User Interface Design: krok nr 2 w procesie tworzenia aplikacji. Nasze podejście do projektowania UX/UI

Jeśli Twój produkt ma odnieść sukces, musisz zapewnić użytkownikowi jak najlepsze doświadczenia i zaprojektować wyróżniający się interfejs (UI). Właśnie to chcemy osiągnąć w tej fazie procesu rozwoju aplikacji.
Kiedy jest odpowiedni czas na przygotowanie UI? Jakich materiałów potrzebują specjaliści od UX/UI? Ile czasu zajmuje stworzenie projektu?
Jeśli jesteś product ownerem, który chce być dobrze przygotowany do tego etapu – pozwól, że wyjaśnimy Ci wszystkie najważniejsze szczegóły.
Kluczowe wnioski
- Sukces produktu zależy w dużym stopniu od tego, czy zapewniasz użytkownikom najlepsze doświadczenia (UX design), a przemyślany projekt interfejsu (UI design) odgrywa w tym ważną rolę.
- Projektowanie UX ma na celu tworzenie rozwiązań, które pozwolą użytkownikom na swobodne poruszanie się po aplikacji. UX designer dba też o to, żeby użytkownik mógł szybko znaleźć to, czego potrzebuje. Tymczasem UI design skupia się na tworzeniu aplikacji atrakcyjnej wizualnie. To wszystko sprawia, że produkt jest atrakcyjny, funkcjonalny, intuicyjny i przyjazny użytkownikowi.
- Warto zacząć od researchu użytkowników. Następnie można przeprowadzić warsztaty Product Discovery , zanim przejedziemy do przygotowywania projektu UX/UI. Dzięki temu możemy otrzymać lepsze rezultaty, dopasowane do potrzeb klienta. W niektórych przypadkach nad kwestiami dotyczącymi UX/UI skupiamy się również po opublikowaniu aplikacji.
- Projektanci UX/UI stale współpracują z programistami, żeby rezultaty ich pracy były jak najlepsze.
- Aby przygotować efektywny projekt UX/UI, potrzebne są różne zasoby i informacje od klientów, takie jak np. kluczowe wskaźniki efektywności (KPI), informacje o demografii grupy docelowej, ich zwyczajach itd., jak również wstępne zarysy koncepcji.
User Experience i User Interface design – czym są?
Wyobraź sobie, że Twoja aplikacja to mapa wyspy skarbów. Chcesz znaleźć złoto jak najszybciej, więc potrzebujesz jasnych instrukcji. Do tego służy projektowanie UX – żebyś się nie zgubił i żeby znalezienie każdej ważnej rzeczy na Twojej drodze nie zajęło ci wiele czasu.
UI design sprawia z kolei, że wygląd mapy zachęca do sięgnięcia po nią i sprawdzenia, gdzie prowadzi. Na każdym etapie trasy pokazuje Ci też, gdzie się znajdujesz. W innym wypadku po chwili mógłbyś się zniechęcić i przestać podążać za ścieżką.

Potrzebujesz bardziej szczegółowej definicji? Zobacz, jak wytłumaczyliśmy różnice pomiędzy UX a UI designem w jednym z naszych wcześniejszych artykułów.
Teraz warto zapamiętać, że UX i UI designerzy powinni ze sobą współpracować. Oboje chcą ułatwić korzystanie z aplikacji i zachęcić ludzi do odkrywania jej treści. Muszą oni sprawić, że produkt będzie wyglądał atrakcyjnie, miał potrzebne funkcje i oferował intuicyjne rozwiązania.
