Espresso Test Recorder – jak wykorzystać go w projekcie?

Wraz z udostępnieniem Android Studio w wersji 2.2, Google oddało w ręce deweloperów wiele nowości. Jedną z nich jest Espresso Test Recorder. Co to jest i jak wpływa na sposób przeprowadzania testów?
Espresso Test Recorder – szybki sposób na testowanie
Espresso jest frameworkiem umożliwiającym pisanie testów UI naszych aplikacji. Jest on częścią Android Support Testing Library. Dzięki niemu tworzenie testów jest znacznie łatwiejsze oraz szybsze niż wtedy, gdy piszemy je samodzielnie.
Nasze zadanie polega na wykonaniu akcji, takich jak przy normalnym użytkowaniu aplikacji. Następnie dodajemy asercje, które ocenią, czy działanie aplikacji jest prawidłowe. Po zakończeniu tzw. nagrywania zostaje wygenerowany kod z testem, który odpala się tak samo, jak test pisany ręcznie.
Instalacja krok po kroku
Aby rozpocząć pracę z Test Recorderem, do naszego pliku app/build.gradle musimy dodać następujące zależności:
androidTestCompile 'com.android.support.test.espresso:espresso-core:2.2.2'
androidTestCompile 'com.android.support.test:runner:0.5'W tym samym pliku, w sekcji android.defaulConfig należy dodać:
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"Nagrywanie testów
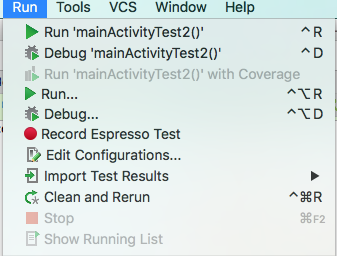
Po takim przygotowaniu możemy rozpocząć nagrywanie testu. Z górnego menu wybieramy Run -> Record Espresso Test.

Następnie wybieramy urządzenie, na którym ma zostać uruchomiona aplikacja. Może to być zarówno emulator, jak i fizyczne urządzenie.
W tym miejscu warto zaznaczyć, że aby nagrywanie testów działało prawidłowo, najlepiej w opcjach deweloperskich wyłączyć animacje.
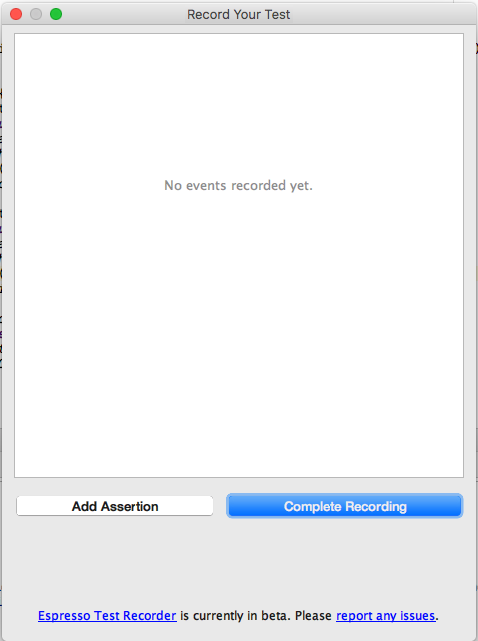
Naszym oczom powinno ukazać się okno zawierające wszystkie interakcje oraz asercje, jakie wykonaliśmy/dodaliśmy. Na samym początku będzie ono oczywiście puste.

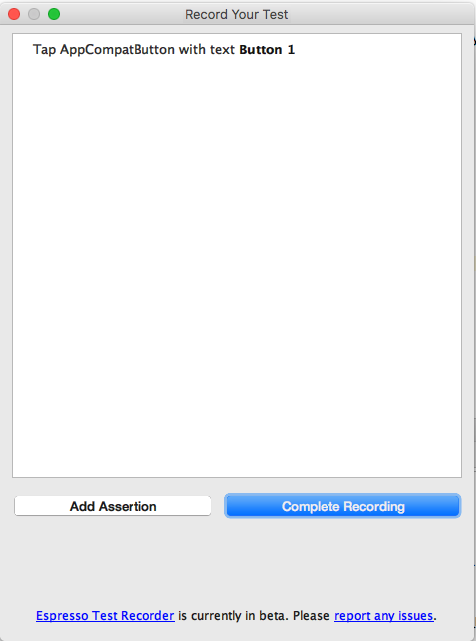
Po każdej wykonanej interakcji lista będzie uaktualniana.

