ConstraintLayout, or not so fast, after all…

Recently, while browsing through news from Android world I came across the concept of ConstraintLayout. It is a new layout delivered by Android and Google, supporting Android versions from API 9 on. Digging into possibilities it is to give, I decided to check how the new Layout Builder behaves and what is ConstraintLayout like in use.
This article is about an early version of Android Studio 2.2 Preview and ConstraintLayout 1.0.0-alpha2. If you want to know more about the features and benefits the current version of ConstraintLayout (2021) has to offer, read this piece.
Preparation to ConstraintLayout usage
To use ConstraintLayout, first, you need to get an unstable yet, AndroidStudio version 2.2 Preview 2. Then, to be able to use a new type of layout, in build.gradle of the created project, add a dependency:
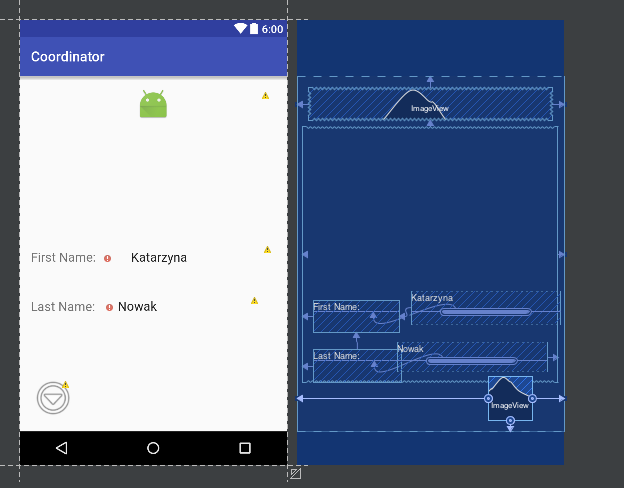
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha2'At this point, when a new Layout is being created, you can freely enter ConstraintLayout as the main component of the view. With the new layout in AndroidStudio 2.2, we are given a new graphics editor that is able to create views in a simple way. When we go to the tab ‘Design’ of our layout, we will see both the classic view of a layout and the second view, with a dark blue background, clearly showing created view connections:

What are view connections and how can you create dependencies between views?
ConstraintLayout, a bit like RelativeLayout, allows us to create links between the views of the layout. Rules that determine the position and which are characteristic of the new layout are layout_constraintSIDE_toSIDEof, layout_constraintBaseline_toBaselineOf.
The new editor for creating layouts, where you can create such dependencies within seconds by dragging, is supposed to be a great advantage. All you need to do is connect the edge of chosen view with the edge of another view, with which you want to limit placed element. You can easily align text to a line by using layout_constraintBaseline_toBaselineOf.

As a result, layout.xml is generated based on the created links, and an example of the element with parameters characteristic for ConstraintLayout you can see below:
<EditText
android:layout_width="215dp"
android:layout_height="47dp"
android:inputType="textPersonName"
android:text="Katarzyna"
android:ems="10"
android:id="@+id/nameEt"
app:layout_constraintLeft_toRightOf="@+id/nameTv"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
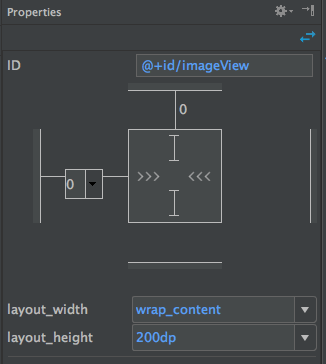
app:layout_constraintBaseline_toBaselineOf="@+id/nameTv" />Another novelty is the segment allowing to easily define the size and margins of a view. The segment enables smooth switching between sizes any_size, wrap_content, and self-defined elements.

What possibilities does ConstraintLayout give us?
ConstraintLayout objective is to enable efficient creation of dependencies through the editor that is able to search links automatically, reduce nesting views, and facilitate achieving desired results without creating complex combinations in layouts. It is worth mentioning that the new layout is fully compatible with existing types of layouts.
Unfortunately, as it turns out, not everything works as planned. The editor itself can sometimes make a mess of our views in a preview, which makes the layout not transparent. It may also be hard to create a view using only the editor, without creating a .xml file on our own. Worse, when trying to create a simple layout with a few dependencies, we failed to achieve the desired effect. It seems that there is still some work to do to make using ConstraintLayout really efficient.







