Technologia 3D Touch dla systemu iOS

Wraz z pojawieniem się na rynku smartfonów iPhone 6s oraz iPhone 6s Plus Apple zaprezentowało światu 3D Touch. Funkcja pozwala na urozmaicenie interakcji użytkownika z telefonem, dzięki możliwości sprawdzenia jaka jest siła nacisku na ekran w momencie dotyku. Umożliwia to przykładowo różne zachowanie aplikacji w zależności od sposobu dotknięcia ekranu.
Peek and Pop
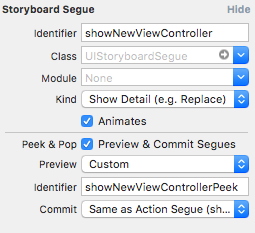
Jedną z możliwości, które daje nam 3D Touch jest Peek and Pop. Pozwala to na podgląd tego, co skrywa w sobie kontroler (Peek), do którego przeniesiemy się po standardowej interakcji. Z widoku podglądu możemy również dokonać standardowego przejścia do nowego kontrolera (Pop). Aby uruchomić funkcję Peek and Pop dla przejścia z jednego kontrolera do drugiego należy w narzędziu Storyboard zaznaczyć opcję o tej samej nazwie we właściwościach przejścia.

Dla podglądu możemy dodać inny identyfikator niż dla standardowego przejścia. Jest to rzecz bardzo przydatna, gdyż dzięki temu za pomocą metody prepareForSegue mamy udostępnioną możliwość dostosowania naszego kontrolera dla przeglądu.
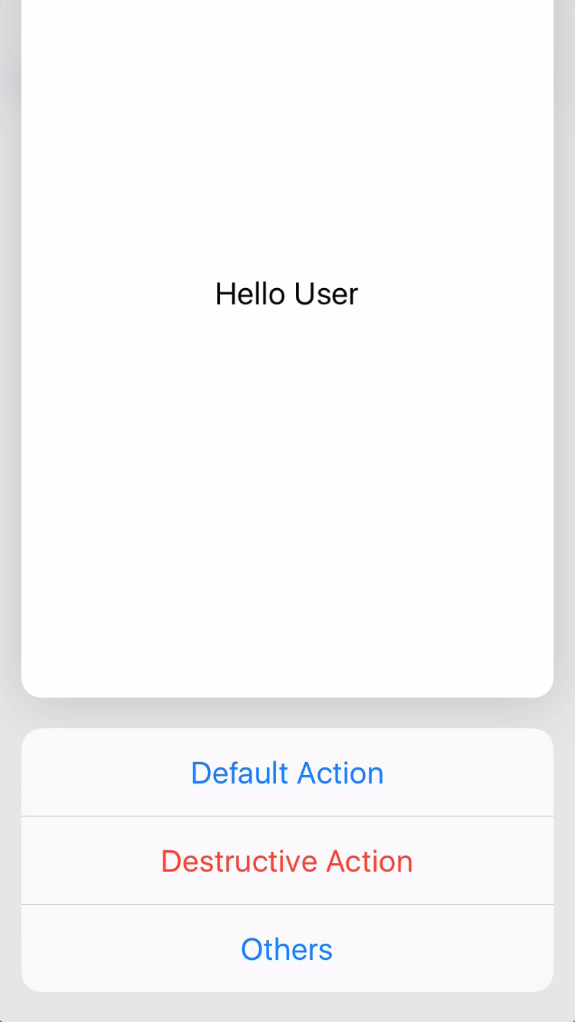
Nasz podgląd może również pozwalać użytkownikowi na wykonanie różnych akcji. Aby je dodać należy w docelowym kontrolerze nadpisać metodę previewActionItems.
override func previewActionItems() -> [UIPreviewActionItem] {
let regularAction = UIPreviewAction(title: "Default Action", style: .Default) { (action: UIPreviewAction, vc: UIViewController) -> Void in
//TODO
}
let destructiveAction = UIPreviewAction(title: "Destructive Action", style: .Destructive) { (action: UIPreviewAction, vc: UIViewController) -> Void in
//TODO
}
// here creation of additional actions
let actionGroup = UIPreviewActionGroup(title: "Others", style: .Default, actions: [additionalAction, secondAdditionalAction])
return [regularAction, destructiveAction, actionGroup]
}Powyższy kod obrazuje dodanie zwyczajnej akcji, akcji destrukcyjnej oraz grup akcji, które zostaną ukazane po kliknięciu w tę grupę. Akcje zostają ukazane użytkownikowi po wykonaniu na podglądzie gestu przesunięcia w górę.

Menu dla ikony
Kolejną możliwością, którą oferuje nam 3D Touch jest wykonywanie jakiejś akcji aplikacji poprzez wybranie jej z menu kontekstowego. Możemy je wyświetlić za pomocą mocniejszego naciśnięcia na ikonę aplikacji. Akcję taką możemy dodać z perspektywy pliku plist.info, bądź też dodając obiekt UIApplicationShortcutItem za pomocą kodu. Wygląda to następująco:
let shortcut = UIApplicationShortcutItem(type: "firstAction", localizedTitle: "First Action", localizedSubtitle: "Subtitle", icon: UIApplicationShortcutIcon(type: .Love), userInfo: nil)
UIApplication.sharedApplication().shortcutItems = [shortcut]Możemy wybrać takie właściwości, jak tekstowy typ, zlokalizowany tytuł i podtytuł, ikona oraz dodatkowe informacje w słowniku userInfo.
Po naciśnięciu przycisku danej akcji sprawdzenie, że miała ona miejsce oraz wywołanie wykonanie określonych działań ma miejsce w AppDelegate.
func application(application: UIApplication, performActionForShortcutItem shortcutItem: UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
if shortcutItem.type == "fistAction" {
//TODO
completionHandler(true)
}
completionHandler(false)
}Sprawdzenie, która akcja została wybrana odbywa się na podstawie jej parametru type.
![]()
3D Touch jest ciekawym narzędziem, które pozwala urozmaicić interakcję użytkownika z urządzeniem. Z mojego punktu widzenia szczególnie przydatne okazało się menu kontekstowe wyboru akcji, pojawiające się po mocniejszym nacisku na ikonę aplikacji. Możliwość sprawdzenia siły nacisku w danym momencie, daje programistom możliwość definiowania własnych pomysłów na wykorzystanie tej opcji.
Źródło pomocnicze: https://code.tutsplus.com/tutorials/ios-9-an-introduction-to-3d-touch–cms-25115.






