
Chcesz, żeby klienci częściej wracali, rzadziej porzucali koszyki i do tego polecali Twój sklep online znajomym? W takim razie musisz się dowiedzieć, jak korzystają z aplikacji eCommerce (mobilnej lub webowej) i co ich do tego motywuje.
Mapa ścieżek klientów pozwala przeanalizować sposób poruszania się użytkowników po aplikacji i określić, jakie zmiany mogłyby poprawić ich doświadczenia, a w efekcie zwiększyć liczbę konwersji.
Dowiedz się, jak przygotować customer journey map i ulepszyć strategię rozwoju Twojego eCommerce.
Czym są customer journey maps w kontekście eCommerce?
Mapy ścieżek klienta (lub użytkownika), nazywane też customer journey maps i mapami podróży klienta, wizualizują krok po kroku działania, które wykonuje persona w aplikacji mobilnej czy webowej (na stronie www).
Czasem mapy te uwzględniają również etap poprzedzający moment, gdy użytkownik otwiera aplikację eCommerce.
Np. gdy uświadamia sobie, że bez jakiegoś produktu nie będzie w stanie wykonać zadania, więc musi znaleźć sklep, w którym go zakupi. Takie podejście pozwala lepiej zrozumieć potrzeby klientów i wyzwania, z jakimi się mierzą.
Dlaczego warto tworzyć mapy ścieżek klientów i je analizować?
W zależności od etapu projektu, problemów, jakie chcesz rozwiązać i celów biznesowych, korzyści związane z tworzeniem customer journey maps mogą być inne.
Etap Product Discovery, czyli tworzenie wizji produktu
To początkowy etap projektu, kiedy zbieramy informacje na temat grupy docelowej i konkurencji oraz ustalamy cele biznesowe. Pozwala to dopracować wizję produktu, czyli aplikacji eCommerce (mobilnej lub webowej).
Często na tym etapie przeprowadza się warsztaty UX, podczas których analizujemy zebrane informacje, generujemy pomysły na rozwiązania i sprawdzamy projekt od strony technicznej.
Co na tym etapie daje tworzenie mapy podróży klienta?
- Lepsze zrozumienie motywacji i potrzeb klientów – przy mapowaniu podróży użytkownika opieramy się na danych i informacjach od osób, które mają kontakt z klientami (np. z biura obsługi klienta). Dzięki temu ścieżka zakupowa dobrze odzwierciedla zachowania użytkowników i nie opiera się na przypuszczeniach. To pozwala nam lepiej zrozumieć, dlaczego podejmują oni takie, a nie inne działania czy decyzje.
- Generowanie pomysłów na rozwiązania, które są dopasowane do potrzeb klientów – kiedy wiemy, czego potrzebują użytkownicy, możemy proponować rozwiązania, które pomagają im osiągać cele i są postrzegane jako wartościowe.
- Projektowanie rozwiązań, które budują pozytywne doświadczenia (z ang. customer experience, czyli CX) – mapowanie podróży klienta pozwala określić, jakie momenty ścieżki mogą powodować frustracje. Dzięki temu możesz zawczasu obmyślić rozwiązania, które je niwelują lub dostarczają pozytywnych wrażeń.
Etap Continuous Discovery, czyli rozwój istniejącej aplikacji mobilnej lub webowej
Ten etap ma miejsce, gdy masz już istniejącą aplikację i chcesz coś w niej zmienić.
W tej fazie projektu zalecamy również przeprowadzenie researchu i warsztatów Continuous Discovery.
Korzyści, czyli czemu warto tworzyć mapę customer journey w fazie Continuous Discovery
- Ustalenie, jakie czynniki wywołują negatywne emocje klientów i prowadzą do niepożądanych działań (takich jak np. porzucenie koszyka albo rezygnacja z założenia konta) – mapa pokazuje działania klienta, a także emocje, jakie im towarzyszą. To pozwala zauważyć, jakie etapy ścieżki źle wpływają na CX i przyczyniają się do spadku konwersji.
