How Is an App Developed? Guide to Mobile App Development Process

How do they make it possible?
What does it take to create a mobile app that enables, for example, ordering a meal or finding the nearest taxi?
If you plan on building a mobile app for your company, you probably ask yourself such questions from time to time.
That’s why we decided to share some details about the mobile app development at Holdapp. It will help you understand this process better and prepare you for future tasks.
Key takeaways
- To understand the process of mobile app development you need to know that apps consist of two main elements – the frontend and backend. The frontend is what users see and interact with, while the backend stores and processes data.
- At Holdapp, we follow an agile methodology, specifically a scrum-based workflow where development is done in iterations. This approach offers several benefits, such as complete control over the development process, reduced bugs, increased flexibility in managing, and cost savings.
- The mobile app development process goes through several stages. The first stage is typically the Product Discovery workshop, where the purpose and main functionalities of the app are discussed. This helps define the goals and requirements for the project, including choosing the technologies, such as Flutter or native Swift and Kotlin.
- The next stage is focused on UX/UI design, where user interface and UX are planned and designed.
- After that comes writing code and QA tests. Testing helps us identify and fix bugs or errors as soon as possible.
- Finally, there’s the launch and maintenance stage, where the app is released to users, and ongoing support and updates are provided.
- Overall, mobile app development requires careful planning, collaboration between the development team and the clients, and a focus on delivering a high-quality product that meets user needs.
What is a mobile app from a technical perspective?
For regular users, it’s just a program that shows up when they tap an icon or a notification. But you need to know a bit more if you want to develop an app for your business.
Two main elements make a mobile app – frontend and backend.
All you see when using an app is the frontend. Building it takes a fair amount of time, and that’s what mainly occupies our software developers.
The role of the backend, however, is to store data, process it, and deliver information. What does it mean? Let’s say that you’re looking for a new shirt. You type the right phrase in the app’s search bar and hit the button. Then, the backend receives a request via API and gives you the search results you want.
How is an app developed at Holdapp?
The essential thing you need to know is that we work in agile methodology. And more precisely, in a scrum-based workflow.
This means we work in iterations, aka sprints. In each iteration, the development team makes new changes, such as implementing features or fixing bugs. So, we don’t do everyhing at once but focus on one or a few smaller things at a time.
What benefits come with this approach?
- You get complete control over the app development process because the team is always in touch with the Product Owner, who takes part in preparing the backlog.
- There’s a lower risk that developers will have to change features they have already created. That’s because they regularly consult their work with PO.
- It reduces the risk of bugs because we constantly test every new element in various ways, identifying errors early. As a result, we don’t replicate the same mistakes in further project phases.
- We’re more flexible when it comes to managing because planning takes place after making changes, so our decisions are more informed, and we quickly adapt to new circumstances.
- You can make budget savings without compromising quality. Iterations are especially useful in complex projects. When planning many features, it’s hard to foresee every problem. With sprints, we focus on the nearest future, so our planning is more accurate. The outcome? Developers don’t build unnecessary features, which means they spend less time on the project, and its total cost is smaller.
How to choose a software development company?
You should consider many factors when choosing the best mobile app development company.
Before you make any commitments, check out these few things:
- What apps does the company of your interest have in their portfolio? Are there any similar projects to the one you want to build?
- What do clients say about this company? You can check their reviews on ranking pages such as Clutch.
- Did they receive any awards or other recognition for their services?
- What is the average experience of their software developers?
- What types of billing agreements do they offer?
After finding a company that seems right for the job, ask them for a dedicated offer. It will allow you to see if they can meet your expectations and advise you on development-related matters.
When you speak with a software development agency, it’s best to know what the product development process usually looks like. So, below, we describe what it takes to build a mobile app.
Let’s dive into it!
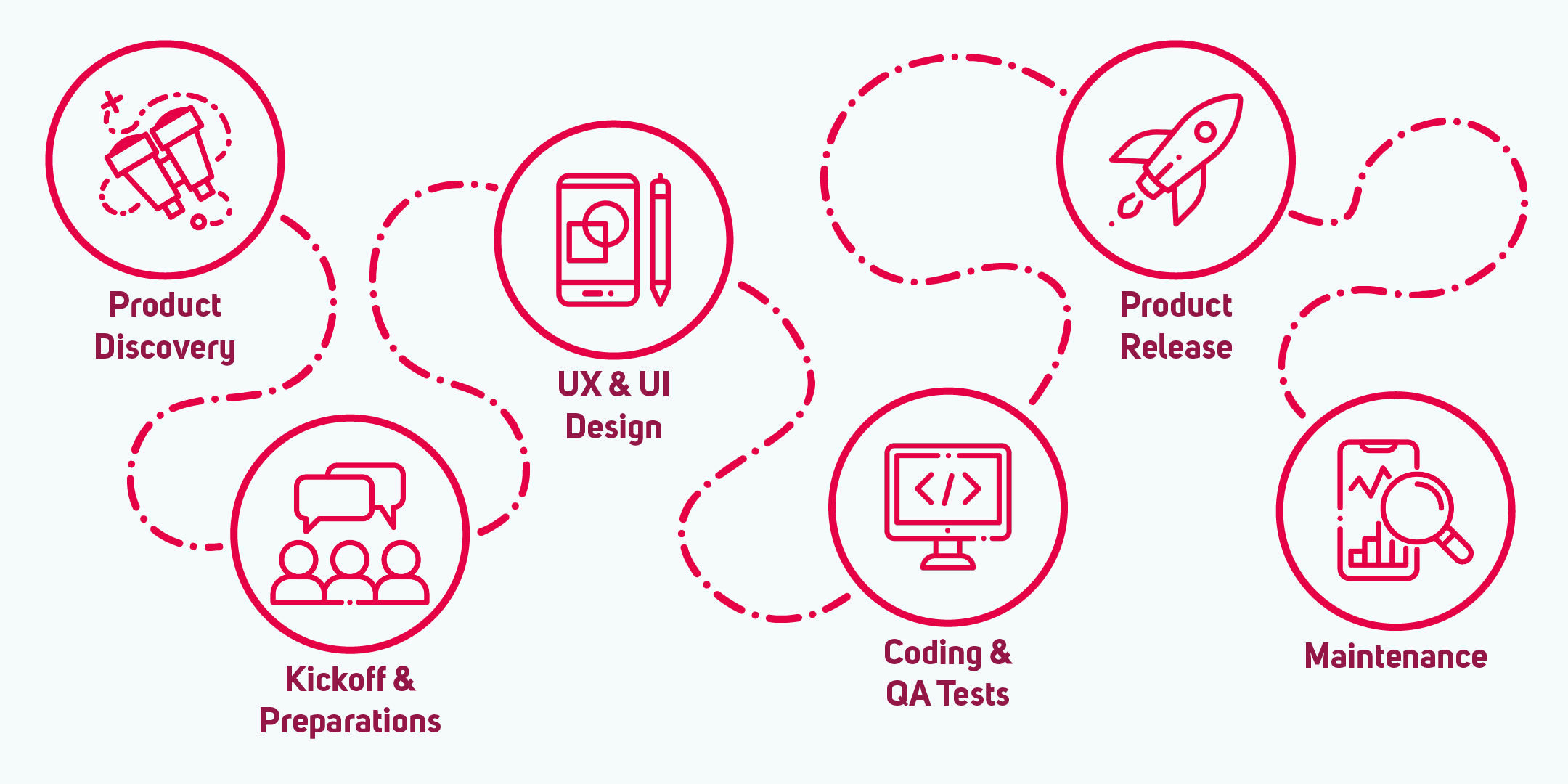
Stages in the mobile app development process

