Czym jest wireframing i jak zmienia myślenie o projektowaniu aplikacji?

O co chodzi UX designerom, kiedy upierają się, żeby poświęcać cenny czas na tworzenie projektów interfejsu o niskim poziomie szczegółowości? Czym jest wireframing, o którym tyle mówią? I czy na pewno warto przeznaczać na niego część budżetu?
Jeśli te pytania przeszły Ci kiedyś przez myśl, jesteś we właściwym miejscu. Dowiedz się, czym są wireframe’y, czemu są tak ważne przy tworzeniu projektów aplikacji mobilnych i co dzięki nim zyskasz.
Najważniejsze wnioski
- Wireframing polega na tworzeniu schematu ekranów aplikacji, który pokazuje jej strukturę i flow użytkownika.
- Istnieją różne typy wireframe’ów, od low-fidelity (podstawowe szkice) po high-fidelity (szczegółowe schematy).
- Dzięki wireframe’om można zaoszczędzić czas i pieniądze, ponieważ ich przygotowanie i edycja zajmuje mniej czasu niż budowa prototypów.
- Wireframe’y pozwalają w większym stopniu skupić się na użyteczności aplikacji poprzez usunięcie rozpraszaczy, takich jak kolory i czcionki. Łatwiej dzięki nim zrozumieć przeznaczenie każdego elementu w aplikacji.
- Wireframing pobudza kreatywność, pozwalając projektantom na swobodne eksplorowanie możliwości bez zastanawiania się, w jakim stopniu poszczególne rozwiązania da się zrealizować.
