Pros and Cons of No-Code Tools in App Development. Are They Worth a Consideration?

In recent years, the emergence of no-code tools has caused quite a stir in the app development world.
These solutions challenge traditional coding methods and offer new possibilities for creating web and mobile apps.
In this article, I will analyze a no-code tool from a developer’s perspective. It should help you see in what cases such platforms are the right choice and when a classic approach to writing code is best.
Key takeaways
- No-code tools allow users to create apps without programming or coding skills. These tools typically use drag-and-drop interfaces with ready-to-use components and templates to speed up development. Website builders are common examples of no-code solutions.
- They are useful for startups, small businesses, and entrepreneurs who want to develop apps quickly and cost-effectively.
- Pros of no-code tools include accessibility, ease of use, speed, cost-efficiency, rapid iteration, and reduced maintenance.
- Cons of no-code tools include limitations in customization, dependency on the platform, vendor lock-in, potential performance issues, limited integration with external services, scalability challenges, and a learning curve. Integration limitations are a major drawback of no-code solutions because it can limit the ability to add new features and grow the app.
- No-code tools can facilitate certain aspects of app development and empower non-technical users to create simple digital products, but they cannot replace the expertise of developers.
- No-code tools and developers can complement each other, with professionals using no-code tools for rapid prototyping or building less critical components.
- FlutterFlow is a visual app builder based on the Flutter platform that allows users to create mobile apps for Android and iOS using a drag-and-drop interface.
- No-code tools may not be the best choice for projects that require complex logic or constant maintenance in a production environment due to their limitations in customization and scalability.
- The choice between no-code tools and traditional development should be based on project requirements and long-term goals.
What are no-code tools?
No-code tools are platforms that allow individuals to create apps without using standard programming frameworks or coding skills. Such tools typically enable users to create interfaces from ready-to-use components via drag-and-drop functionality.
With those components come templates that speed up the development process. No-code tools facilitate building apps with simple blocks with predefined functionalities.
Who are no-code tools for? They become a valuable resource for startups, small businesses, and some entrepreneurs looking to bring their ideas to life swiftly and cost-effectively.
Pros of no-code tools
- Accessibility: No-code tools enable users with less technical skills to create apps. This expands the pool of potential creators of digital products.
- Ease of use: Such platforms are designed to be as user-friendly as possible so more people can try them out. If the technological barrier is set lower, it can attract new users.
- Speed: Building apps without writing code is typically faster than developing them with standardized methods. It’s particularly advantageous for rapid prototyping.
- Cost-efficiency: No-code platforms often have lower upfront costs. They can also reduce the need for hiring software developers, making app development more budget-friendly.
- Rapid iteration: No-code tools allow for quick modifications of the apps. You can easily make UI changes by dragging and dropping components onto the canvas.
- Reduced maintenance: Such platforms handle most of the underlying infrastructure and maintenance tasks, so users don’t need to worry about servers and security updates.
Cons of no-code tools
- Limited customization: No-code tools have some limitations, mainly regarding customization. Implementing complicated animations and UIs in highly specialized or complex apps takes a lot of work if you have no prior experience with such tools.
- Dependency: Relying on a no-code means you submit resources to your provider. It becomes problematic when the pricing changes, service discontinues, or the platform stops supporting features essential to your business.
- Vendor lock-in: This is strictly tied to the last point. Once you build an app on a specific no-code platform, migration to another one can be difficult. As a result, you are stuck with one vendor, which might not align with your long-term goals.
- Performance: This can be a considerable concern with no-code tools. They may not be as optimized as custom-coded software. It can lead to slower performance or compatibility issues.
- Limited integration: Integrating your no-code app with external services or API is often challenging and costly. If the platform doesn’t support out-of-the-box solutions, you must hire developers to make it work for you. This way, it costs more and causes more problems in future iterations.
- Scalability: You may struggle to scale no-code apps efficiently. This process is usually significantly more difficult compared to apps developed with Flutter or other traditional coding methods. In the future, this limitation can affect product growth.
- Learning curve: Although no-code tools are designed to be user-friendly, you must remember the learning aspect. When you decide on writing code, you just need to hire someone experienced in app development. But if you want to create a product yourself, first, you must spend hours learning new skills.
Of course, some cons are more significant than others. From my experience, integration limitations are the biggest drawback of no-code solutions.
Your product should be flexible enough to enable adding new functionalities in every stage of development. If it’s impossible, you can’t grow neither your app, nor business.
Why is no-code so popular?
Although it’s easy to forget, no-code tools aren’t a novelty. They have been with us for years. So, why aren’t they widely spread across the app market, and only some products are built with this technology?
Visions of impressive capabilities offered by no-code tools are widespread, but mainly among people who know little about app development.
Some hope that, in the future, there will be no need to hire highly skilled professionals to build apps. It would diminish the cost of their development.
Software developers, however, remain skeptical. While no-code tools offer undeniable advantages, it’s essential to acknowledge their limitations. We should use them with sense, depending on the specific requirements of each project, potential scope changes, and future expansions.
Can no-code tools replace developers?
No-code tools can facilitate certain aspects of app development and empower non-technical users to create simple digital products.
However, they cannot replace the expertise, creativity, and problem-solving skills that developers bring to the table.
Developers and no-code tools can complement each other. Professionals can use these solutions for rapid prototyping or building less critical components. It can give them more time to focus on complex aspects that require more skills.