First, a short disclaimer – this process may look slightly different in every project. It depends on the requirements, goals, budget, etc. Nevertheless, the stages described below are recommended in many cases, so it’s best to know how each contributes to building a better product.
#1 Product Discovery workshop

When asked about the purpose of your app, you can probably talk about its main goal and describe one or two functionalities.
It’s sufficient if you want people to understand a general idea of your product. However, more is needed to estimate the project cost accurately and plan its execution.
And that’s when the Product Discovery workshop comes in. It consists of several stages that lead to creating an MVP scope, enabling the estimation.
The estimation is one of many goals of such a workshop, though. We want to create an initial mobile app development strategy that gives you an advantage over the competition and ensures the best product-market fit.
How is this possible? First, we collect and analyze information about your business, target group, and market. That includes, for example, searching for info about potential users, competitors, industry trends, etc.
Then, we rely on such information when ideating and designing the product. It helps us identify opportunities the app could take advantage of. It results in developing better solutions that enable your business to grow and solve users’ problems.
Examples of workshop activities
- Unique Value Proposition canvas
- Affinity Mapping
- Dot Voting
- SWOT analysis
- Persona profiles
What do you get after this stage?
- A data-driven product vision that offers value to users and allows business to achieve their goals.
- A summary with crucial project information, such as goals, user profiles, workshop insights, etc.
- A detailed scope for MVP that enables precise project estimation.
- Technical recommendations for the project.
- A user flow diagram and initial guidelines for UI design.
Get to know more
- Find more information about the way we run workshops.
- User research plays a vital role in Discovery workshops. Find out why it’s so important.
#2 Kickoff & Preparations