- Poprawa użyteczności aplikacji/strony – mapa podróży klienta pozwala przyjąć podejście w duchu User Centered Design (UCD), które zakłada, że przy projektowaniu koncentrujemy się przede wszystkim na użytkowniku, jego potrzebach i pragnieniach. Dzięki temu aplikacja eCommerce może być bardziej intuicyjna i lepiej odpowiadać na oczekiwania klientów.
- Wzrost konwersji – ostatecznym celem biznesowym jest zwykle wzrost sprzedaży, a mapowanie podróży użytkownika zbliża Cię do niego, bo pozwala lepiej dopasowywać rozwiązania do grupy docelowej i skupiać się na tych elementach ścieżki, które rzeczywiście wymagają zmian.
- Większa liczba lojalnych klientów – tworzenie map podróży użytkownika to krok w stronę lepszego CX, a zadowolony klient jest bardziej skłonny do powracania do sklepu i polecania go innym, co z kolei pozwala zmniejszyć wydatki na marketing.
Mapowanie ścieżki użytkownika krok po kroku
Jak wygląda tworzenie customer journey map? Proces ten składa się z kilku etapów.
1. Określenie celu analizy
Jeśli user journey map ma pomóc Ci w tworzeniu rozwiązań, które przełożą się na mierzalny sukces Twojego sklepu, musisz określić, jaki dokładnie cel chcesz osiągnąć dzięki takiej analizie. Dlaczego?
Po pierwsze, dzięki temu zmobilizujesz swój zespół do działania – wizja konkretnych korzyści sprawia, że osoby zaangażowane w projekt chętniej wykazują inicjatywę, a to z kolei prowadzi do lepszych rezultatów.
Po drugie, ustalenie celów wskaże, na jakich aspektach mapy podróży klienta należy się skupić.
Cel pomaga też ustalić, jakie źródła informacji będą Ci potrzebne.
Przykład
Powiedzmy, że prowadzisz sklep internetowy i zajmujesz się sprzedażą odzieży sportowej za pośrednictwem aplikacji webowej, czyli strony www. Od pewnego czasu zauważasz spadek liczby transakcji, średnia wartość koszyka też jest coraz niższa, a do tego liczba powracających klientów maleje.
Razem ze swoim zespołem postanawiacie przygotować mapę customer journey, żeby ustalić, co powoduje zaobserwowane problemy i opracować rozwiązania, które zachęcą klientów do częstszych zakupów.
2. Zbieranie danych
Aby powstała mapa podróży klienta, potrzebne są różne dane na temat zachowań użytkowników w aplikacji. Dzięki temu możemy analizować doświadczenia klienta.
Artykuł McKinsey & Company wskazuje, że organizacje, które wykorzystują analizę zachowań klientów prześcigają konkurencję o 85% pod względem wzrostu sprzedaży.
Żeby uzyskać jak najpełniejszy obraz, najlepiej sięgać po dane ilościowe i jakościowe.
Dane ilościowe
Tego typu dane informują o tym, co robią użytkownicy i co dzieje się na rynku.
Przykłady źródeł danych ilościowych:
- ankiety i badania satysfakcji klientów
- raporty z narzędzi analitycznych (np. Google Analytics, Mixpanel, Hotjar itp.)
- raporty z testów A/B
- raporty poświęcone eCommerce i związane z Twoją branżą (np. European E-Commerce Report 2024, eCommerce in Europe 2024, Statista).
Wskazówka Możesz wykorzystać narzędzia AI do analizy materiałów i tworzenia podsumowań. Dzięki temu zaoszczędzisz czas i szybko znajdziesz potrzebne informacje.

Dane jakościowe
To dane, które tłumaczą, dlaczego klienci podejmują takie, a nie inne działania.
Przykłady źródeł danych jakościowych:
- wywiady z klientami albo potencjalnymi klientami
- wywiady z pracownikami biura obsługi klienta
- testy użyteczności.