In order to deliver complex solutions with specific client requirements, developers’ presence will still be crucial – even as more innovation is brought to the no-code sector.
What is a no-code example?
Currently, the most common no-code solutions are website builders. They allow everyone to create and deploy websites without writing code. Instead, you get templates and adjust the interface to your needs with blocks. You can incorporate them into your designs with the drag-and-drop functionality.
With those builders, you can add various elements to the interface, like forms or some e-commerce functionalities.
Some of the popular app builders for websites are:
- Shopify: It offers a no-code solution for creating and managing online stores. Users can set up product listings, manage inventory, process payments, and customize their store’s UI with templates.
- Wix: This no-code app builder enables you to choose from many templates and customization options. With different predefined styles, you can create various types of apps.
- Squarespace: Just like Wix, this tool allows you to create visually appealing websites. Users can easily design blogs, landing pages for businesses, etc.
- WordPress: While WordPress itself involves some code, you can use it with no-code page builder plugins like Divi. They give you visual editing capabilities, so you can use them to customize web pages.
However, as a Flutter developer, I also want to bring mobile apps to your attention.
What are no-code tools for creating solutions for Android and iOS devices? I’d like to present to you a promising platform to create mobile apps called FlutterFlow.
FlutterFlow
It is a visual app builder based on the Flutter platform. Its main building feature relies on a drag-and-drop interface. FlutterFlow enables customization with sliders and value inserts. Consider it a competitor of previously mentioned sites in the no-code sector for mobile apps.
FlutterFlow was started by two former Google engineers. They wanted to make creating mobile and web apps easier for designers, developers, and entrepreneurs. Why is this worth mentioning? Because FlutterFlow uses Dart just like Flutter.
Thanks to that, you can view the source code created in the visual interface and compile it just like any other Flutter app.
How do you create software without coding?
To answer this question, I will use an example created with FlutterFlow.
Introduction
Let’s pretend the client hesitates to allocate resources to Flutter app development. I want to convince them that this technology is the right solution. That’s why I quickly create a Proof of Concept to showcase how this app can look in the future.
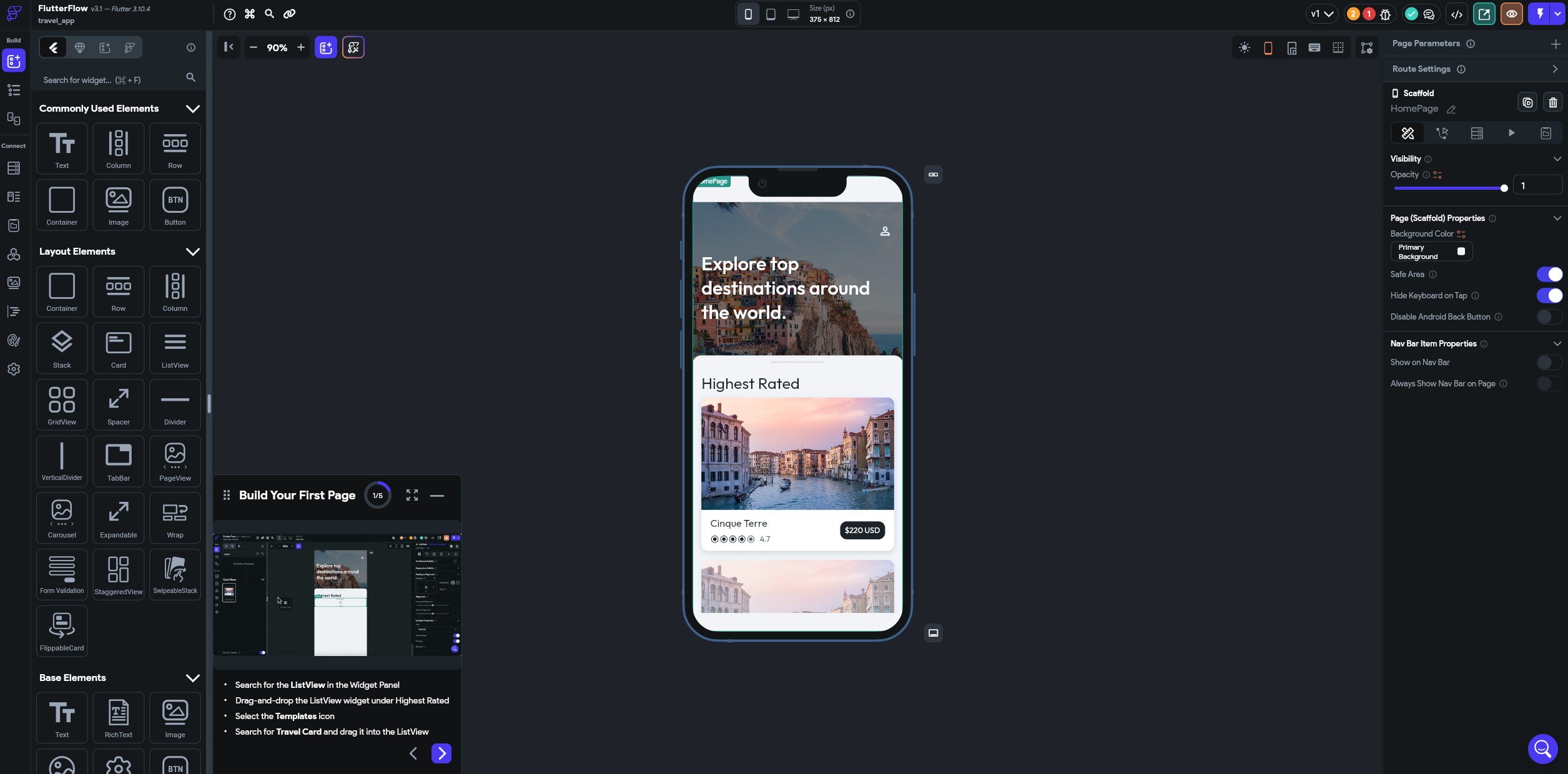
After opening FlutterFlow, I see an intuitive interface, where I can craft app layouts, design user interfaces, and add functionalities effortlessly using a drag-and-drop builder.