- Wireframing promuje krytyczne myślenie i współpracę, ponieważ zespół może wspólnie omawiać i edytować projekt.
- Efektywny proces wireframingu obejmuje m.in. wybór persony, skupienie się na zadaniach, które użytkownik ma wykonać, przeprowadzanie testów oraz uwzględnianie różnych rozmiarów ekranów i dostępności.
- Warto tworzyć wireframe’y, ponieważ usprawnia to cały proces projektowy, umożliwia szybsze testowanie i iteracje.
Czym jest wireframing?
Tworzenie wireframe’ów, czyli inaczej modelowanie, w przypadku aplikacji mobilnej oznacza projektowanie zarysów jej widoków – ale bez interakcji i zwykle też bez zbyt wielu detali. Mimo to powinno być jasne, jakie zachowania interfejs ma umożliwiać. Na wireframe’ach prezentowane są elementy, z których zbudowane są widoki. Pozwalają zobaczyć, jaka jest struktura tych widoków i obrazują flow użytkownika. W procesie modelowania skupiasz się głównie na potrzebach grupy docelowej i biznesu.
Podstawowe informacje
- Technika: modele cyfrowe i rysowane ręcznie na papierze
- Twórcy: zwykle UX designerzy lub zespół projektowy zgromadzony na warsztatach Product Design