Co jeszcze może się przydać? Zastanów się, do jakich źródeł informacji masz dostęp i z jakich materiałów korzystają inne działy w Twojej firmie.
Np. marketing może bazować na personach reprezentujących główne grupy docelowe, HR może mieć materiały onboardingowe dla nowych pracowników, gdzie są opisane przypadki, które często mają miejsce w kontaktach z klientami.
3. Wybór narzędzi
Kiedy masz już zebrane informacje, wybierz narzędzie, w którym stworzysz swoją mapę customer journey. Jeśli Twój zespół pracuje zdalnie, sięgnij po rozwiązanie, które umożliwia współpracę online np. FigJam, Miro czy Mural. Dzięki temu wszyscy będą mogli wprowadzać zmiany, dzielić się swoimi uwagami i brać aktywny udział w przygotowywaniu ścieżki.
4. Analiza danych
Zanim rozpoczniesz prace nad mapowaniem ścieżki klienta, przeanalizuj zebrane dane. Wybierz najważniejsze informacje, które mogą się przydać w realizacji tego zadania i przenieś je na tablicę online lub flipchart. Możesz pogrupować je tematycznie i wykorzystać do tego metodę affinity mapping:

Na tym etapie pomocne może być narzędzie Google NotebookML, które podsumuje najważniejsze informacje z dokumentów i wskaże odpowiedzi na pytania dotyczące zachowań użytkowników, które są w opisane w udostępnionych materiałach.
5. Wizualizacja ścieżek
Nareszcie możesz przystąpić do tworzenia swojej mapy podróży klienta. Od czego warto zacząć?
Najpierw przygotuj szablon, który będziesz uzupełniać informacjami na temat klienta. Możesz posłużyć się gotowymi rozwiązaniami np. oferowanymi w Figmie czy Miro. Sprawdź tylko, czy szablon na pewno zawiera wszystkie interesujące Cię pola. Kieruj się przy tym celami, które określiłeś w pierwszym kroku.