UX i UI design na osi czasu projektu
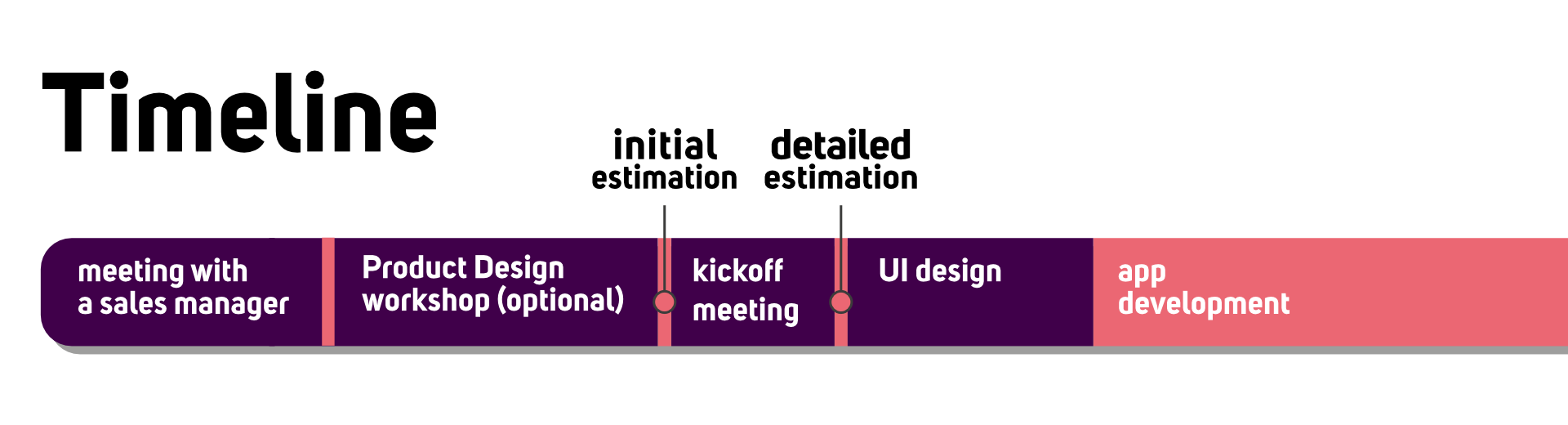
W tytule tego artykułu sugerujemy, że przygotowanie designu UI to drugi etap procesu rozwoju aplikacji. Prawda jest jednak taka, że może być drugi, ale nie musi. Czemu?
Czasem klienci zaczynają od tworzenia projektów UI, więc są one już gotowe do implementacji, gdy firmy zwracają się do nas z prośbą o usługi programistyczne. Jednak nie zawsze tak jest.
Kiedy jest właściwy moment na projektowanie interfejsu użytkownika?
Najpierw rekomendujemy przeprowadzenie badań użytkowników, żeby się dowiedzieć, kim oni są, jakie mają priorytety i co wiedzą o produkcie albo dziedzinie, w jakiej się specjalizujesz.
Potem zespół może np. wziąć udział w warsztatach Product Design i skupić się na konkretnym problemie, który z pomocą aplikacji chcesz osiągnąć.
Następnie zaczynamy pracę nad UI. W międzyczasie (najlepiej po warsztatach) wszyscy zaangażowani w projekt zbierają się wspólnie na spotkaniu kickoffowym, żeby porozmawiać o szczegółach.
W przypadku niektórych projektów zajmujemy się kwestiami związanymi z UX/UI również na etapie utrzymania, po publikacji aplikacji.

Ile trwa stworzenie projektu?
Zazwyczaj UI designer ma dwa tygodnie po warsztatach UX na stworzenie pierwszej wersji projektu. Po trzech iteracjach – kiedy projektant wprowadza zmiany na podstawie uwag klienta – interfejs powinien być gotowy. Nie jest to jednak reguła. Niektóre projekty są zbyt skomplikowane, by było to możliwe.
Mimo to możemy uniknąć ryzyka ciągłych zmian, które sprawiają, że termin wykonania wciąż się przesuwa. Jeśli product owner od początku wie, czego chce, wtedy podczas pracy nad projektem nie trzeba dodawać nieplanowanych elementów. Jasny cel i szczegółowa lista niezbędnych funkcji pomogą nam zaoszczędzić wiele czasu.
Kolejna ważna kwestia wiąże się z faktem, że im więcej osób trzeba zapytać o zgodę, tym więcej czasu zajmuje nam rozwijanie aplikacji. Dlatego najlepiej, gdy jest tylko jedna osoba (najlepiej product owner), która podejmuje decyzje.
Czego potrzebujmy, żeby przygotować design?
Pomysły na dobre projekty UI nie biorą się znikąd. Potrzebujemy materiałów i danych, na których możemy polegać. Niektóre z nich powinien dostarczyć klient, może też pomóc nam w ich zdobywaniu. Przydatne będą np.:
- Kluczowe wskaźniki efektywności (KPI) i informacje o celach biznesowych – zdefiniuj swój sukces w oparciu o liczby. To wskaże nam, na czym powinniśmy się skupić. Takim celem może być np. wzrost sprzedaży o 25% albo spadek liczby porzuconych koszyków o 20%.