- Etapy projektu: na początku, kiedy designer przedstawia swoje pomysły i gdy nanosi zmiany w projekcie np. na podstawie wniosków z testów użyteczności; w fazie continuous development
- Przykładowe narzędzia do modelowania: Adobe XD, Figma, Miro, UXPin, InVision Studio, Mockflow
Rodzaje wireframe’ów
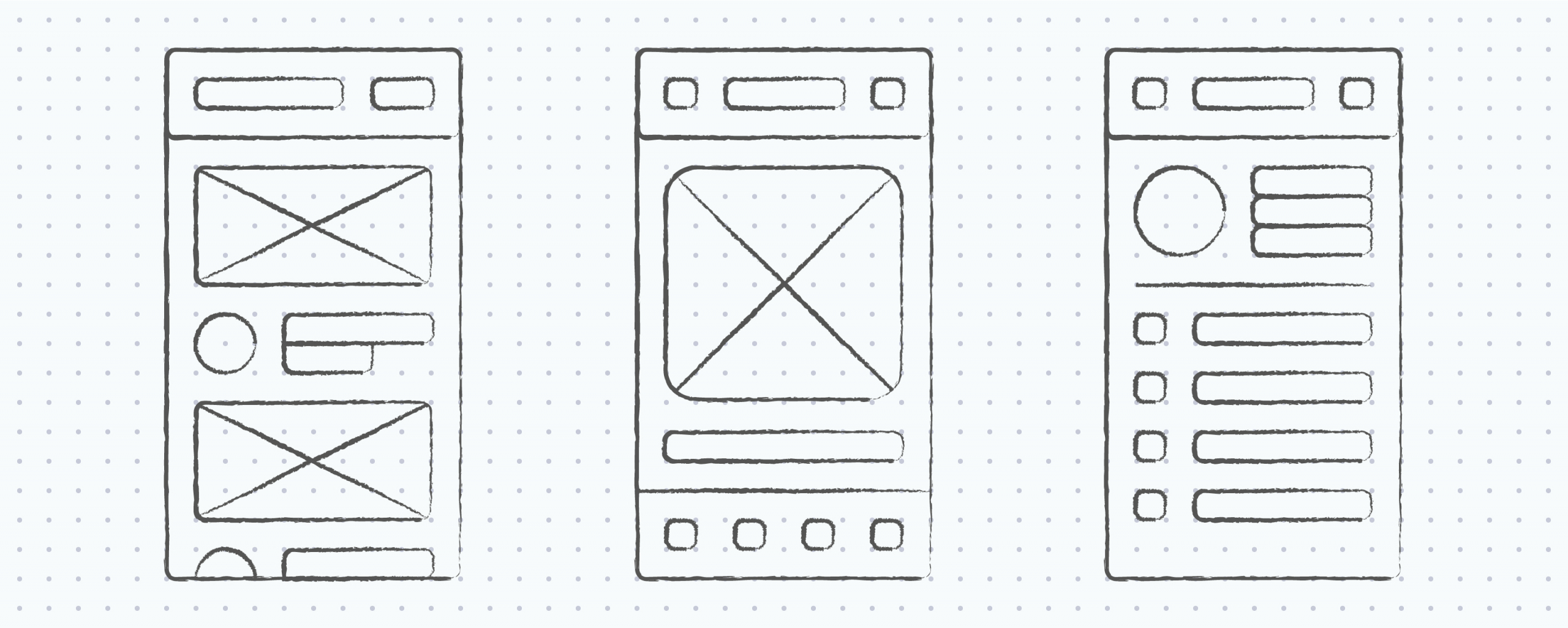
- Model o niskim poziomie szczegółowości (low-fi) – to wersja podstawowa. Te wireframe’y są papierowe i zawierają wszystkie komponenty, ale bez docelowych treści. To oznacza brak detali, takich jak obrazy, paleta kolorów, fonty i teksty.

Przykłady wireframe’ów low-fi
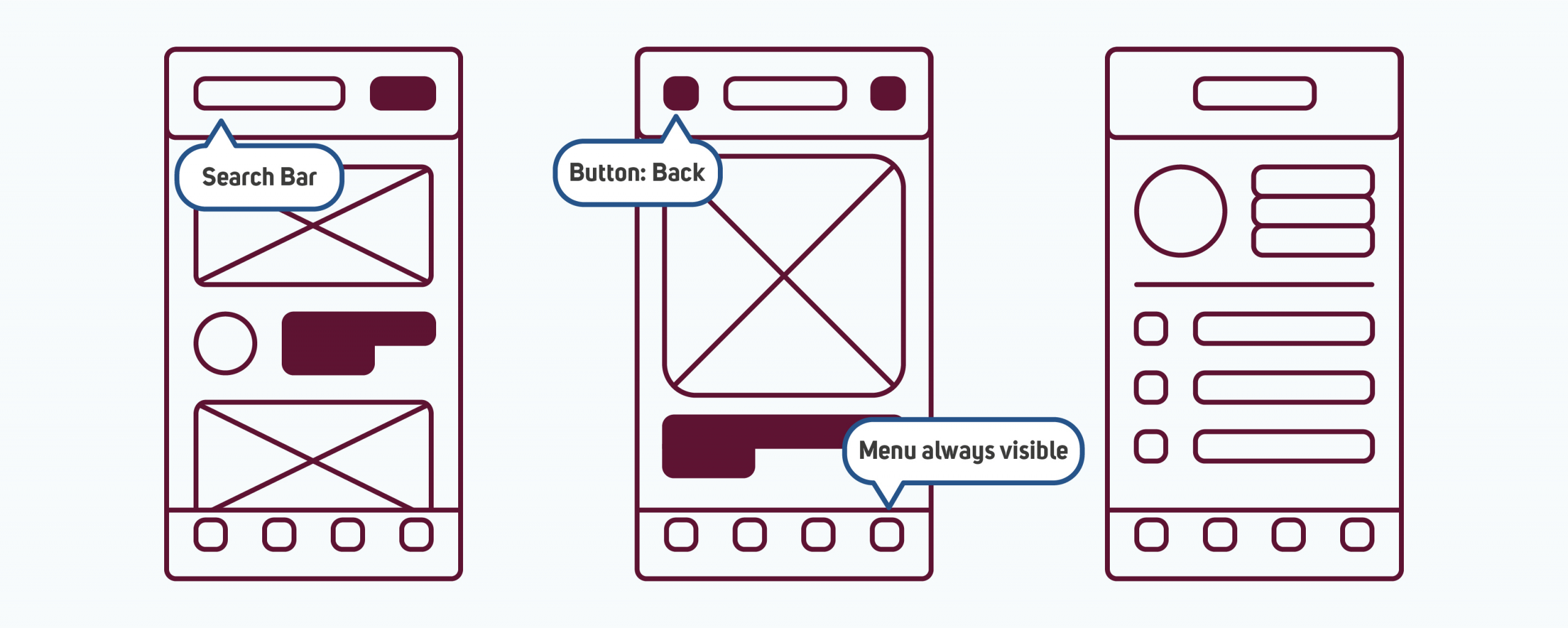
- Model o średnim poziomie szczegółowości (mid-fi) – ten rodzaj nie ma jeszcze wielu detali, ale można tu już zobaczyć przyciski, docelowe rozmiary i wagi fontów. Layout jest zaprojektowany na siatkach. Jego elementy są utrzymane w bieli, czerni i odcieniach szarości. Te wireframe’y są cyfrowe i często prezentują, jakie następne kroki może podjąć użytkownik.

Przykłady wireframe’ów mid-fi
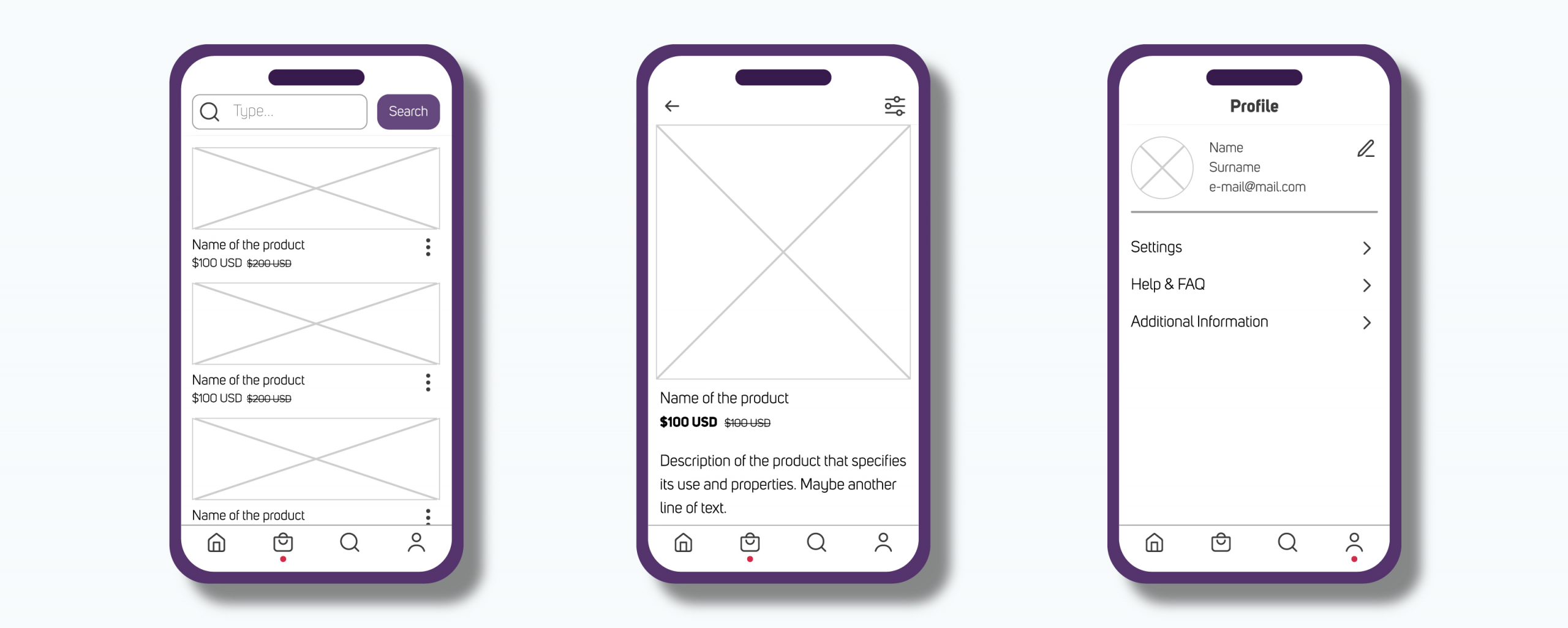
- Model o wysokim poziomie szczegółowości (hi-fi) – jest najbardziej zbliżony do prototypu. Są to cyfrowe wireframe’y zawierające wszystkie detale, więc możesz zobaczyć ostateczne kolory, obrazy i teksty, które mają zostać opublikowane.