At the beginning, FlutterFlow shows me a tutorial that guides me through the possibilities of this tool. It teaches me how to use the platform based on an exemplary layout of a travel app. This way, I get to know the names of essential elements. It comes in handy later.

Source: FlutterFlow
I’ve finished the tutorial, and I am left with two screens: HomeScreen and ProfilePage (you may choose different names for them, though).
What happens next?
If I like, I can make new alterations. For example, I’ve decided to add new elements to this project.
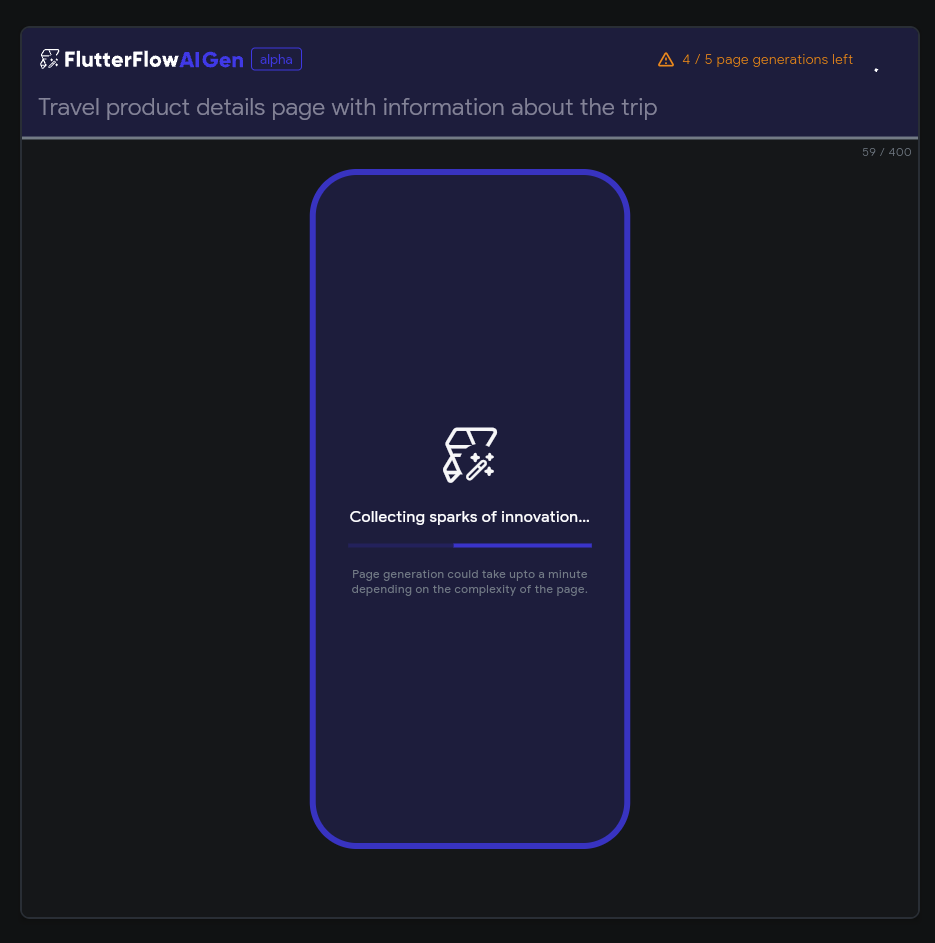
To keep this article short, I will only show you how easy it is to add DetailsPage. I will use FlutterFlow’s AI tool to generate it.

Source: FlutterFlow
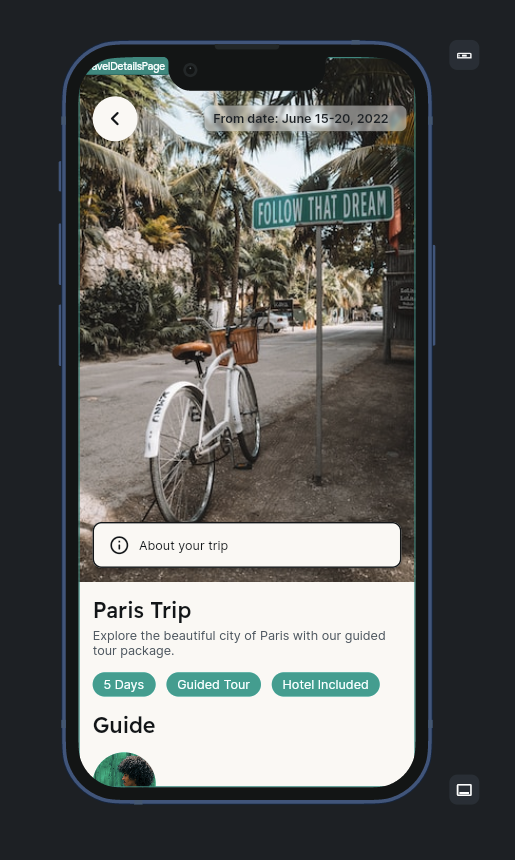
It takes some time to create, but finally, I get a page with dark and light modes.