- Informacje o użytkownikach – chcielibyśmy znać np. ich demografię, styl życia, motywacje, zwyczaje i problemy.
- Wstępne koncepcje i założenia – jako klient masz pewnie jakieś pomysły i ogólną wizję tego, jak aplikacja powinna wyglądać. Chcemy poznać Twoją opinię.
- Spostrzeżenia pracowników obsługi klienta (jeśli masz już produkt) – oni wiedzą, z jakimi problemami zazwyczaj zmagają się użytkownicy.
Jeśli uważasz, że nie jesteś w stanie przygotować żadnych informacji, chętnie Ci pomożemy. Istnieje szansa, że już teraz masz jakieś dane, tylko o tym nie wiesz. Tak się czasem zdarza np. w przypadku danych z narzędzi do analityki internetowej.
Proces projektowania interfejsu użytkownika
(01) UX research
Zanim przejdziemy do projektowania UI, musimy zrozumieć perspektywę użytkowników. Dlatego najpierw przeprowadzamy UX research.
Możemy wybierać spośród różnych metod badawczych, które najlepiej pasują do projektu np.:
- Wywiady lub ankiety – docieramy do osób, które reprezentują Twoją grupę docelową i poznajemy ich problemy oraz sposoby radzenia sobie z nimi.
- Desk research – analizujemy np. opinie na Google Play i App Store, raporty branżowe dostępne online, statystyki itp.
- Testy użyteczności (jeśli masz już produkt) – one pozwalają nam zrozumieć, jak ludzie aktualnie korzystają z Twojej aplikacji i co można ulepszyć.
Innym ważnym źródłem informacji jest warsztat Product Design. Chodzi zasadniczo o zgromadzenie ekspertów z Twojej firmy, dzielenie się wiedzą o użytkownikach i produkcie, interpretowanie zebranych danych i opracowywanie rozwiązań w oparciu o dane.
(02) Zrozumienie użytkowników
Kiedy badania są już za nami, projektanci UX zaczynają przygotowywać narzędzia, które pomogą w projektowaniu aplikacji. Mogą one być inne w zależności od projektu. Żeby dać Ci pojęcie, czego możesz oczekiwać, przedstawiamy kilka przykładów podstawowych narzędzi UX.
Persona
Reprezentuje grupę docelową. Przygotowujemy ją na podstawie zebranych wcześniej informacji. Persona zazwyczaj składa się ze zdjęcia, imienia, zawodu, opisu bio, problemów, potrzeb lub obaw.
Do czego służy? Persona prezentuje w skrócie najważniejsze informacje o użytkownikach. Mamy je na uwadze przy projektowaniu. Takie opisy są dość krótkie, żebyśmy mogli zapamiętać najbardziej charakterystyczne elementy, które określają użytkowników. W ten sposób łatwiej jest nam tworzyć rozwiązania dopasowane do rzeczywistych potrzeb ludzi.

Customer Journey Map
To narzędzie przedstawia działania i emocje użytkowników od momentu, gdy zaczynają oni zdawać sobie sprawę z problemu przez szukanie rozwiązania aż po znalezienie go.
Do czego służy? Zanim użytkownicy zrobią zakup w Twojej aplikacji albo przeczytają artykuł, muszą przebyć kilka etapów. A ty chcesz, żeby po drodze Cię zauważyli. CJM pozwala Ci m.in. znaleźć potencjalne punkty styku z Twoją aplikacją oraz momenty, kiedy użytkownicy czują rozdrażnienie albo są zmartwieni. Musimy się dowiedzieć, jak Twój produkt może odmienić to doświadczenie.