Przykłady wireframe’ów hi-fi
Miej na uwadze, że nie zawsze warto przygotowywać każdy typ wireframe’ów. Zdecyduj się tylko na te rodzaje, których potrzebujesz w zależności od tego, jak złożona jest Twoja aplikacja.
5 powodów, dla których warto tworzyć wireframe’y
1. Oszczędzasz czas i pieniądze, bo łatwiej tworzyć i edytować wireframe’y niż prototyp.
Dzięki wireframe’om możesz szybko tworzyć szkice, niemal natychmiast poddawać je ocenie i wprowadzać zmiany. A w przypadku niskiego poziomu szczegółowości nie trzeba nawet uczyć się nowych narzędzi. Każdy członek zespołu może coś narysować i szybko zaprezentować to pozostałym. W ten sposób więcej osób może podzielić się swoimi pomysłami. Wzrasta też prawdopodobieństwo, że ostateczny projekt spełni ich oczekiwania.
Bez wireframe’ów designer poświęca dużo czasu na tworzenie prototypu, który będzie jeszcze później wielokrotnie edytowany. Każda zmiana z dużym prawdopodobieństwem okaże się dość czasochłonna z uwagi na uszczegółowienie prototypu i interakcje.
Tworzenie projektu UI począwszy od prototypu może też prowadzić do znaczących opóźnień i wzrostu wydatków. Dlatego pominięcie etapu szkicowania wireframe’ów to kosztowne rozwiązanie. Co więcej, wtedy tylko ci członkowie zespołu, którzy znają narzędzia do prototypowania będą w stanie pokazywać innym swoje pomysły.
2. Bez rozpraszaczy, takich jak pełna paleta barw, różne fonty lub obrazy, łatwiej się skupić na elementach, które mają duży wpływ na użyteczność. W ten sposób zwiększasz szanse na stworzenie lepszego produktu.
Gdy zaczynasz analizować widoki na prototypie, łatwo niechcący bardziej skupić się na estetycznych aspektach projektu. Nawet jeśli chcesz poświęcić uwagę np. systemowi nawigacji, zbyt wymyślny font w tytule albo nieładna ilustracja mogą skierować Twoje myśli na niewłaściwe tory. W rezultacie UX design nie jest dopracowany, a użytkownicy czują się zagubieni. Wireframing uwalnia Cię od takich rozpraszaczy i pozwala skupić się na elementach odpowiedzialnych za intuicyjność i użyteczność.
3. Cele i środki do ich osiągnięcia są jasne. Każdy wie, jak design rozwiązuje dany problem.
Brak wizualnej złożoności w przypadku wireframe’ów o niskiej i średniej szczegółowości stanowi ułatwienie, gdy tłumaczysz, jaki jest cel każdego elementu designu i opowiadasz o swoim podejściu. Wiedza o tym, co stoi za Twoimi decyzjami projektowymi przydaje się podczas programowania i testowania aplikacji. Jest wtedy jasne, jaki powinien być docelowy rezultat. Dlatego, gdy pewne zmiany okazują się konieczne, każdy wie, do jakiego efektu dążycie.
Chcemy tworzyć design, który przybliża ludzi do osiągnięcia celu. Jedyny sposób, jaki to umożliwia, polega na wykorzystaniu elementów, które jasno wskazują, co użytkownicy powinni zrobić. Wireframe’y pozwalają nam skupić się na takich elementach i pomagają nam pracować nad intuicyjnością oraz użytecznością.