I could try again with the same prompt or make it more specific to suit my needs better. I chose to make some tweaks to the one solution suggested by the AI generator and proceed further.

Source: FlutterFlow
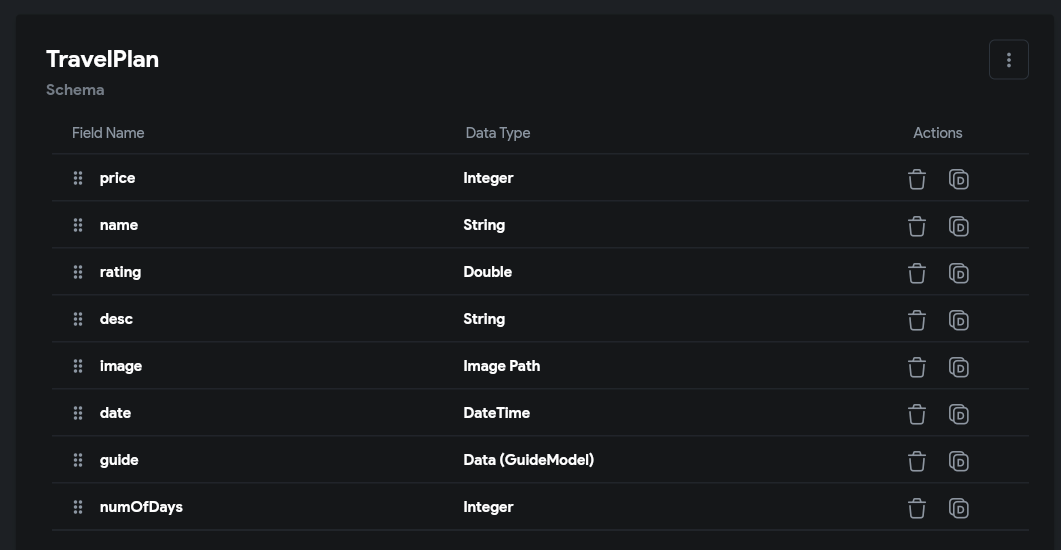
For the app to make sense, I should prepare mock data and the logic. To do that, I need to open the Data Types section and create a model for the TravelPlan.

Source: FlutterFlow
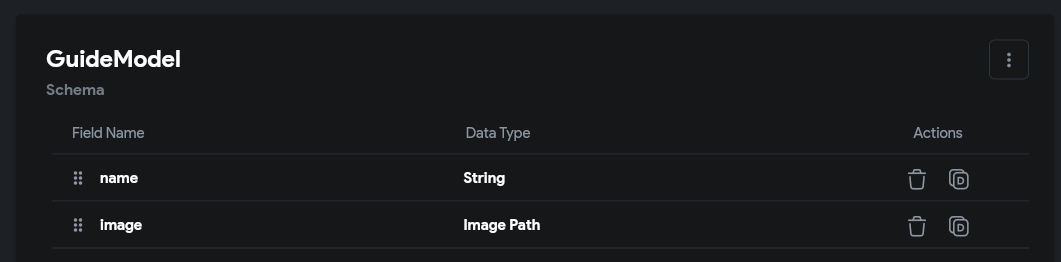
I want to show guides in the app, so I must have a place to store data about them (GuideModel).

Source: FlutterFlow
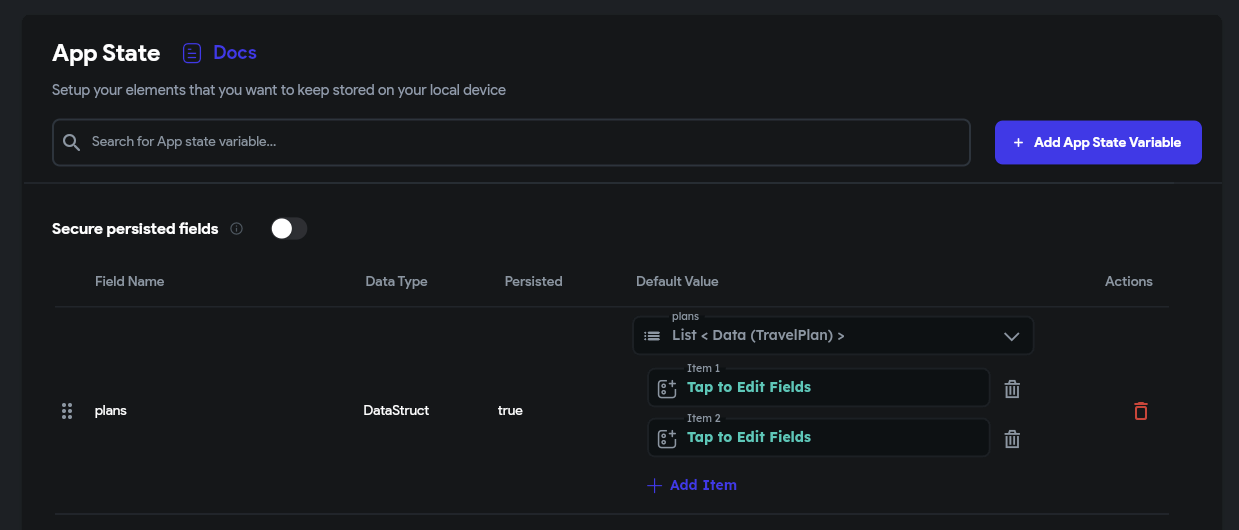
After creating these models, I move to the AppState section and make a list with mock travel plans.