After the workshop, we organize a kickoff meeting. Then, we get ready for the start of the project.
What is a kickoff meeting? It takes place when the development team and the client team come together to discuss the essential matters regarding the project. It precedes coding.
Topics discussed during the kickoff
- Team introduction (roles and responsibilities)
- Project scope, goals, and risks
- Communication between the team members
- Tools used throughout the project
- Methodology and types of meetings
- Billing model
- Upcoming tasks
Who gets invited to a meeting like this? It depends on the project, but the entire development team is usually present. For example, a project manager, Android and iOS app developers, a QA tester, a UX designer, and an account manager.
A product owner often represents the client’s team. Business founders, backend specialists, and other stakeholders sometimes attend this meeting as well.
As a result of the kickoff, we set up the project and fine-tune the agreement.
Get to know more
- Find out what a kickoff meeting is and how it impacts the development process.
- Download a free checklist for product owners to help you prepare for the project kickoff.
#3 UX & UI Design and Usability Testing

We know the details about the app idea. We also have low-fi wireframes and many inspirations from the workshop. So, our next step is to prepare the app design with UX in mind.
First, we add more details to create high-fidelity wireframes. This mostly means designing notifications, error messages, etc. The way iOS and Android apps look slightly differs, so we also need to adjust the design of the interfaces according to Apple’s Human Interface and Google’s Material Design guidelines.
If this UI project gets the product owner’s approval, we design interactions and create a prototype. The final result should be both user-friendly and visually pleasing.
The author of the design consults software developers on a regular basis. This way, we can ensure the ideas for mobile apps are feasible and not overly complicated.
Usability testing
Let’s say the designer made a project of a user interface.
The product owner says that the UI is great, and app developers like it – everyone seems satisfied, so the coding begins.
Finally, when the product appears in app stores, users download it, open it, and… never return to your app again. What happened?
No one asked the opinion of people for whom it was built in the first place.
That’s why we recommend gathering user feedback before the team starts writing code. It involves conducting usability testing on a prototype of the app. It lets us see what UI elements confuse users and aren’t as intuitive as we presumed. We can also check what test participants think about our ideas and whether they consider them worth the attention.
Then, we make necessary changes early in the application development process. This way, we save a lot of time and also the budget.
Results of this stage
- A project of user interface
- A style guide used for creating a mobile app design
Get to know more
- Check out the details about the app design process.
- You want to develop an existing app and consider the redesign? Start with a UX audit.
#4 Coding & QA Tests

Finally, we get to the point we’ve been preparing for. Now is the moment when writing the code begins. What does it look like?
We divide our mobile app development process into short periods called sprints. One sprint often lasts two weeks. We complete different tasks during each one, such as implementing new features, adding tracking codes to events, etc.
We implement changes in iterations. So, week by week, you see how the app idea turns into reality.
Throughout one sprint, development team members take part in meetings called ceremonies. They help us plan the work for the upcoming sprint, monitor the progress, evaluate the results, and find solutions to eventual problems.
They also allow everyone to be up to date with changes in the project. Every type of meeting has a different purpose, which makes the overall process more effective.
SCRUM ceremonies
- Sprint planning
- Daily meetings
- Backlog refinement
- Sprint review
- Sprint retrospective
Mobile app testing and other ways to ensure quality
This is the most complex and time-consuming part of the app development process. That’s why we need to evaluate the progress carefully, before we move on to next tasks. For this reason, we conduct a set of activities to check if the app works according to requirements.
Remember that the app testing takes the same amount of time whether you use native or Flutter technology. We still need to check if it works equally effectively on both iOS and Android devices.
Methods that ensure better app quality
- Code review
- Automated tests such as UI tests and unit tests (optional)
- Functional tests
- Performance tests
- Compatibility tests
- Acceptance tests
Our app testing process was built and optimized based on years of creating and expanding digital products. Conducting tests at every stage of the app development allows us to deliver top-notch products.
Get to know more
- The development team works in a system strongly influenced by SCRUM methodology.
- Besides the development of features, this stage is also the time to implement the analytics. Save some time for planning it.
- Not sure about your role in the agile team? Check what every member does in the project.
#5 Product Release