Dodawanie asercji
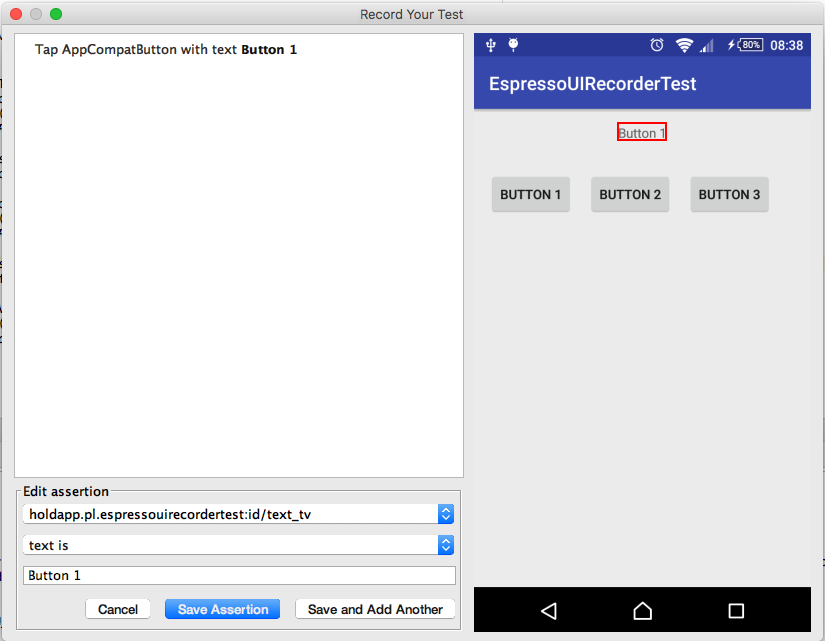
W dowolnym momencie możemy zaznaczyć jakikolwiek widok, a następnie klikając w przycisk „Add Assertion” dodać asercję, oceniającą czy znajduje się on we właściwym stanie, czy też nie. Wybór asercji niestety nie jest zbyt szeroki i ogranicza się do, „exists” lub „does not exist” dla wszystkich widoków oraz dodatkowo „text is” dla TextView i jego podklas.

Po wykonaniu wszystkich akcji i dodaniu asercji, możemy kliknąć w przycisk „Complete Recording”. Po zakończeniu nagrywania zostanie wygenerowany plik z kodem dla naszego testu.
@RunWith(AndroidJUnit4.class)
public class MainActivityTest3 {
@Rule
public ActivityTestRule<MainActivity> mActivityTestRule = new ActivityTestRule<>(MainActivity.class);
@Test
public void mainActivityTest3() {
ViewInteraction appCompatButton = onView(
allOf(withId(R.id.button_1), withText("Button 1"),
withParent(allOf(withId(R.id.activity_main),
withParent(withId(android.R.id.content)))),
isDisplayed()));
appCompatButton.perform(click());
ViewInteraction textView = onView(
allOf(withId(R.id.text_tv), withText("Button 1"),
childAtPosition(
allOf(withId(R.id.activity_main),
childAtPosition(
withId(android.R.id.content),
0)),
0),
isDisplayed()));
textView.check(matches(withText("Button 1")));
}
private static Matcher<View> childAtPosition(
final Matcher<View> parentMatcher, final int position) {
return new TypeSafeMatcher<View>() {
@Override
public void describeTo(Description description) {
description.appendText("Child at position " + position + " in parent ");
parentMatcher.describeTo(description);
}
@Override
public boolean matchesSafely(View view) {
ViewParent parent = view.getParent();
return parent instanceof ViewGroup && parentMatcher.matches(parent)
&& view.equals(((ViewGroup) parent).getChildAt(position));
}
};
}
}
Espresso Test Recorder jest na pewno ciekawym narzędziem z potencjałem. Niestety, głównie przez ograniczenia związane z małą ilością możliwych asercji, nie pozwala on jeszcze na tworzenie bardziej skomplikowanych testów. Zachęcamy jednak do sprawdzenia jego działania i śledzenia jego rozwoju. W przyszłości może on nawet całkowicie zastąpić tradycyjny sposób tworzenia testów UI.







