przyprawy w zamian za jej sos tabasco. Rozmawiają na czacie i decydują o wysłaniu produktów w przyszłym tygodniu według wskazówek zawartych w sekcji FAQ.
7. Wielki finał: pokaż, co produkt dał użytkownikom i jak się dzięki temu poczuli.
- Jane pozbyła się części swoich przypraw i czuję się ze sobą lepiej. Nie tylko nie marnuje jedzenia, ale znalazła też nowe źródło, z którego może pozyskiwać produkty. I na dodatek rozmawia z osobami, które często podzielają jej entuzjazm wobec zero waste i ekologii.
Opis procesu myślenia i działań to jedna kwestia. Ale musisz też wziąć pod uwagę zmieniające się emocje, które bohater odczuwa. To pomoże Ci znaleźć szanse, które możesz wykorzystać do ulepszania swojego produktu.
Dodaj cytaty z przemyśleniami klienta, które odzwierciedlają jego sposób myślenia i pokazują, jak rozumuje na każdym etapie swojej ścieżki.
Mapa podróży klienta to narzędzie, które pomoże Ci zaprezentować, jak potencjalni klienci myślą i co stoi za ich decyzjami. To dobra baza na początek, kiedy wpadasz na nowe pomysły na funkcje.
Pro tip: Podobnie jak w przypadku person możesz wykorzystać szablony na Miro albo sprawdzić inspiracje, żeby poświęcić na to ćwiczenie mniej czasu.

Kiedy czas wybrać najlepsze pomysły
Przygotowałaś_eś propozycje rozwiązań, teraz zobacz jak mogą one wpłynąć na doświadczenia użytkownika.
Zamiast tworzenia kolejnej mapy, Twoja grupa może pokazać główny user flow w formie storyboardów. Czym one są i jak mogą wynieść Twój design UX na nowy poziom?
Storyboarding
Podczas tego ćwiczenia każdy pracuje oddzielnie. Trzeba namalować 8-10 prostokątów podzielonych na kilka rzędów. Efekt powinien wyglądać jak pusty szablon komiksu. Później wybierz historyjkę użytkownika, którą chcesz zaprezentować i na tej podstawie stwórz storyboard. Możesz skupić się na większym problemie (np. pomoc dzieciom w nauce obcego języka) albo na jednej funkcji (np. tworzenie fiszek).
Nie zapomnij o przedstawieniu emocji bohaterów. Każdy prostokąt pokazuje inną scenę i wprowadza kontekst do działań użytkownika. Najlepiej dodać krótkie opisy pod każdą sceną.
Pamiętaj, żeby włączyć timer przy tym zadaniu. 10 lub 20 minut powinno wystarczyć, żeby je wykonać.
To ćwiczenie koncentruje się na rysowaniu, ale nie musisz mieć grafika w zespole. Skecze nie mają być szczegółowe. Celem jest sprawdzenie, co może wywoływać w użytkowniku radość lub frustrację. Artystyczne pociągnięcia pędzlem nie na wiele się tu zdadzą.
Kiedy wszyscy skończą, możecie porozmawiać o swoich pomysłach i wybrać te najużyteczniejsze. Na przykład korzystając z metody dot votingu.
Kiedy przygotowujsz projekt UX budzący zaangażowanie
UX designerzy marzą o stworzeniu projektu, który zmienia zwykłych ludzi w zaciekawionych użytkowników, a następnie – oddanych klientów. Opowieści mogą Cię przybliżyć do tego celu, pomagając Ci budować pozytywne doświadczenia.
Na czym polega sekret? Kiedy ludzie wchodzą na stronę albo otwierają aplikację powinni mieć ochotę na odkrywanie jej treści. Jakby czekali na na następny rozdział wciągającej książki – Twoja strona główna to wstęp, obietnica, że wspaniałe rzeczy wkrótce będą miały miejsce.
Porady dotyczące wykorzystywania storytellingu przy projektowaniu UI
- Każda opowieść ma swój własny rytm. Pokaż użytkownikom, na jakie elementy powinni zwracać uwagę, żeby podążali za Twoją narracją. Wykorzystaj kolory i animacje. Ich celem nie jest wyłącznie sprawić, żeby interfejs wyglądał atrakcyjnie. Pokazują one użytkownikom, na czym powinni się skupić.