If you’re a more technical person, you may wonder how to count this tool as an alternative when you need to mock data. You should know that FlutterFlow allows an out-of-the-box integration with Firebase and Supabase cloud databases. I just wanted to make this article easier to understand for non-technical people as well.
The mock should look like this:

Source: FlutterFlow
Now, I need to add those dynamic variables to the app. How should I do this?
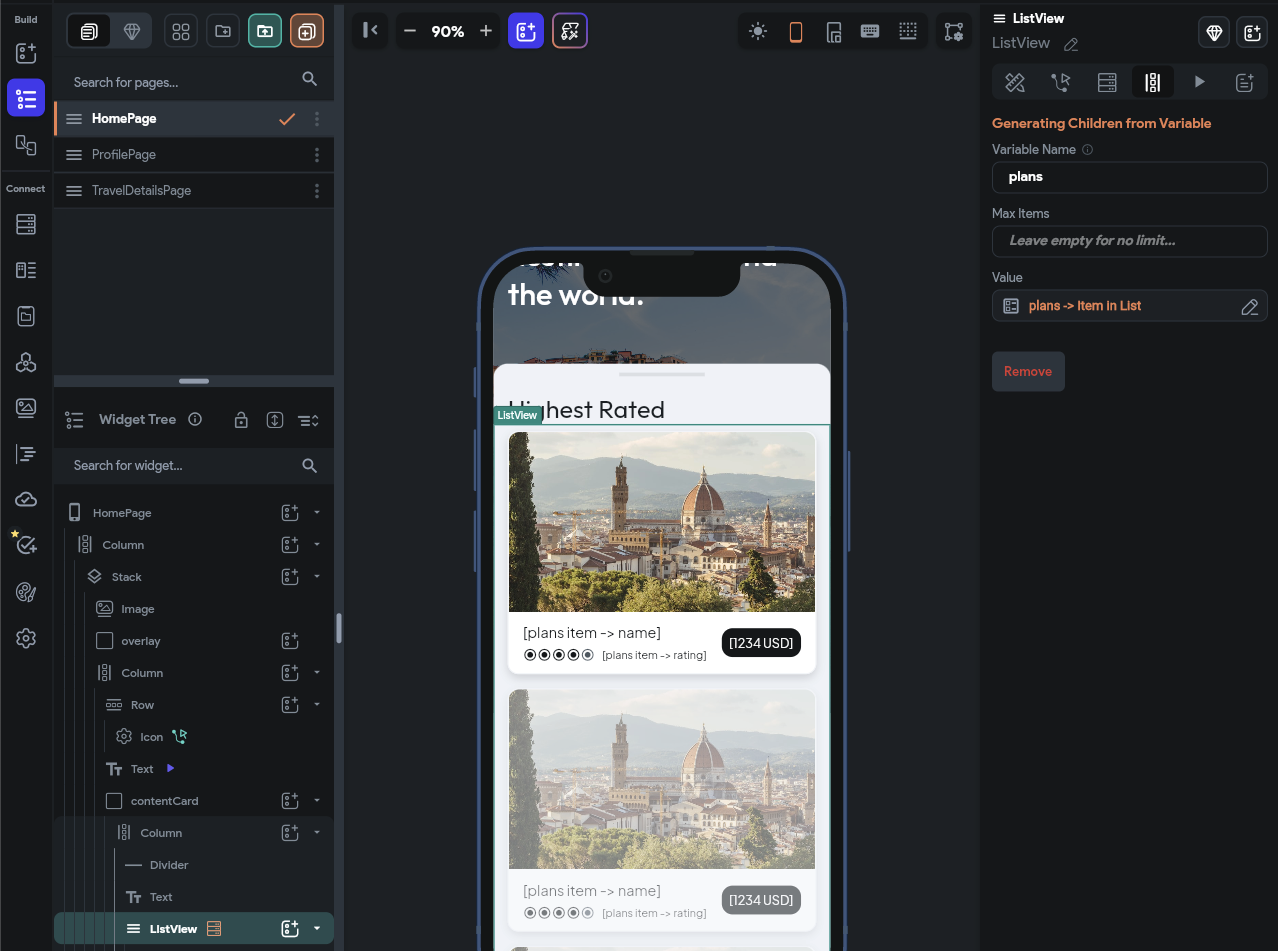
First, I must assign my list to the ListView Widget. I search for it in the Widget Tree, and then I press it. Next, I set the value to my AppState variable in the Generate Dynamic Children tab options.
Below, you can see the final result:

Source: FlutterFlow
Each of my cards can now access its own item in the list (which is the travel plan). From there, I need to set the individual fields to correspond to these particular cards from the model.
