Technology 3D Touch for iOS

When bringing to the smartphone market iPhone 6s and iPhone 6s Plus, Apple presented to the world 3D Touch. Thanks to the option of checking touch pressure, this function facilitates diversification of interaction of users with their phones at the moment of contact. This allows, for example, implementing application behaviour varying on how you touch a screen.
Peek and Pop
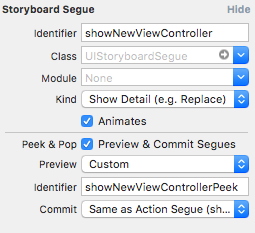
One of the options introduced by 3D Touch is Peek and Pop. It allows previewing content hidden within the view controller (Peek), to which we will be moved after standard interaction. From the preview view we can also make standard transition to a new view controller (Pop). To switch on Peek and Pop function for transition from one view controller to another you should select the same name in transition properties of Storyboard tool.

For the preview we can add an identifier other than for standard transition. It is a very useful thing as thanks to it, when using the method prepareForSegue, we have access to the option of customizing our view controller for a review.
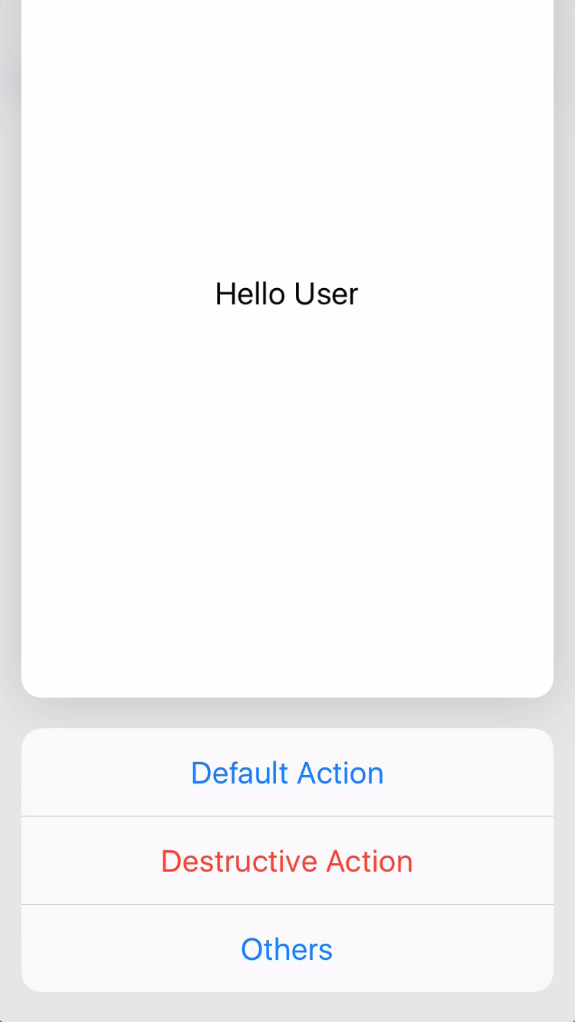
Our preview may also allow the user to perform various actions. To add them you should override the method previewActionItems in the destination view controller.
override func previewActionItems() -> [UIPreviewActionItem] {
let regularAction = UIPreviewAction(title: "Default Action", style: .Default) { (action: UIPreviewAction, vc: UIViewController) -> Void in
//TODO
}
let destructiveAction = UIPreviewAction(title: "Destructive Action", style: .Destructive) { (action: UIPreviewAction, vc: UIViewController) -> Void in
//TODO
}
// here creation of additional actions
let actionGroup = UIPreviewActionGroup(title: "Others", style: .Default, actions: [additionalAction, secondAdditionalAction])
return [regularAction, destructiveAction, actionGroup]
}The above code shows addition of usual action, destructive action and groups of actions which will be shown after clicking on this group. Actions are shown to you after you swipe up on the preview.

Menu for icons
Another feature offered by 3D Touch is executing an action of an application by selecting it from a context menu. We can display it by pressing application icon stronger. Such action can be added using plist.info file or by adding an object UIApplicationShortcutItem using code. It looks as follows:
let shortcut = UIApplicationShortcutItem(type: "firstAction", localizedTitle: "First Action", localizedSubtitle: "Subtitle", icon: UIApplicationShortcutIcon(type: .Love), userInfo: nil)
UIApplication.sharedApplication().shortcutItems = [shortcut]
We can choose properties such as text type, located title and subtitle, an icon and additional information in userInfo dictionary.
After pressing button of given action AppDelegate checks that the action occurred and calls execution of specific actions.
func application(application: UIApplication, performActionForShortcutItem shortcutItem: UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
if shortcutItem.type == "fistAction" {
//TODO
completionHandler(true)
}
completionHandler(false)
}Type parameter is responsible for checking which action was selected.
![]()
Conclusion
3D Touch is an interesting tool that facilitates making user interaction with the device more diverse. From my point of view, it was the context menu for selecting an action, appearing after pressing the application icon harder, that proved to be particularly useful. A possibility to check the force of touch pressure at any moment allows developers to define their own ideas to use this option.
Extra source: https://code.tutsplus.com/tutorials/ios-9-an-introduction-to-3d-touch–cms-25115.