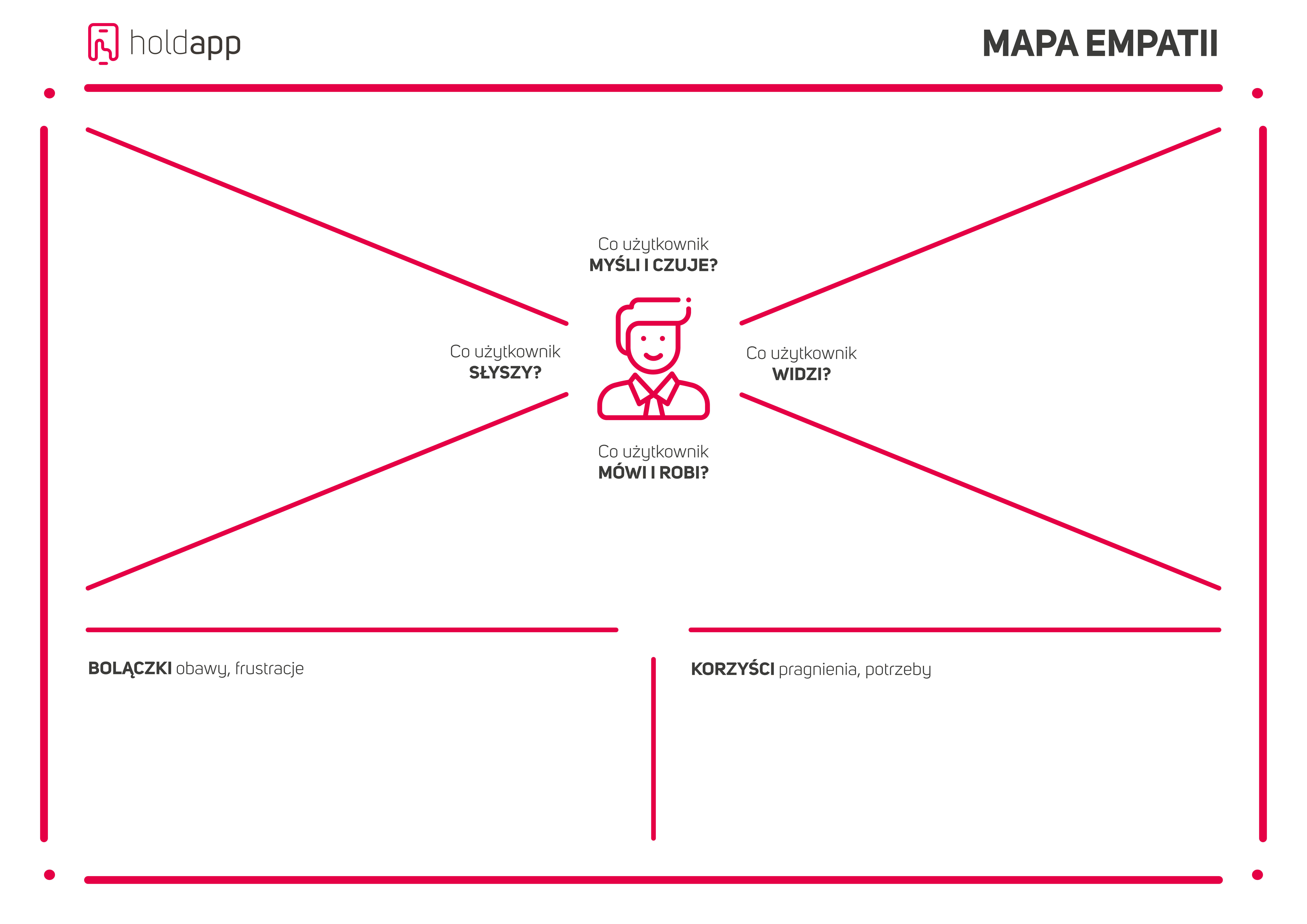
Mapa empatii
To narzędzie, które pokazuje, jakie działania użytkownicy podejmują, co myślą, jak się z tym czują i co mówią.
Do czego służy? Mapa empatii to sposób na odkrycie, co powoduje, że użytkownicy wykonują określone działania i jakie mogą mieć potrzeby.
Możesz ją znaleźć w wielu różnych wersjach, ale oryginalnie została ona zaprojektowana przez Dave’a Graya. Kilka lat temu zaktualizował on szablon mapy empatii, żeby była ona jeszcze bardziej użyteczna.

Przykładowy szablon mapy empatii.
(03) Pierwszy szkic UI
Teraz przygotowujemy papierową makietę, czyli wstępny design aplikacji z podstawowymi elementami. Stworzenie jej nie zajmuje dużo czasu i nie wymaga specjalistycznych narzędzi. Wystarczy zwykły ołówek. Dzięki papierowym makietom UI designer może szybko przedstawić klientowi pierwsze propozycje niektórych widoków, takich jak profile, czat albo podgląd produktów.