4. Kiedy nie musisz się zbytnio przejmować czasem potrzebnym do stworzenia projektu, możesz sobie pozwolić na większą kreatywność i wpadasz na lepsze pomysły.
Gdy projektujesz proste szkice, a praca nad nimi nie wymaga wiele czasu, nie ograniczają Cię tak bardzo pewne przeszkody jak np. budżet, czas, a nawet kwestia wykonalności projektu. Efekt? Możesz swobodnie odkrywać możliwości, których w innym wypadku nie brałbyś pod uwagę. Stanowi to unikalną okazję do tego, by w pełni skupić się na celach użytkowników oraz swojego biznesu i generować świeże pomysły.
5. Wireframing zachęca do krytycznego myślenia.
Elementy zaprezentowane na wireframe’ach będą wykorzystywane na każdym etapie projektu. Dlatego warto je omawiać i na bieżąco wprowadzać zmiany. Dzięki modelowaniu od razu zobaczysz, jaki efekt dają rekomendacje zespołu i wspólnie możecie je oceniać. Nie trzeba zbyt długo czekać na rezultaty i proces feedbackowania zajmuje mniej czasu.
Przygotowanie szkiców low-fi nie zajmuje wielu godzin, zwłaszcza gdy to zadanie ogranicza się do kilku ważniejszych ekranów. Dlatego może to być dobre ćwiczenie podczas warsztatów UX. Członkowie zespołu mogą stworzyć kilka wireframe’ów indywidualnie i zaprezentować je reszcie grupy. Później można np. zorganizować dot voting, żeby wybrać propozycje, które najbardziej się Wam spodobały.
Wskazówki, jak więcej zyskać dzięki wireframe’om
Nawet jeśli nie jesteś osobą odpowiedzialną za tworzenie designu, możesz zechcieć pokazać swoje pomysły innym. W takim przypadku powinieneś poznać kilka wskazówek, które sprawią, że osiągniesz lepsze efekty dzięki modelowaniu.
- Zacznij od wybrania persony i elementów jej flow, na jakim chcesz się skupić. Następnie zastanów się, jakie zadania musi ona wykonać na danym etapie. Jakie funkcje i elementy UI są do tego potrzebne? Które z nich są najważniejsze?
- Dodawaj komentarze do kluczowych elementów swoich szkiców. W idealnym świecie design mówi sam za siebie. Nie zawsze jest to jednak możliwe, zwłaszcza na wczesnym etapie projektu. Komentarze, które tłumaczą, czemu zaprojektowałeś coś w określony sposób są więc bardzo pomocne.
- Poświęć czas na research. Sprawdź, jak wygląda interfejs w przypadku rozwiązań konkurencji. Możesz też przeanalizować popularne wzorce projektowe na Androida i aplikacje iOS .
- Nie dąż do perfekcji. Nie warto zbyt długo pracować nad szkicami, bo wtedy tracisz największą wartość, jaką daje ich stosowanie – czas. Celem jest zaprojektowanie głównych elementów, które kształtują doświadczenia użytkowników. Nikt nie oczekuje od Ciebie ładnych obrazów, tylko przemyślanej struktury.
- Rozważaj różne przypadki. Nie zapomnij, że ekrany mają różne wielkości. Pamiętaj też, że aplikacja musi być dostępna dla osób, które zmagają się z problemami ze wzrokiem. Wireframing pozwala Ci szybko sprawdzić wiele różnych wersji layoutu.
Czy warto tworzyć wireframe’y?
Zaprojektowanie idealnego UI przy pierwszej próbie stanowi misję niemal niemożliwą. Tworzenie wielu wersji i dodawanie zmian to standard. A jeśli nie chcesz, żeby ten proces nadwyrężył Twój budżet i spowodował opóźnienia, wireframe’y to rozwiązanie dla Ciebie.
To jedno z podstawowych narzędzi UX, które może znacząco ulepszyć cały projekt. Pozwala Ci szybciej testować wstępne koncepcje i daje szansę każdemu członkowi zespołu na podzielenie się swoimi pomysłami. Sprawia też, że faza projektowania jest bardziej zwinna (agile), ponieważ wireframe’y usprawniają iteracje.
Podsumowując, wireframing jest zalecanym rozwiązaniem przy projektowaniu aplikacji mobilnych. Jeśli Twoja firma nie miała jeszcze okazji się o tym przekonać, zrób to razem z nami!