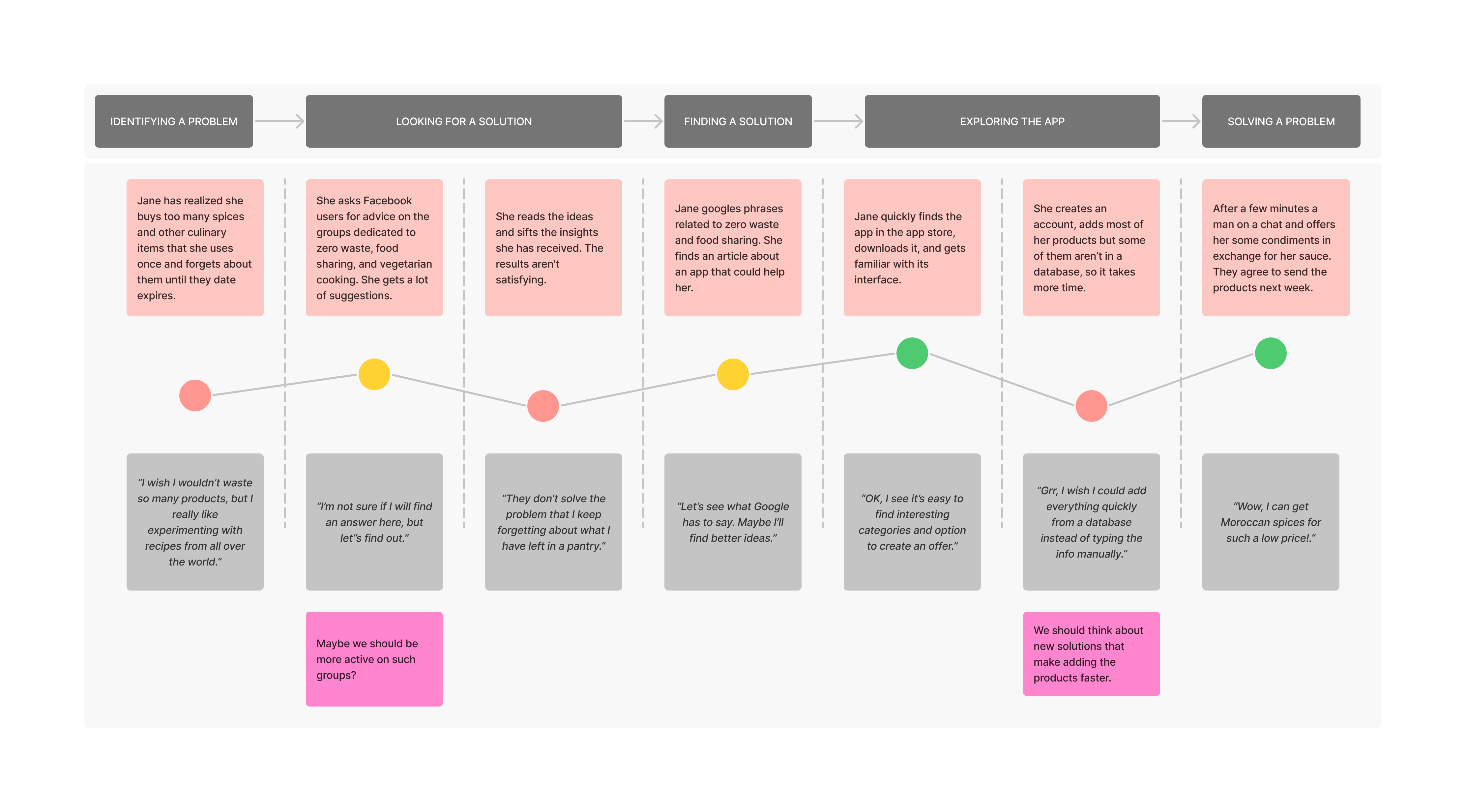
Jakie pola warto zamieścić w diagramie user journey map?
- etap podróży klienta
- cytat
- kontekst
- opis działań
- emocje (negatywne, pozytywne, neutralne)
- komentarze/pomysły na rozwiązania.
Potem wybierz personę, na której chcesz się skupić w tym zadaniu. To jej problemy chcesz dzięki mapie rozwiązać.
Następnie razem z zespołem uzupełnij informacje przypisane do poszczególnych etapów – od momentu, gdy użytkownik uświadamia sobie problem przez szukanie rozwiązania aż po jego znalezienie i rozwiązania problemu.

Przykład
Powiedzmy, że masz aplikację webową eCommerce i zajmujesz się sprzedażą narzędzi budowlanych.
- [uświadomienie problemu] Anna planuje remont i uświadamia sobie, że bez wiertarki nie będzie mogła zawiesić obrazu, więc postanawia kupić ją przez internet.
- [szukanie rozwiązania] Anna wpisuje frazę „tanie wiertarki” w wyszukiwarce i klika na reklamę, która jej się wyświetla.
- [znalezienie rozwiązania] Anna czyta parametry wiertarki, dowiaduje się, jak należy jej używać i podejmuje decyzję o zakupie.
- [znalezienie rozwiązania] Anna zamawia produkt z natychmiastową dostawą.
- [rozwiązanie problemu] Anna odbiera produkt, upewnia się, że jest zgodny z opisem i od razu wypróbowuje.
To oczywiście bardzo skrócona ścieżka zakupowa klienta. Do każdego takiego etapu możesz np. dodać cytaty użytkowników z wywiadów albo ankiet, zamieścić informację o nastroju persony w danym momencie itd. Pamiętaj też, żeby w stosownych miejscach dodawać dokładne opisy interakcji z Twoją aplikacją.
Takie rozpisanie ścieżki pozwoli Ci zauważyć bolączki, czyli tzw. pain points – to momenty, kiedy doświadczenia użytkownika są negatywne.
Twoim kolejnym zadaniem będzie wprowadzenie rozwiązań, które je poprawią, a tym samym zwiększą zadowolenie klienta i przyczynią się do wzrostu konwersji.
6. Interpretacja danych i proponowanie rozwiązań
Po ustaleniu, jakie punkty styku z Twoim sklepem online powodują negatywne emocje, przeprowadź ze swoim zespołem burzę mózgów. Weź pod uwagę perspektywę użytkownika i zastanów się, co mogłoby sprawić, że jego doświadczenia staną się pozytywne lub przynajmniej neutralne. Przemyśl, jak możesz wyeliminować problemy, które napotyka na swojej drodze.
Niech każdy z zespołu zaproponuj swoje rozwiązania. Wspólnie możecie je przeanalizować i wybrać te, które według Was są najbardziej obiecujące.
Na tym etapie przydaje się analiza konkurencji. Rozwiązania innych sklepów mogą Cię inspirować przy wymyślaniu własnych rozwiązań.
Przykładowe punkty krytyczne:
- Użytkownik nie potrafi znaleźć wszystkich informacji na temat produktów, co go denerwuje i sprawia, że wychodzi ze strony sklepu.
- Klient traci cierpliwość przy uzupełnianiu formularza rejestracji, gdzie trzeba podać wiele danych, a nie zawsze wiadomo, z czego to wynika. Czuje się sfrustrowany i nie chce już zakładać konta.
- Design UX sugeruje, że wyświetlany jest widok koszyka, a tymczasem jest to widok z podsumowaniem zamówienia. Klient nie rozumie, dlaczego nie może zwiększyć liczby sztuk i nie wie, jak wrócić do poprzedniego widoku.
Rozwiązania:
- Przegląd formularza i uproszczenie go oraz wyjaśnienie, dlaczego pewne informacje są wymagane.
- Dodanie szczegółowych opisów produktów, zdjęć i materiałów wideo.
- Poprawa projektu UX/UI obejmująca zmiany w nawigacji i nazewnictwie na stronie z myślą o ułatwieniu poruszania się po aplikacji.
Mapa customer journey gotowa – co dalej?
W następnym kroku podsumuj zebrane pomysły, wyróżnij rozwiązania, które mają największy priorytet i przekaż je programistom do analizy technicznej. Ich zadaniem będzie określenie, czy ich implementacja jest możliwa, a jeśli tak, to jak pracochłonna i czasochłonna może być. Programiści mogą też zarekomendować rozwiązania alternatywne.
A co w sytuacji, kiedy nie masz pewności, czy pomysł jest dobry? Wtedy warto pomyśleć o testach A/B. Polegają na tym, że dany element aplikacji wygląda inaczej dla różnych grup klientów – jedna grupa widzi dotychczasową wersję, a druga nową.
Pamiętaj, że mapę podróży klienta trzeba regularnie aktualizować. Zmieniają się trendy w projektowaniu UX i zachowania oraz preferencje klientów. Na dodatek mogą się pojawiać problemy techniczne. Aktualne mapy customer journey pozwolą Ci szybko reagować w takich przypadkach.
Customer journey maps dla Twojego sklepu: podsumowanie
Zacznij tworzyć i analizować ścieżki użytkowników, żeby oferować klientom lepsze doświadczenia, a w rezultacie zwiększać lojalność klientów. Customer journey maps pozwalają poprawiać UX sklepów internetowych. Pomagają też przy wymyślaniu rozwiązań służących do budowania relacji z użytkownikami, które prowadzą do częstszych zakupów.
Nie masz pewności, jak należy przygotować mapę podróży klienta dla swojego projektu? A może brakuje Ci specjalistów, którzy mają wiedzę z zakresu UX designu i tworzenia aplikacji mobilnych lub webowych? Zgłoś się do nas i umów termin warsztatu. Nasz zespół chętnie pomoże Ci w analizie danych, opracowywaniu nowych rozwiązań lub optymalizacji procesów, które obecnie działają w Twoim sklepie online.