Od tego momentu klient i UX/UI designer regularnie się spotykają (średnio raz w tygodniu). Co dzieje się podczas takich sesji?
Designer prezentuje klientowi rezultaty swojej pracy, tłumaczy, co zrobił i dlaczego. Klient je weryfikuje i daje swój feedback, żeby designer mógł nanieść zmiany do projektu.
Jeśli nowa wersja projektu dostaje akceptację klienta, możemy przejść do kolejnego etapu. Ale gdy tak się nie dzieje, specjalista od UI podejmuje kolejną próbę. Ostateczny wynik musi być satysfakcjonujący dla obu stron.
(04) Modelowanie low-fi
Następny krok to projektowanie modeli low-fidelity – cyfrowych wersji podstawowych makiet, ale z większą ilością elementów UI, takich jak np. kolory, przyciski, typografia albo pola tekstowe. Chociaż nie jest to skomplikowany wariant designu, pozwala zobaczyć kierunek, w jakim zmierza projekt.
(05) Wersja ostateczna, czyli modelowanie high-fi
To wersja makiety najbogatsza w szczegóły. Ma wszystkie widoki i pełny zestaw elementów. Nie tylko typografię i kolory, ale też powiadomienia, systemowe wiadomości o statusie, błędach itd. Jeśli ten projekt zdobędzie akceptację klienta, bazują na nim programiści.
(06) Klikalny prototyp
To makiety high-fi, czyli w wysokiej rozdzielczości, które umożliwiają wykonywanie działań. Kiedy użytkownik dotyka przycisków, przesuwa widoki albo wypełnia formularze, może zmieniać ekrany i odkrywać, co aplikacja ma do zaoferowania. Prototyp pokazuje, jak dokładnie ma ona wyglądać i działać. Nasze prototypy projektujemy w Figmie, Sketchu lub Adobe XD.

Dobrym nawykiem jest przeprowadzanie testów użyteczności na prototypach w celu sprawdzenia czy są one tak intuicyjne i przyjazne użytkownikom, jak tego oczekujemy. Ten niewielki wysiłek na początku może zaoszczędzić dużo czasu i pieniędzy później, ponieważ zmniejszamy ryzyko, że ludzie poczują się zdezorientowani podczas korzystania z aplikacji.
Mamy gotowy projekt UI. Co dalej?
Kiedy ostateczny design jest już gotowy, zespół zaczyna zajmować się jego implementacją. Sukces tego etapu zależy w dużej mierze od współpracy pomiędzy programistą a UX/UI designerem.
Aby mieć pewność, że programiści budują aplikację zgodnie z projektem, UI designer nadzoruje ich pracę i sprawdza, czy wszystko wygląda i działa jak należy.
Na tym etapie designer nadal może wprowadzać pewne zmiany. Ale jeśli konsultował projekt z programistami od samego początku, nie powinny być one na tyle istotne, żeby spowalniać pracę nad aplikacją.
Zdarzają się oczywiście sytuacje wyjątkowe. Na przykład kiedy okazuje się, że elementy interfejsu, które miały być łatwe do stworzenia, wcale takie nie są. Albo gdy pojawia się potrzeba dodania nowych funkcji długo po rozpoczęciu projektu. Na szczęście nie są to częste przypadki.
Projektowanie UX/UI w fazie utrzymania
Po publikacji aplikacji UI/UX designerzy są mniej zajęci, ale nadal mają pewne zadania do wykonania. Wiążą się one przede wszystkim z wprowadzaniem niewielkich zmian. Jak to wygląda w praktyce? Powiedzmy, że mamy popup podzielony na 3 ekrany, które spowalniają użytkownika w drodze do osiągnięcia celu. To oznacza, że designer musi stworzyć rozwiązanie, które wykorzystuje tylko jeden ekran.
Pomijając naprawianie pomniejszych kwestii, UI designerzy pracują także nad nowymi funkcjami, które powinny być wdrożone w kolejnej wersji aplikacji.
Mamy nadzieję, że te informacje objaśniają, czym właściwie jest UX/UI design, jak projektanci pracują i czego product ownerzy mogą od nich oczekiwać.
Chcesz, żeby nasz zespół przygotował design UI dla Twojej aplikacji? Opowiedz nam o swoim projekcie. Chętnie stworzymy rozwiązanie dla Twojego biznesu.
Dowiedz się więcej:






