Clean-Swift – ogólny zarys architektury

Architektura Clean-Swift jest bardzo prostą architekturą, niewymagającą żadnych dodatkowych bibliotek. Składa się z 3 warstw, które bardzo dobrze rozdzielają widoki od logiki. Sprawdź, czym się charakteryzują i jakie są między nimi zależności.
Clean-Swift – obieg danych
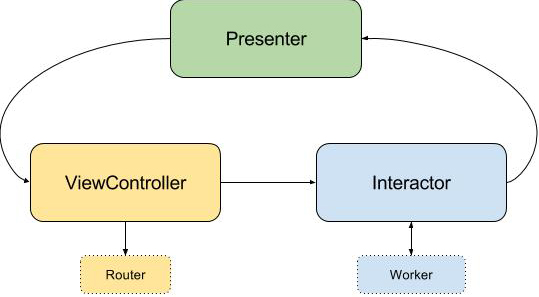
Przepływ informacji w Clean-Swift jest jednokierunkowy, co widać na załączonej poniżej grafice. Oznacza to, że jeśli np: po naciśnięciu przycisku mamy zmienić wartość pola tekstowego, to informacja (po naciśnięciu przycisku) powinna trafić do interactora. On przygotuje model i przekaże go do presentera, natomiast presenter upiększy tekst, ustalając krój czcionki i jej kolor, a następnie przekaże jako nowy model do ViewController’a w celu wyświetlenia.

ViewController
To warstwa odpowiadająca za widok, która powinna być możliwie “jak najgłupsza”, czyli inaczej mówiąc, nie powinna zawierać żadnej logiki. Warstwa ta odpowiada tylko za wyświetlanie danych dla użytkownika oraz zbieranie od niego interakcji. Do warstwy ViewController’a podpięta jest klasa routera, która odpowiada za nawigację pomiędzy widokami.
Interactor
Jeśli chodzi o interakcje zbierane z ViewController’a, to właśnie każda z nich powinna trafić do interactora. Czyli nie jest ważne, czy użytkownik naciśnie na przycisk i wpisze jakiś tekst w polu input – wszystkie te interakcje powinny być wysłane właśnie do tej warstwy. To właśnie na niej spoczywa praktycznie cała logika aplikacji. Jeśli istnieje potrzeba przekazania informacji z innego ViewControllera (np. z jakiegoś modalnego, który wyświetlimy jako modalny) to informacje, które chcemy przekazać z innego ViewControllera powinny być wysłane właśnie do warstwy Interactora.
Dla przejrzystości i uniknięcia przeładowania kodem klasy, interactor wspiera się klasami pomocniczymi tzw. worker’ami. Jest to nic innego, jak zwykła klasa wykonująca określone zadania na żądanie interactora. Interactor może posiadać dowolną ilość workerów, które to mogą wykonywać operację na bazach danych, pobierać dane z API itd.
Presenter
Jest to warstwa odpowiadająca za przygotowanie do wyświetlenia tego, co wystawił jej interactor. Czyli opakowanie stringa w attributed string, ustawienie koloru tła przycisku, widoku itp.
Architektura ta jest bardzo prosta w użyciu i zarazem bardzo czytelna. Zachęcam do jej używania. Jeśli chcecie dowiedzieć się więcej na ten temat, polecam stronę poświęconą tej architekturze: clean-swift.com. Przykładowa aplikacja znajduje się pod linkiem: https://github.com/Holdapp/Clean-Swift-Example.







