5 powodów, dla których warto budować UI w ConstraintLayoucie

ConstraintLayout to popularne rozwiązanie, z którego twórcy aplikacji na Androida korzystają na co dzień. I nie bez powodu! Jeśli dopiero zaczynasz przygodę z programowaniem, poznaj najważniejsze zalety tego layoutu. Dzięki temu szybciej zrozumiesz jego działanie, a budowa aplikacji stanie się łatwiejsza.
Podstawowe wiadomości na temat ConstraintLayoutu znajdziesz w moim wcześniejszym artykule. Chociaż od jego napisania minęło trochę czasu, informacje dotyczące elementarnych kwestii są nadal aktualne. Tutaj przedstawiam kilka najważniejszych atutów tego rozwiązania.
Jak korzystać z ConstraintLayoutu w Androidzie?
Zanim zaczniesz odkrywać zalety tego layoutu w praktyce, musisz zrobić jedną rzecz. W utworzonym projekcie, w build.gradle dodaj zależność:
'implementation ‘androidx.constraintlayout:constraintlayout:2.0.4'
Gotowe! Możesz już korzystać z layoutu wraz ze wszystkimi użytecznymi komponentami.
Zajmijmy się teraz funkcjami, które są szczególnie godne Twojej uwagi. Poniżej tłumaczę też, co jeszcze poza tymi elementami sprawia, że ConstraintLayout cieszy się taką popularnością.
Struktura, która zwiększa wydajność
Głównym atutem ConstraintLayoutu jest jego płaska struktura. Co to oznacza? Brak zagnieżdżeń widoku. Przed pojawieniem się tego rozwiązania, żeby zbudować skomplikowany UI, który składał się z większej liczby elementów, musiałeś umieścić jeden layout w drugim. Ten sposób ma jednak kilka istotnych wad.
Przede wszystkim powoduje, że widok jest bardziej obciążony, co zmniejsza wydajność aplikacji. Przy zagnieżdżaniu nie masz też dostępu do innych elementów z dowolnego miejsca. W rezultacie nie zawsze można zbudować wszystkie zależności. ConstraintLayout sprawia, że te problemy znikają.
Funkcjonalny edytor graficzny – prosta budowa UI w ConstraintLayoucie
Ponadto Android Studio udostępnia programistom dobry edytor graficzny, zintegrowany z ConstraintLayoutem. Możesz w nim w łatwy sposób ustawiać zależności komponentów UI. Kiedyś, gdy pisałam artykuł o niestabilnej jeszcze wersji Android Studio 2.2 Preview, zgłaszałam uwagi, że nie wszystko działa, jak powinno. Na szczęście z czasem zarówno edytor, jak i layout rozwinięto na tyle, aby można było sprawnie korzystać z nowych komponentów.
Grupy – łatwe zarządzanie widokami
Dzięki grupom możesz tworzyć powiązania pomiędzy elementami wewnątrz pliku XML. Grupa nie ma żadnego konkretnego umiejscowienia, stanowi natomiast spoiwo dla kilku elementów widoku. Każdej grupie nadajesz unikalne ID, co przydaje się np. wtedy, gdy chcesz ukryć wybrane widoki, w zależności od stanu aplikacji.
W przypadku innych layoutów, aby ukryć grupę widoków, trzeba było ją opakować w dodatkowy layout. Teraz wystarczy stworzyć komponent grupy wewnątrz widoku:
<androidx.constraintlayout.widget.Group
android:id="@+id/emptyPickupPointsPlaceholderGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
app:constraint_referenced_ids="emptyPickupPointsResultPlaceholderTv, changeRadiusBtn" />
W ten prosty sposób zarządzasz kilkoma widokami jednocześnie, bezpośrednio z poziomu kodu. Odnosisz się wprost do ID grupy, jak do jednego widoku:
emptyPickupPointsPlaceholderGroup.visibility = View.GONEChains – ułatwienie przy edycji układu
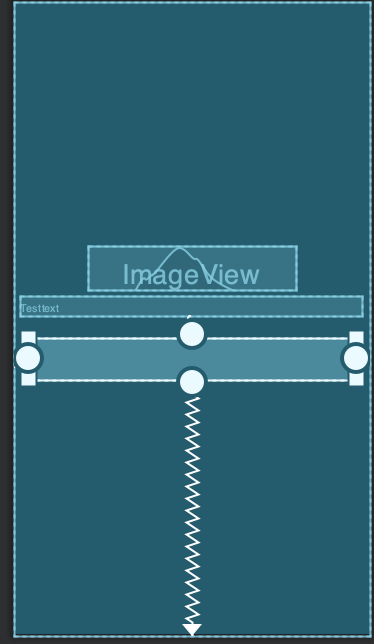
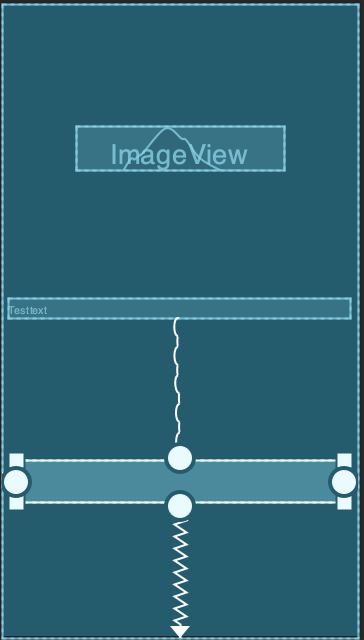
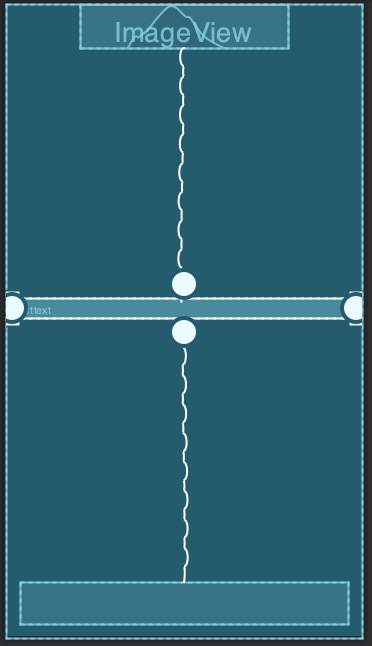
ChainStyle to bardzo przydatny atrybut, który pomaga przy rozmieszczaniu widoków. Często się zdarza, że programista chce zarządzać układem składającym się z kilku komponentów, ustawionych w jednej linii. Za pomocą chainStyle można ustawić zależność horyzontalną bądź wertykalną.
Przykładowo, dzięki temu atrybutowi możesz przedstawić `app:layout_constraintVertical_chainStyle` w trybie:
- Packed: Wyświetlone elementy będą zgrupowane obok siebie.

2. Spread: Elementy będą rozproszone w równych odległościach z uwzględnieniem granic widoku.

3. Spread_inside: Elementy będą maksymalnie rozproszone.

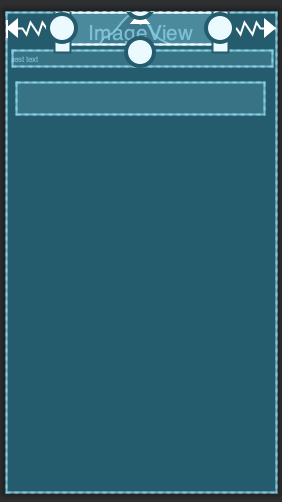
Bias do określania pozycji widoków
Atrybut chainStyle odgrywa kluczową rolę przy zarządzaniu widokami, ale czasem potrzeba czegoś więcej. Warto wiedzieć, że w połączeniu z tym ustawieniem można dostosować pozycję widoków w linii. Pomocny tutaj będzie atrybut ustawiający, czyli bias. Jego również możesz określić na dwa sposoby – horyzontalnie lub wertykalnie (np. `app:layout_constraintVertical_bias`).
W tym przypadku określasz wartość od 0.0 do 1.0, gdzie 0.0 pozycjonuje widoki na początku obszaru roboczego, a 1.0 określa jego koniec.



Opisane powyżej funkcje są w moim odczuciu najbardziej przydatne. W dużym stopniu ułatwiają budowanie UI i często z nich korzystam na co dzień.
Dlaczego jeszcze warto stosować ConstraintLayout?
Choćby dlatego, że istnieją np. takie opcje, jak Automatyczne powiązania (Autoconnect). Zdają się one na algorytm środowiska i dopasowują bazowe constrainty. Należy jednak pamiętać, że nie zawsze korzystanie z nich daje oczekiwane rezultaty. Dlatego przy stosowaniu tej funkcji trzeba liczyć się z tym, że konieczne będzie wprowadzanie ręcznych zmian.
Nowości godne uwagi
Na koniec warto też wspomnieć, że ConstraintLayout jest wciąż rozwijany, a w nowszych wersjach pojawiają się kolejne drobne usprawnienia. Znikają też zgłaszane wcześniej problemy.
W ostatnim czasie pojawiły się następujące zmiany:
- określenia parametrów
android:layout_widthiandroid:layout_heightmożna pomijać (są opcjonalne), a`wrap_content`to teraz wartość domyślna, - wsparcie ujemnych wartości marginesów,
- rozbudowa opcji wyrównania baseline (top/bottom).
To jedne z kluczowych nowości, ale jest ich o wiele więcej. Duża część usprawnień dotyczy też MotionLayoutu – narzędzia bardzo pomocnego przy animacjach. To jednak na tyle obszerny temat, że zasługuje na oddzielny artykuł.
Wprowadzenie ConstraintLayoutu zoptymalizowało pracę programistów. Nie tylko w mniejszym stopniu obciąża on system, ale daje też szereg nowych możliwości. Od momentu, kiedy ten layout pojawił się po raz pierwszy, uległ on wielu modyfikacjom i teraz można już śmiało stwierdzić, że sprawdza się w 100%. Ustawienie go jako domyślnego rozwiązania w AndroidStudio nie powinno, więc nikogo dziwić.