Fields to change:
- Image
- Rating dots
- Rating text
- Destination text
- Price text
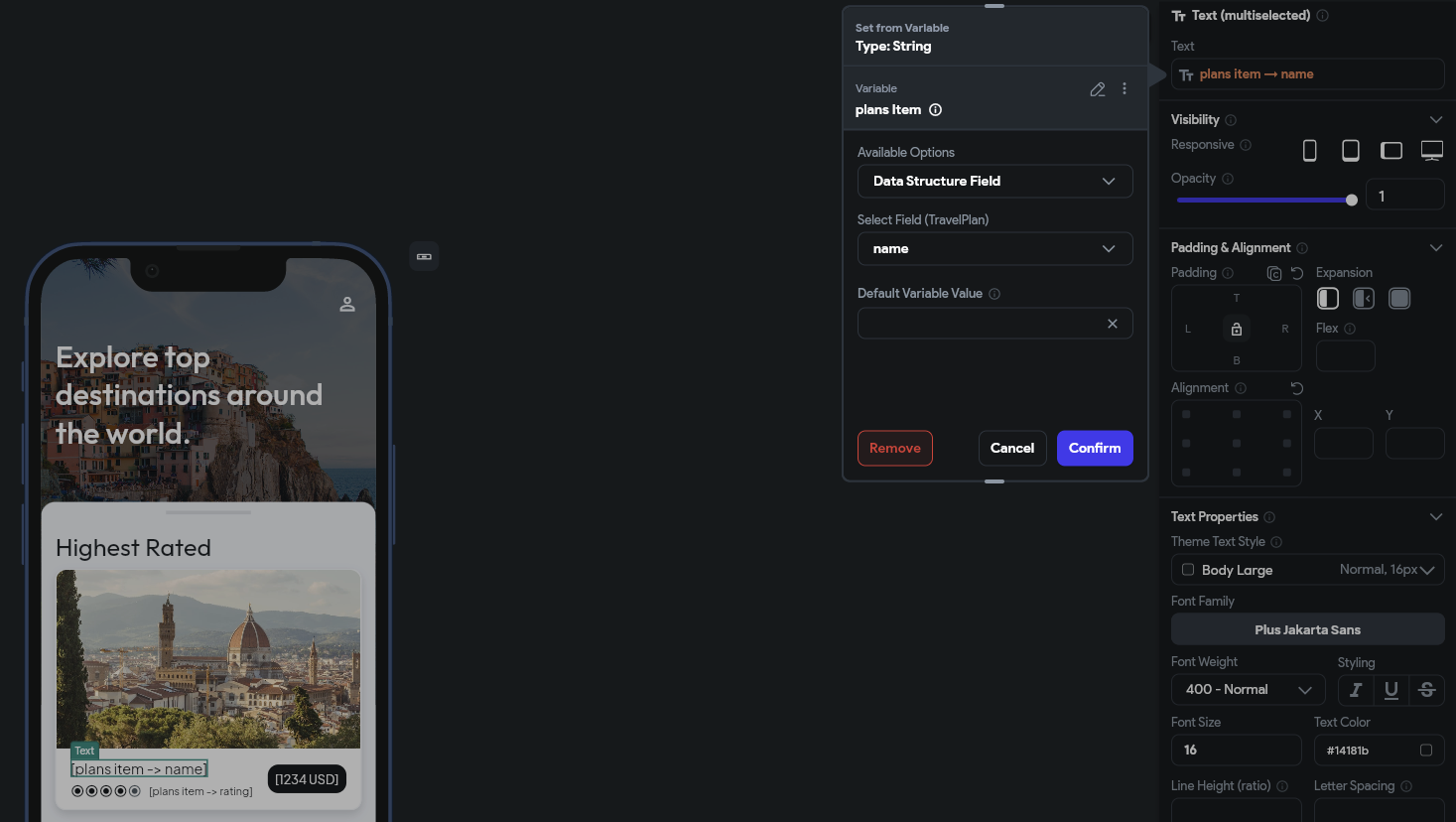
As an example of how to do so, I will change the itinerary’s name.

Source: FlutterFlow
The rest of the fields will follow the same pattern. I just need to add a Custom “0 USD” format in the price text to get a USD prefix before the number.
Formatting comes from the Dart programming language, which Flutter uses underneath.
The card in design mode looks like this:

Source: FlutterFlow
Now, how can I connect the Travel Plan to the Details page?
I need to pass the parameters of the Travel Plan to the screen when navigating.
Unfortunately, I can’t do it simply by passing my custom DataType because this option is not currently available. If you like, you can find supported types in the documentation.
However, I can still approach this problem in two ways: with JSON converters or by passing individual fields. I choose the latter option as it’s easier, and even non-technical readers should understand it.
For more information about JSON converters, check out this section in the documentation.

