Clean-Swift – Overview of the Architecture

Clean-swift architecture is very simple and does not require any additional libraries. It consists of 3 layers that nicely separate views from logic. Find out what makes them special and how they are related to each other.
Clean-Swift – data flow
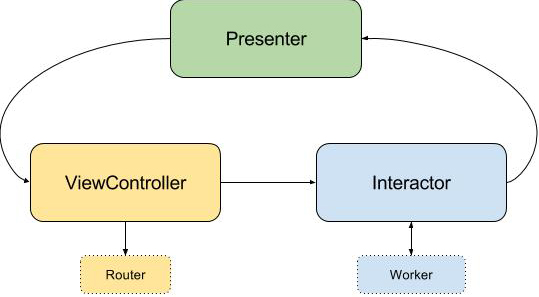
The flow of information in clean-swift is unidirectional as shown in the image attached below. This means that if, for example, after pressing the button we have to change the value of text field, the information (after pressing the button) should go to interactor that will prepare the model and send it to presenter, which will “enhance” the text by setting the type of font, color, etc. and will pass it as new model to ViewController for displaying.

ViewController
This layer is responsible for view. It should be as simple as possible, meaning that it should not have any logic. This layer is responsible only for displaying data to the user and collecting interaction from the user. ViewController layer has router class attached to it which is responsible for navigation between views.
Interactor
When it comes to interactions collected from ViewController, every interaction should go to interactor, no matter if the user presses the button or enters text in input, all of these interactions should be sent to this layer specifically. Technically, the entire logic of application lies in this layer. If there is a need of transferring information from other ViewController (e.g. modal one that we display as modal), the information that we want to pass from other ViewController should be sent to the Interactor’s layer specifically.
For clarity and to avoid overloading class with the code, interactor supports itself with support classes, so-called Workers. This is nothing else than a simple class performing some tasks for interactor’s call. Interactor can have any number of workers which can perform operations on databases, retrieve data from API and so on.
Presenter
The layer responsible for preparing what was sent to it by the interactor to display, so putting string into the attributed string, setting the background color of the button, view, etc.
Basically, that’s it. This architecture is very simple to use and at the same time very clear, I encourage to use it.
If you want to learn more, I recommend a website dedicated to this architecture: clean-swift.com. The sample application is located under the link: https://github.com/Holdapp/Clean-Swift-Example