Even though the app is almost ready to launch, some things still need to be taken care of.
At this point, we have two types of QA tests left.
Acceptance tests come first. We focus on finding use cases that don’t meet the acceptance requirements fully.
Then, we move on to regressions. They are necessary to avoid a situation when fixing the bugs reported earlier causes new issues in other modules.
If QA testers detect any problems, developers need to solve them before we start the process of uploading the product to app stores.
Google Play Store
It is undoubtedly the most popular store with mobile apps. In the first three months of 2023, the number of app downloads from Google Play almost hit 27 billion, according to Statista.com. With Apple App Store’s 8.1 billion, it’s easy to see that the Google Play Store is a choice worth considering.
But to publish your Android app on this platform, first, you need to create a Google Play Developer account.
Then, prepare the required materials such as:
- App name
- Short and full description
- Feature graphic and screenshots for smartphones and tablets
- Link to your privacy policy
- Information about your way of processing stored data (sensitive permissions)
- Contact details
The store will ask you to choose the main category of the app and predefined tags related to your product. It’s best to do it carefully, because changing tags after the app launch is not recommended.
What do software developers do at this stage?
They build, sign, and eventually upload the Android app bundle. It’s a unique format that enables Google Play to automatically create several versions of your app for different types of mobile devices.
So, you’ve provided all the necessary information, and developers uploaded the app to the store. What happens next?
That depends on you. You can either decide to conduct internal tests or go straight to the final stage – the full review. It is when Google Play checks if your app meets its requirements, which allows you to publish it.
After the review, you can run closed and open tests to gather more feedback about the mobile app.
Apple App Store
If you want to see your iOS app on the Apple App Store, start by joining the Apple Developer Program. Then, open App Store Connect, where you will make most changes.
What should you begin with? Add testers and developers to your project. This way, the latter can upload the app and add visual materials you provide, such as screenshots and app previews. They can also add localized content.
Remember that everything you upload must meet the App Store’s guidelines.
Next, add the app name, subtitle, and promotional text (optionally). App Store also asks for an app description and keywords that help people find your product. Before the process can move on, you need to choose the category for your app and answer some questions regarding privacy policy and content rights.
The good news is that iOS app developers will take most tasks off your shoulders. They will add the required content to the platform and upload the app’s builds.
After that, the beta tests begin. Then, the store itself reviews the app. Finally, external users get to test the app.
Get to know more
- Take a look at our step-by-step guide for submitting apps to Apple App Store and Google Play
- The higher the app appears on the store’s search results, the better. Make your product easier to find with ASO.
#6 Maintenance

Publishing the app on stores is just the first step.
If you want your app to succeed, you must constantly improve it. And that’s what the maintenance stage is all about.
It’s a part of the Continuous Discovery process. At this stage, the development team is mainly occupied with fixing bugs, implementing improvements to existing features, and adding entirely new functionalities. In many ways, it resembles the Coding and QA Tests phase.
How do we know what needs to be done? It’s best to rely on various sources when planning changes. Here are some of our propositions:
- User feedback (e.g., from surveys or app reviews)
- Analytics reports
- App performance reports
- A/B tests
Just like with the development of MVP, we conduct regular functional tests, acceptance tests, and regressions. When the new version is ready, the procedure of submitting the app to the stores starts again. Only this time, the only new content you need to provide concerns changes.
Occasionally, we can conduct Continuous Discovery workshops if some UX or technical issues require out-of-the-box solutions and thorough analysis.
Get to know more
- If you wonder how to make your app more personalized and increase user engagement, take a look at our guides.
- The maintenance phase relies heavily on the mobile app development strategy, so we recommend preparing this document ahead to get a clear vision.
Support at every stage of the process
As we’ve explored the various mobile app development stages – from product discovery to its release on app stores and ongoing maintenance – it becomes evident that a well-structured approach is essential. So is the understanding of agile project management principles.
During all these stages, it’s important to ensure that your app meets the requirements of selected operating systems. That said, choosing a team of mobile app developers with expertise in both native mobile apps and cross-platform apps is a pivotal decision.
If you need an experienced partner to help you build your digital products, let us know and message us.