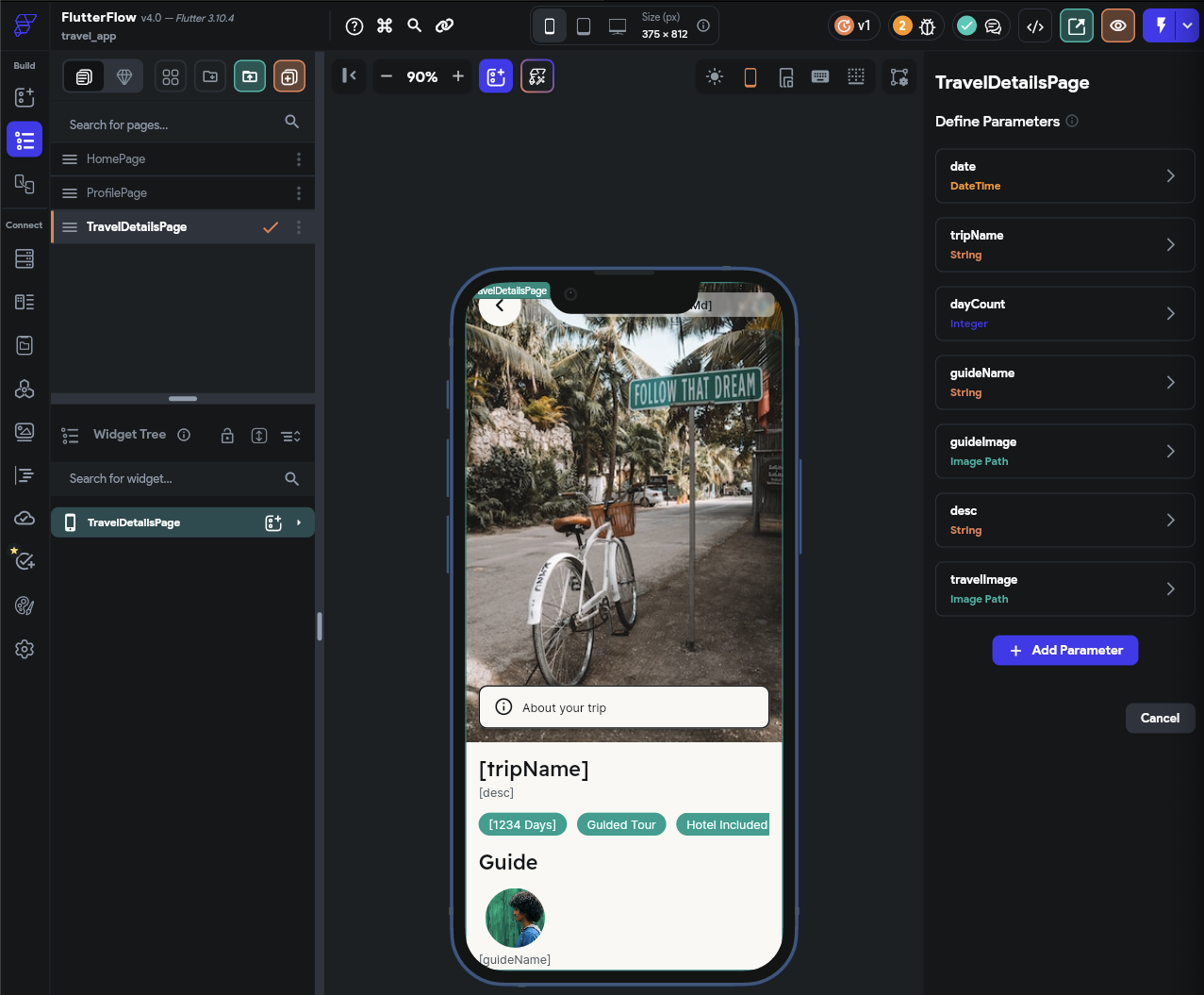
Source: FlutterFlow
In the picture above, you can see plenty of parameters that resemble the TravelPlan model I created before. The corresponding fields change to access those parameters in the design.
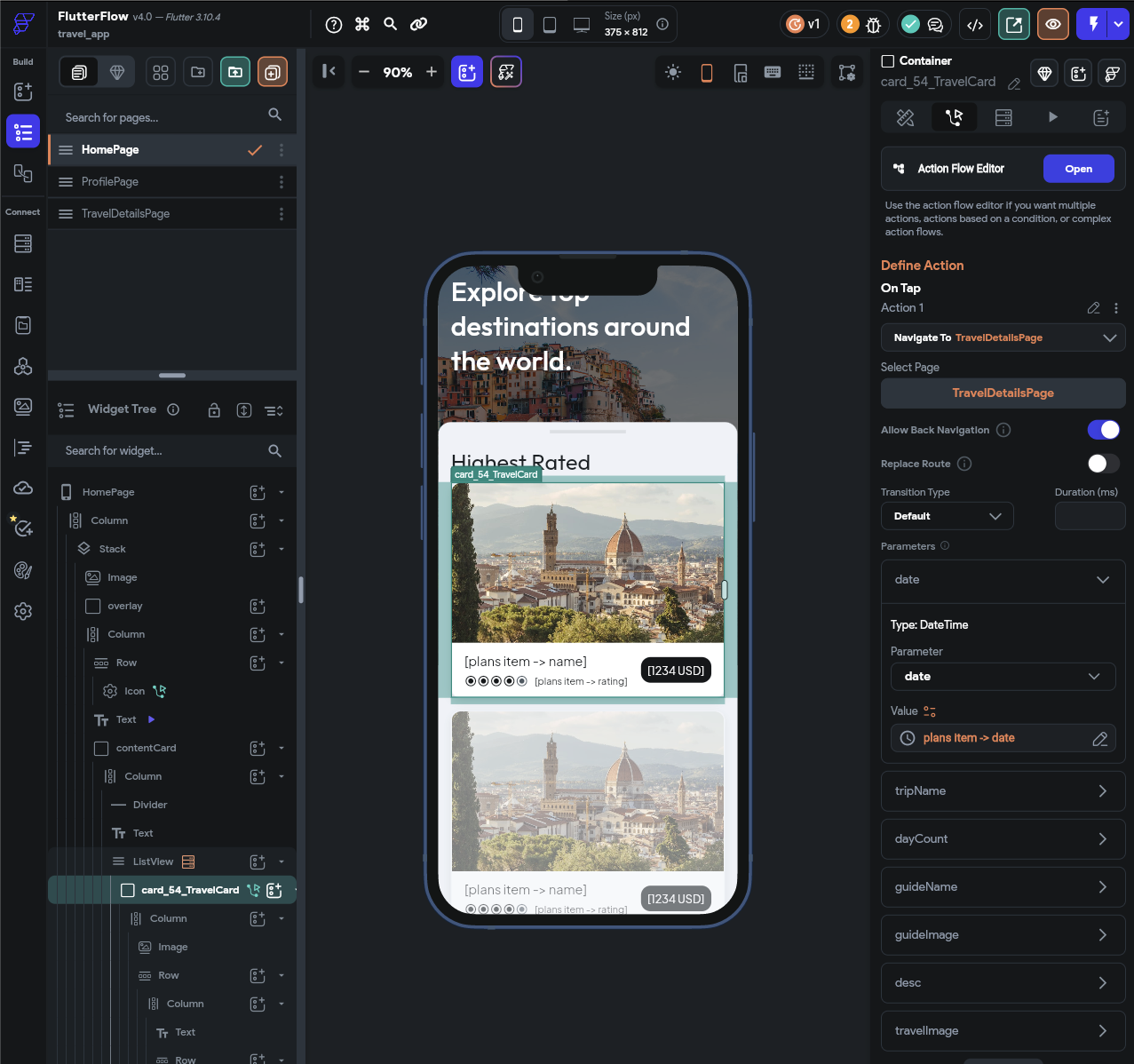
The last step is to pass those parameters from my action in the HomePage. I must find the card and go to the Actions tab I’ve previously set to navigate to TravelDetailsPage.
Then I fill the parameters section with the pass button and insert them via items:

Source: FlutterFlow
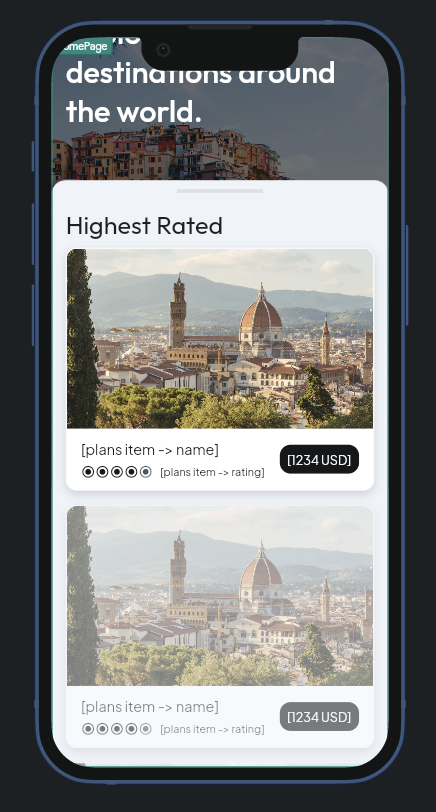
Now, I can test the app in my browser to see if everything works as intended.
My preview looks like the one below. Don’t get surprised by the dark mode in the video; it’s just my platform preference.
Source: FlutterFlow
How do I rate my experience?
No-code tools allow even non-technical users to create apps. That’s definitely their big advantage.
Nevertheless, we can’t forget their limitations, especially in terms of customization and scalability. Besides that, they may not be the best choice for projects that require complex logic or constant maintenance in a production environment.
On the other hand, no-code solutions have evolved significantly in the past years. Now, you can access comprehensive documentation and many tutorials that help you navigate and design the app.
Moreover, there are many more out-of-the-box integrations already added to the platform. For example, Firebase is fully integrated with cloud functions and push notifications.
FlutterFlow also uses solutions Flutter developers are familiar with, such as widgets, so it’s easier for us to perform certain tasks.
Here’s a short summary of my experience with this no-code platform.
Main advantages