- Buduj zainteresowanie – zaprezentuj użytkownikom coś ciekawego i wartościowego, ale nie odkrywaj wszystkich kart od razu na początku. Daj im przedsmak tego, czego mogą oczekiwać, ale bez przytłaczania szczegółowymi informacjami.
- Pomyśl o etykietach architektury informacji jak o tytułach nowych rozdziałów. W jakiej kolejności użytkownicy powinni je oglądać? Jeśli użytkownicy będą chcieli wrócić do pewnych ciekawych kwestii, jak im to ułatwisz? Aby mieć pewność, że Twoja architektura informacji jest intuicyjna i przyjazna użytkownikowi, przeprowadź badania (card sorting, tree testy).
- Nie tylko wizualne, ale też tekstowe elementy kształtują sposób, w jaki ludzie postrzegają Twój produkt. Poświęć trochę czasu na research i zdecyduj, jakim bohaterem jest Twoja marka (miły facet, zabawny gość, a może dojrzały senior?). Pomyśl nad frazami i słowami, których taka osoba mogłaby używać. To powinno sprawić, że Twój UX writing będzie bardziej przyciągać uwagę.
- Daj znać użytkownikowi, że masz najlepsze rozwiązanie problemu. Nie mów mu wyłącznie, co możesz zaoferować. Powiedz, jak to wpłynie na jego życie i je ulepszy. W storytellingu nie chodzi tylko o przekazywanie informacji. Twoja narracja powinna wzbudzać emocjonalny wydźwięk i sprawiać, że użytkownicy poczują, że będąc z Tobą, są w dobrych rękach.

Kiedy tłumaczysz swoje decyzje odnośnie designu
Ukończyłaś_eś przygotowywanie makiet aplikacji, więc teraz musisz objaśnić swoje pomysły zespołowi. W tym celu możesz np. zrobić prezentację ze zrzutami ekranu i wytłumaczyć swoje decyzje dotyczące każdego widoku. Ale o ile Twój projekt nie jest wyjątkowo innowacyjny, istnieje szansa, że to nie wystarczy, by wzbudzić zainteresowanie publiczności.
Rozwiązanie? Członkowie Twojego zespołu mogą poświęcić Ci więcej uwagi jeśli opowiesz im historię użytkownika, który podejmuje pewne działania w aplikacji.
Scenariusz użytkownika & makiety
Połącz scenariusze użytkownika z personami i projektami makiet. Zacznij od krótkiego opisu użytkownika i zaprezentuj pokrótce najważniejsze wiadomości, tak jak w przypadku tworzenia mapy podróży.
Następnie wytłumacz, czego ta osoba szuka w aplikacji – jakiego rodzaju pomoc jest potrzebna? W jakim celu aplikacja została pobrana? Na przykład:
Jane chce szybko znaleźć sprawdzone rozwiązanie, które zminimalizuje ilość śmieci, które generuje w kuchni. Słyszała o aplikacji, która oferuje specjalne przepisy. Patrząc na górę do połowy zużytych produktów wykorzystanych przy robieniu obiadu, Jane decyduje się pobrać aplikację i poszukać pomysłów.
Później opowiesz swojemu zespołowi co ta osoba robi, żeby osiągnąć swój cel i pokażesz im, jak wygląda to w aplikacji. W ten sposób mogą oni słuchać historii i obserwować jej rozwój z pomocą Twojego interfejsu. To ułatwi im zrozumienie, dlaczego pewne elementy mają określone kształty, kolory albo miejsce w aplikacji.
Podsumowanie
Proces projektowania UX powinien angażować cały zespół. W ten sposób zyskujesz większą szansę na to, żeby wpaść na efektywne pomysły i stworzyć produkt, z którego możesz być dumny. Dobry storytelling pomoże Ci osiągnąć ten cel – czy chodzi o tworzenie interakcji i wizualnego designu, czy o prezentowanie wniosków z badań.
Przykłady powyżej to tylko propozycje, jak możesz wykorzystać moc opowieści, żeby zoptymalizować swój projekt UX i UI. Jeśli chcesz, możesz zastosować inne metody np. odgrywanie ról. Napisz do nas, jeżeli będziesz potrzebować wsparcia – chętnie Ci pomożemy.
Dowiedz się więcej: