Onboarding w aplikacjach bukmacherskich. Wskazówki, które ulepszają UX

Po włączeniu świeżo pobranej aplikacji, często wyświetlają się ekrany wprowadzające, które objaśniają jej działanie. Gdy je widzisz, czy zdarza Ci się wybierać przycisk Pomiń?
Jeśli jest to Twoja standardowa reakcja, nie jesteś sam. Takie wprowadzenie do aplikacji nazywane jest onboardingiem, a użytkownicy nierzadko je ignorują. Nie wiedzą, czy przyniesie im to jakąś korzyść i nie chcą tracić czasu.
Onboarding może się jednak przydać w przypadku aplikacji bukmacherskich. Są one zwykle dość złożone, a samodzielna nauka ich obsługi bywa problematyczna.
Dowiedz się, jak przygotować proces onboardingu, który zainteresuje użytkowników i zachęci ich do korzystania z Twojego produktu.
Czym jest onboarding w aplikacjach?
Podobnie jak w przypadku onboardingu nowego pracownika w firmie, onboarding w aplikacji polega na wprowadzaniu kogoś do nowego środowiska. Tutaj jest nim interfejs.
Taki onboarding obejmuje wszystkie kroki, jakie użytkownik przechodzi zanim zacznie korzystać z głównych funkcji aplikacji.
Rodzaje onboardingu
Proces wprowadzania do aplikacji można przeprowadzić na różne sposoby. Wszystko zależy od celu, jaki chcesz osiągnąć. Wyróżnia się trzy główne rodzaje onboardingu:
- benefitowy – wyjaśnia użytkownikowi, jakie główne korzyści daje mu aplikacja;



Źródło: aplikacja Biedronka
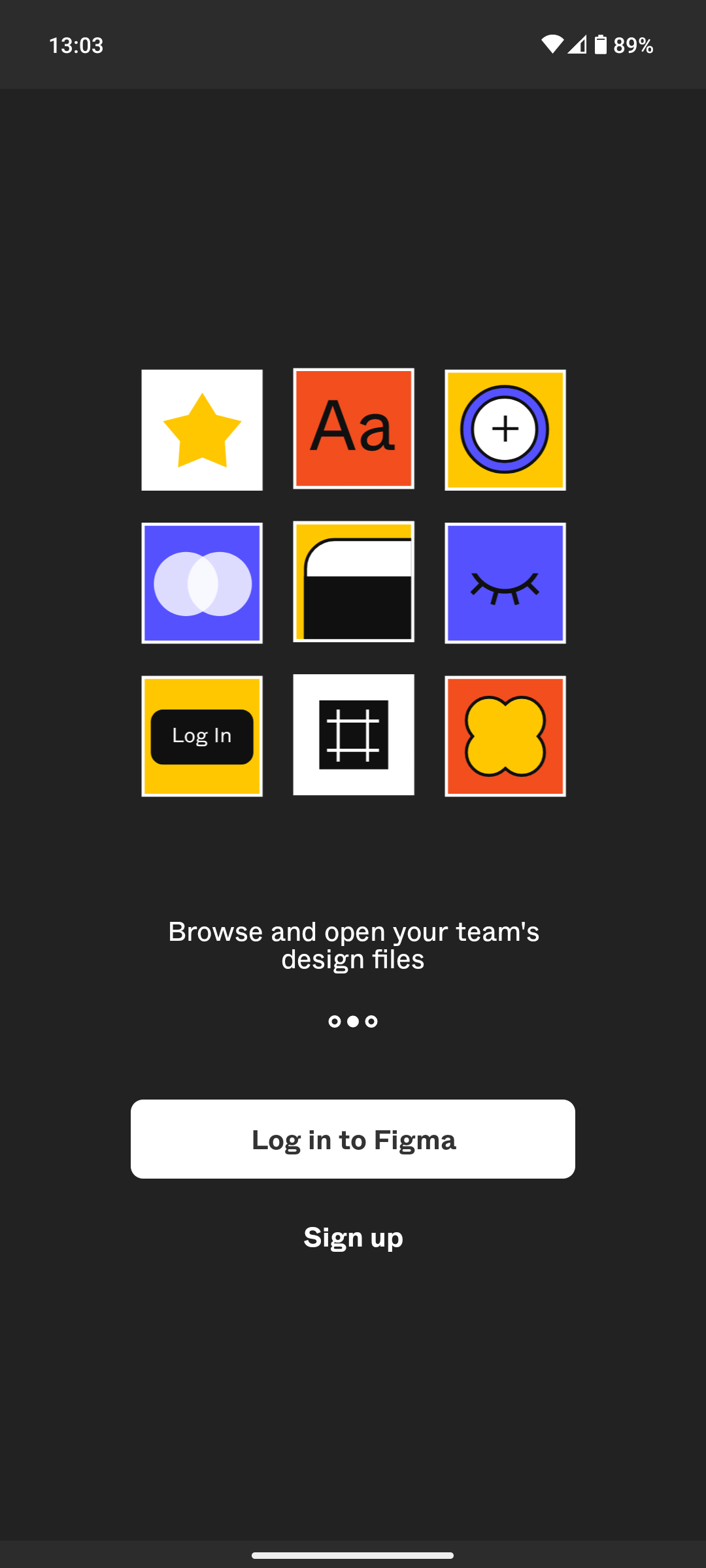
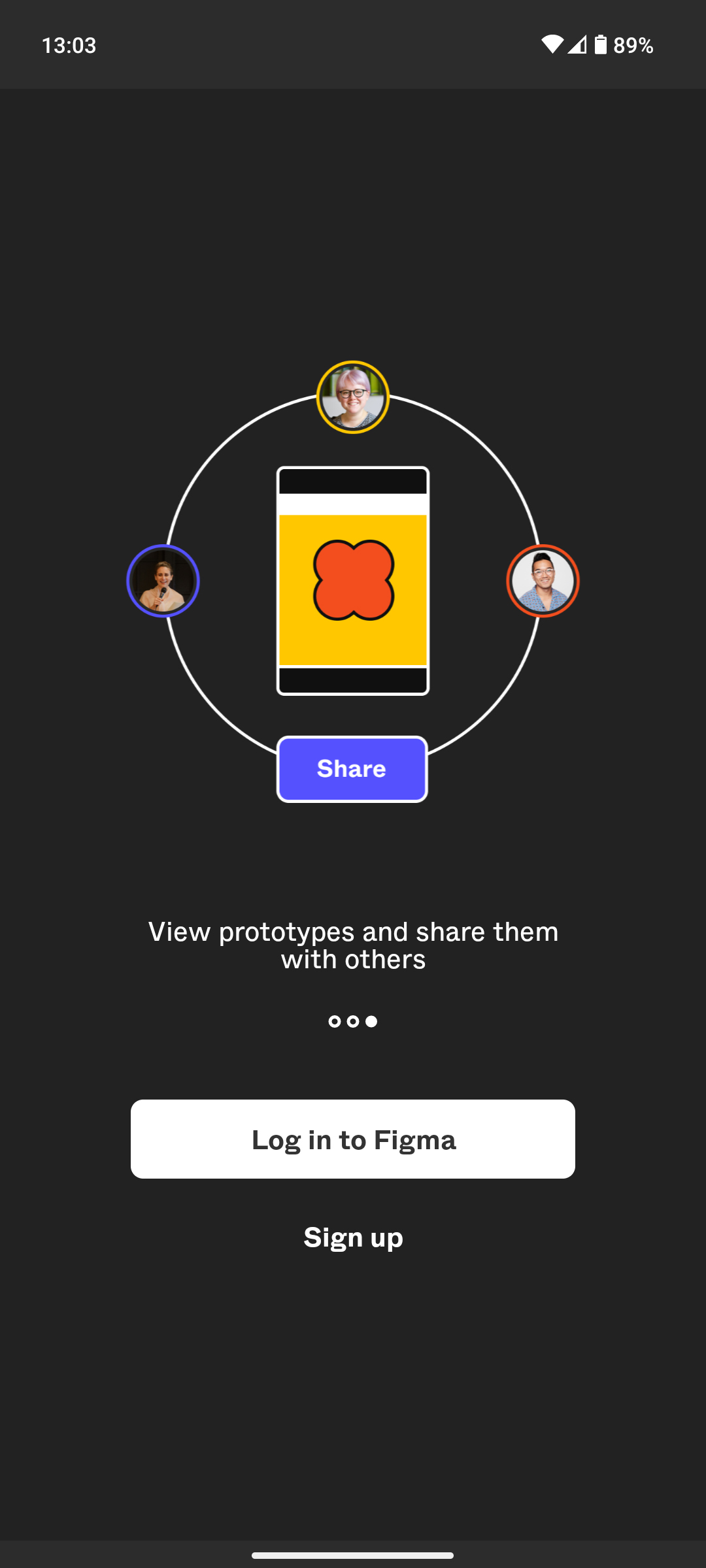
- funkcjonalny – prezentuje najważniejsze funkcjonalności;



Źródło: aplikacja Figma – prototype mirror share
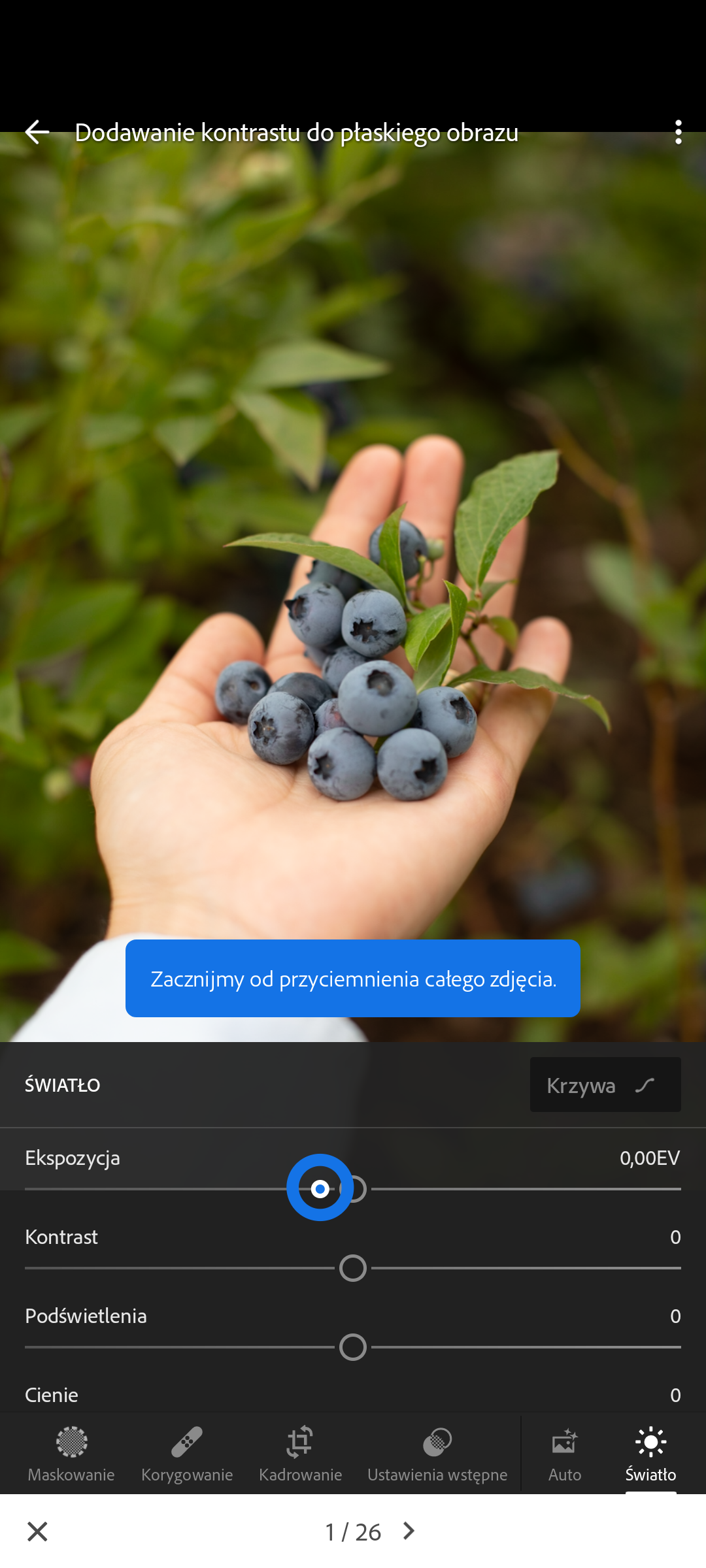
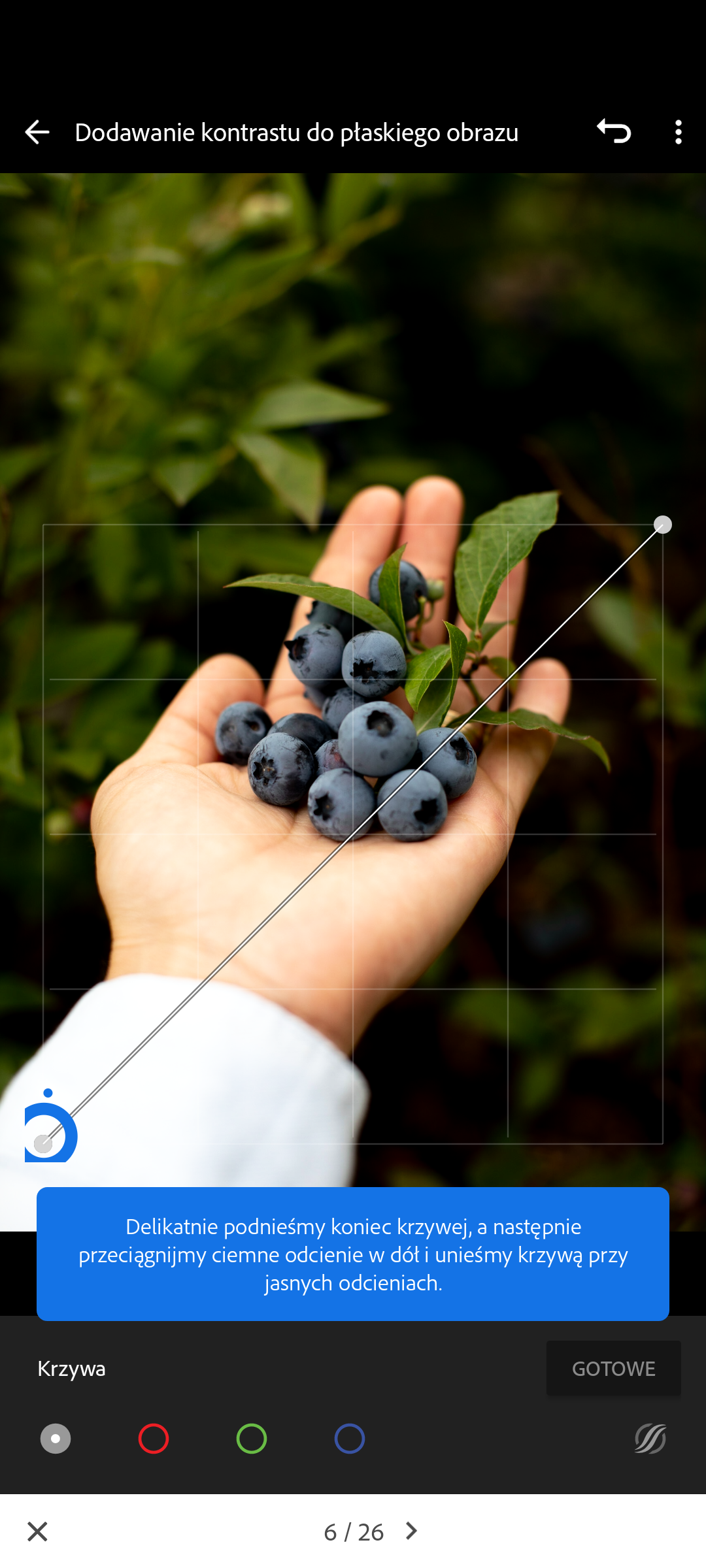
- progresywny – nie opiera się na statycznych widokach; najczęściej bazuje na dymkach, które przeprowadzają użytkownika krok po kroku przez określone zadania lub wyjaśniają działanie przycisków.



Źródło: aplikacja Adobe Lightroom: Edytor zdjęć
Nie trzeba ograniczać się tylko do jednego typu onboardingu. Można je ze sobą łączyć, aby jak najlepiej wyjaśnić użytkownikom, z czym mają do czynienia.
Podsumowując, dobry onboarding przygotowuje użytkownika do korzystania z aplikacji i prezentuje jej kluczowe funkcje.
Czy onboarding w aplikacjach bukmacherskich jest potrzebny?
Onboarding to przydatne narzędzie komunikacyjne. Mimo to coraz więcej projektantów odchodzi od tego rozwiązania. Dlaczego? Aplikacje często są do siebie podobne. Oferują zbliżone funkcje, a poszczególne elementy zachowują się niemal identycznie. I nic w tym dziwnego. Dzięki temu nowi użytkownicy łatwiej uczą się obsługi interfejsu.
Dlatego właśnie pojawia się pytanie, czy onboarding jest potrzebny w Twojej aplikacji bukmacherskiej. Czy nie wprowadzasz go tylko dlatego, że ma go konkurencja?
Zastanów się, jakie elementy Twojej aplikacji mogą być dla użytkowników nowe albo niezrozumiałe. A może oferujesz funkcje, na które powinni zwrócić uwagę, ale obawiasz się, że przejdą niezauważone? W takim razie warto przemyśleć dodanie onboardingu.
Główne zalety onboardingu
Proces onboardingu ma duży wpływ na doświadczenia użytkowników. Dzięki niemu dowiadują się, co produkt ma do zaoferowania. Jeśli aplikacja jest skomplikowana, a odbiorcy muszą się jej uczyć na własną rękę, może to skutkować rosnącą irytacją. W rezultacie będą porzucać aplikację i ją odinstalowywać. Jeśli masz szczęście, dotychczasowy użytkownicy aplikacji webowej wrócą do starego rozwiązania. Jednak nie każdy będzie chciał dać Ci drugą szansę.
Pamiętaj, że gdy proces onboardingu jest zbyt szczegółowy albo nie oferuje żadnej wartości, nie podoba się nikomu.
Dlatego jeśli uważasz, że niedopracowany onboarding jest lepszy niż żaden, przemyśl to jeszcze raz. Tworząc taki proces, tylko zmarnujesz czas. Nie pomoże Ci on w pozyskaniu lojalnych użytkowników.
Dobre praktyki wdrożeniowe
Onboarding jest wizytówką, którą wręczasz użytkownikowi. Ma zwięźle prezentować najważniejsze funkcje i ułatwiać korzystanie z aplikacji. Przy jego projektowaniu miej na uwadze poniższe wytyczne. W ten sposób zwiększysz szanse na to, że Twój przekaz wywoła zamierzony efekt.
1. Zachowanie równowagi
Celem jest znalezienie złotego środka pomiędzy ilością elementów graficznych a tekstowych. Onboarding wygląda bardziej jak galeria zdjęć niż wprowadzenie do aplikacji? Zastanów się, czy główny przekaz jest zrozumiały. Z drugiej strony duża przewaga tekstu nad grafiką zniechęca do czytania i wywołuje chęć pominięcia całej sekcji. W obu przypadkach użytkownik nie skupia się na informacjach, jakie chcesz przedstawić.
Dużym błędem jest brak umiaru i przeładowanie informacjami. Najważniejsza jest zwięzłość. Im mniej tekstu, tym większa szansa, że zostanie on przeczytany.
2. Prosty przekaz
Choć pokusa, żeby opowiedzieć o wszystkich zaletach aplikacji jest wielka, lepiej ograniczyć ilość informacji do niezbędnego minimum.
Koncentracja uwagi użytkownika utrzymuje się średnio przez 3 do 5 sekund. Cały onboarding powinien zająć mu nie więcej niż minutę. Dlatego trzeba od razu przechodzić do sedna i skupiać się na tym, co odbiorcę interesuje najbardziej.
W przypadku onboardingu benefitowego pokaż, jak aplikacja ułatwia życie. Onboarding funkcjonalny powinien z kolei opowiadać o kluczowych funkcjach oprogramowania.
Większość osób ma doświadczenie w korzystaniu z aplikacji. Nie trzeba objaśniać im podstawowych funkcjonalności. Dlatego lepiej kierować uwagę użytkowników na unikalne cechy Twojego oprogramowania. Chcesz, żeby wiedzieli, co wyróżnia Twoją aplikację od innych produktów na rynku.
3. Transparentna nawigacja
Stale informuj użytkownika, na jakim etapie onboardingu się znajduje. W tym celu możesz wyświetlać pasek postępu (np. w postaci kropek). On pokazuje, ile kroków zostało do ukończenia procesu. W ten sposób traktujesz użytkownika jak właściciela swojego czasu. Zwiększasz prawdopodobieństwo, że zainteresuje się onboardingiem i sprawiasz, że czuje się pewniej. Dzięki temu może określić, ile czasu powinien przeznaczyć na ten proces.
Pamiętaj, że trzeba też pozwolić użytkownikom na pominięcie onboardingu. Niektórzy mogli już kiedyś korzystać z podobnych aplikacji albo wolą eksplorować produkt na własną rękę. Specjalnie dla nich należy umieścić przycisk Pomiń.
O znaczeniu tego rozwiązania przekonał się zespół aplikacji streamingowej Vevo, która początkowo nie pozwalała na pomijanie wprowadzenia. Po dodaniu tej opcji odnotowano 10-procentowy wzrost liczby logowań do aplikacji i 6-procentowy wzrost rejestracji użytkowników. Wynik ten uzyskano właśnie dzięki możliwości wyboru preferowanej ścieżki.
4. Nacisk na bezpieczeństwo danych
Ochrona danych zawsze stanowi ważny aspekt w aplikacjach mobilnych. Dla użytkowników rozwiązań bukmacherskich jest jednak szczególnie istotna. Dlatego warto podkreślić Twoje odpowiedzialne podejście do zbierania danych. Kiedy aplikacja prosi o zezwolenie na wykorzystanie lokalizacji albo wysyłanie powiadomień, poinformuj użytkownika, dlaczego chcesz je uzyskać.
5. Nagroda za wysiłek
Nagradzaj użytkownika, gdy przechodzi przez cały proces wdrożenia. W tym celu wystarczy opisać wybraną korzyść płynącą z założenia konta. Można ją przedstawić jako gratyfikację oferowaną w zamian za ukończenie onboardingu. Chodzi jedynie o pokazanie odbiorcy, że jego wysiłek został zauważony i doceniony.
Nawet jeśli nie przewidujesz takich benefitów, warto celebrować z użytkownikiem ukończenie procesu lub dziękować za przejście przez wszystkie jego etapy.
6. Sprawdzone rozwiązania
Wśród osób pracujących nad produktem panuje często przekonanie, że sami stanowią grupę docelową. A to oznacza, że wiedzą, czego użytkownicy potrzebują bez pytania ich o zdanie. Dotyczy to głównie doboru funkcjonalności, ale problemem jest też ocena intuicyjności aplikacji. Rzeczywistość weryfikuje te założenia, jednak wtedy jest już za późno.
Dlatego warto przeprowadzić testy użyteczności – jeszcze zanim zaczniesz implementować onboarding. One pokażą, co jest dla użytkowników niezrozumiałe. Na tej podstawie określisz, na jakiej części aplikacji należy się skupić przy projektowaniu procesu wdrożenia. Dzięki testom dowiesz się też, czy jest on w ogóle potrzebny. To powinno pomóc Ci tworzyć rozwiązania, które zwiększają retencję użytkowników i budują pozytywne doświadczenia (UX).
7. Nietypowe formaty
Kto powiedział, że onboarding musi składać się z wielu statycznych ekranów, które przestawiają grafikę i tekst? To popularne rozwiązanie, ale warto rozważyć też inne opcje.
Czasem wystarczy zaprezentować jeden ekran powitalny zamiast kilku. Z kolei niektóre rzeczy łatwiej wytłumaczyć przy pomocy filmiku prezentującego wybrane funkcjonalności. Wtedy nie trzeba dodatkowo objaśniać ich działania na statycznych widokach. Są też takie funkcje, które lepiej pokazać przy zakładaniu konta. Wtedy te dodatkowe informacje wyświetlają się jako elementy interfejsu.
Onboarding ułatwia zrozumienie działania aplikacji, ale musi być dobrze zaprojektowany. Podstawą stworzenia dobrego wdrożenia jest wyodrębnienie najistotniejszych informacji i przedstawienie ich w zwięzły sposób. Nie wiesz, jak zaplanować swój proces? Zgłoś się do nas i opowiedz nam o swoich pomysłach.