- Easy to use: Everything I expected from a Flutter-like environment was there. Adding the widgets and their variety make the process very similar to the one I’m used to when working on the app.
- AI integration: When we must create something with little to no cost, we often call it quits on design. The fact that you can get the UI design in no time, thanks to AI, gives you more budget to spend on logic and integrations and at the same time, you can have a nice-looking interface.
- Product is rapidly evolving: Even though I’m not 100% satisfied with the experience now, my try-on with this platform left me hopeful that in the future, I might be creating some products without writing code.
- Community support: I genuinely appreciate the fact that you can share your work with others. You can even sell it, so this can be an excellent source of side hustle money.
Main disadvantages
- Scalability: I believe this is the biggest concern regarding no-code builders. How will it handle complex routing, additional deep linking, or other unsupported integrations?
- Code quality: If you withdraw an app from the platform, finding a developer willing to work on this code would be challenging, at least for now. It might change, though – implementing the ability to add Custom Widgets with shared code is a step in the right direction. Maybe in the future, more human-readable code generation will also be possible.
- Dependency: Like with code quality, this is possible to add, but if you are required to write code, it is better to write it from the start. Otherwise, you may be sorry later when debugging something not written by you!
Project requirements and long-term goals should drive the choice between a no-code tool and traditional development methods. Both approaches have their place in the ever-evolving world of mobile apps. It is essential to realize their strengths and weaknesses to make the right fit for your specific needs.







